web前端利用jq实现折叠菜单
2021-04-10 06:28
阅读:730
YPE html>
标签:style his scale idt :hover device ini child img
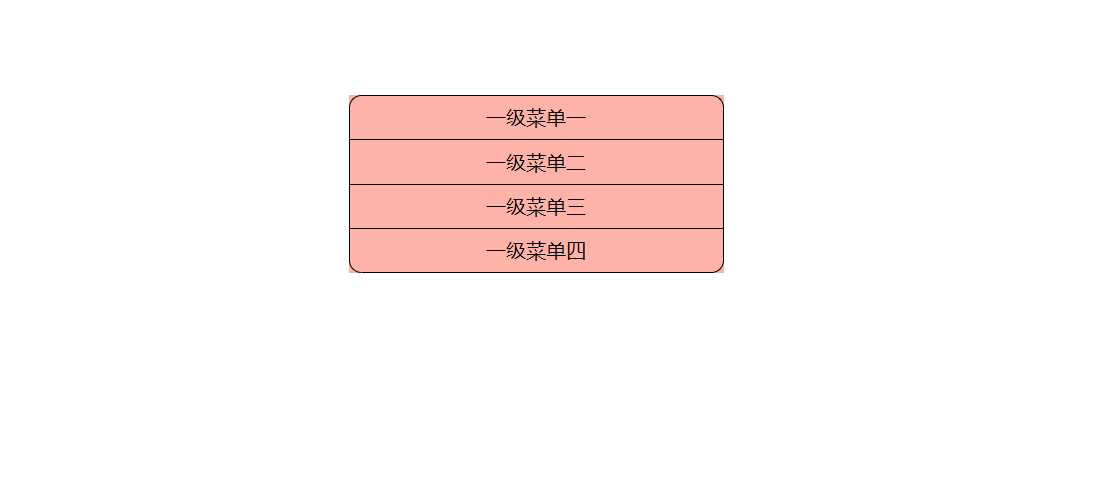
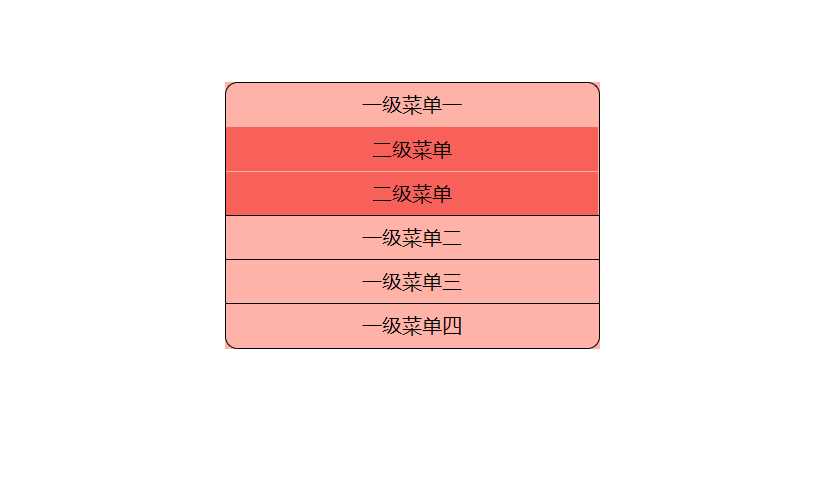
实现效果图:


功能:点击某一个一级菜单时,相应的二级菜单会下拉出现
实现代码:
According { margin: 0px; padding: 0; } .nav{ list-style: none; width: 300px; margin: 100px auto; background: #ffb2a7; } .nav>li{ border: 1px solid #000000; line-height: 35px; border-bottom: none; position:relative; text-align: center; } .nav>li:last-child{ border-bottom: 1px solid #000000; border-bottom-right-radius: 10px; border-bottom-left-radius: 10px; } .nav>li:first-child{ border-top-right-radius: 10px; border-top-left-radius: 10px; } .nav>li>ul{ list-style: none; background: #f8615a; display: none; } .nav>li>ul>li{ border-top: 1px solid #ffb2a7; line-height: 35px; } .nav>li>ul>li:hover{ background: #b80d57; } .nav>li>span{ background:url("./img/下拉前.png") no-repeat center center; display: inline-block; width: 32px; height: 32px; position:absolute; right: 10px; top: 5px; } { $(".nav>li").click(function(){ var $sub =$(this).children(".sub"); $sub.slideDown(1000); var otherSub=$(this).siblings().children(".sub"); otherSub.slideUp(1000); }) });
web前端利用jq实现折叠菜单
标签:style his scale idt :hover device ini child img
原文地址:https://www.cnblogs.com/lsl30522/p/12433551.html
上一篇:xml与ajax1
评论
亲,登录后才可以留言!