网页全终端视频流媒体播放器EasyPlayer之使用 nginx 和 rtmp 插件搭建视频直播和点播服务器
2021-04-10 21:27
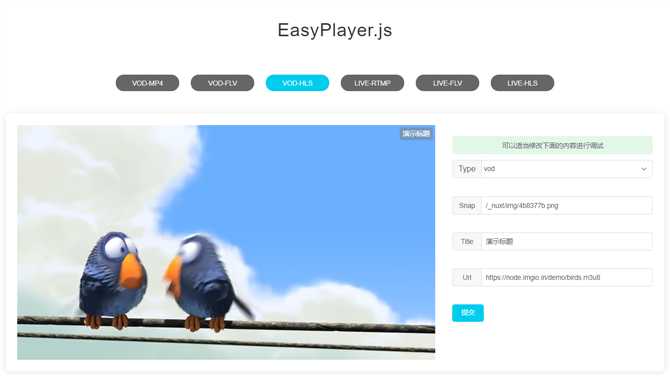
标签:简单 文献 媒体播放 推出 The his 播放 rect provides 使用 nginx 和 rtmp 模块 ,可以很容易地搭建一个视频直播和点播服务器出来。下面我们来看一下具体实施步骤: 有关 nginx 的编译和安装比较简单,这里就不介绍了,看参考文献。这里提示以下几点: (1) 安装好 nginx 后,配置文件在这里: /usr/local/nginx/conf/nginx.conf 先看一下完整的 nginx 配置文件里有关视频点播和直播的配置: 现在来解释一下里面各行代码的含义。对于视频直播服务,如果需要支持多路流输入的话,很简单,在 nginx 配置文件里多配几个 Application 就只可以了,像下面这样: 这样就可以通过下面的地址来推送直播流,其它观众端也可以通过下面的地址来访问直播流: rtmp://192.168.31.185/live/test rtmp 模块也可以直接支持 VOD 这种视频点播服务 ,只需要在配置文件里添加如下内容即可: 然后把一个 mp4 或是 flv 文件扔到 /var/flvs 目录下,对于 /var/flvs/dir/file.flv 这个视频文件,就可以通过下面的网址来访问了: http://myserver.com/vod//dir/file.flv 这样直接在浏览器里就可以通过网页观看视频。对于 mp4 文件,也可以实现 VOD 服务,不过需要的是采用 H.264 和 AAC 格式编码的 mp4 文件。 如果需要使用 HLS 来视频直播,可以直接像配置文件那样,写上下面这一段: 同时把后面有关 http 访问的内容写上: 配好以后,推流可以使用下面的地址: rtmp://192.168.31.185/hls/movie (1) 用 rtmp: rtmp://192.168.31.185/hls/movie http://192.168.31.185:8080/hls/movie.m3u8 在第二步里,除了可以直接在浏览器里打开网址来观看视频,还可以写一个网页,实现像优酷那样的视频点播业务。通过使用第三方的播放器,在网页里植入该播放器来实现这个功能,比如说使用 EasyPlayer播放器。 EasyPlayer是一款流媒体播放器系列项目, 支持RTSP、RTMP、HTTP、HLS、UDP、RTP、File等多种流媒体协议播放、 支持本地文件播放,支持本地抓拍、本地录像、播放旋转、多屏播放、 倍数播放等多种功能特性,核心基于ffmpeg,稳定、高效、可靠、可控。 网页全终端视频流媒体播放器EasyPlayer之使用 nginx 和 rtmp 插件搭建视频直播和点播服务器 标签:简单 文献 媒体播放 推出 The his 播放 rect provides 原文地址:https://www.cnblogs.com/TSINGSEE/p/12424874.html1. 安装 nginx 和 rtmp 模块
(2) 启动 nginx 的命令:$ sudo /usr/local/nginx/sbin/nginx -s stop
$ sudo /usr/local/nginx/sbin/nginx
2. 配置 nginx 视频直播和点播服务
rtmp {
server {
listen 1935;
chunk_size 4096;
application live {
live on;
record off;
}
application live2 {
live on;
record off;
}
# video on demand
application vod {
play /var/flvs;
}
application vod_http {
play http://192.168.31.185/vod;
}
application hls {
live on;
hls on;
hls_path /tmp/hls;
}
}
}
# HTTP can be used for accessing RTMP stats
http {
server {
listen 8080;
# This URL provides RTMP statistics in XML
location /stat {
rtmp_stat all;
# Use this stylesheet to view XML as web page
# in browser
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
# XML stylesheet to view RTMP stats.
# Copy stat.xsl wherever you want
# and put the full directory path here
root /path/to/stat.xsl/;
}
location /hls {
# Serve HLS fragments
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
root /tmp;
add_header Cache-Control no-cache;
}
location /dash {
# Serve DASH fragments
root /tmp;
add_header Cache-Control no-cache;
}
}
}
application live {
live on;
record off;
}
application live2 {
live on;
record off;
}
rtmp://192.168.31.185/live2/test
后面紧跟的 test 关键字,可以随便更换,只要你的推送流和访问流的地址一样就可以了。# video on demand
application vod {
play /var/flvs;
}
application vod_http {
play http://myserver.com/vod;
}
3. HLS 直播流的配置
application hls {
live on;
hls on;
hls_path /tmp/hls;
}
# HTTP can be used for accessing RTMP stats
http {
server {
listen 8080;
# This URL provides RTMP statistics in XML
location /stat {
rtmp_stat all;
# Use this stylesheet to view XML as web page
# in browser
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
# XML stylesheet to view RTMP stats.
# Copy stat.xsl wherever you want
# and put the full directory path here
root /path/to/stat.xsl/;
}
location /hls {
# Serve HLS fragments
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
root /tmp;
add_header Cache-Control no-cache;
}
location /dash {
# Serve DASH fragments
root /tmp;
add_header Cache-Control no-cache;
}
}
}
movie 关键字可以任何替换。对于观众端来说,可以有几种播放方式:
(2) 用 hls 播放:
这样就可以看到主播端推出来的流。注意,如果使用 http 方式,则是监听的 8080 端口,这个是在配置文件里写的。4. 网页播放器播放

上一篇:js获取下拉框的值
下一篇:ubuntu安装apache2
文章标题:网页全终端视频流媒体播放器EasyPlayer之使用 nginx 和 rtmp 插件搭建视频直播和点播服务器
文章链接:http://soscw.com/essay/73967.html