2.CSS初试
2021-04-12 13:27
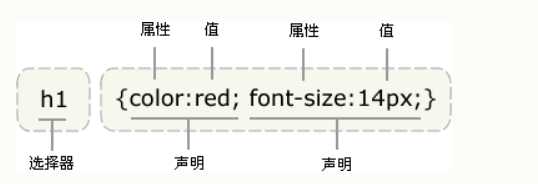
标签:focus lang ima info html inf src oct jpg CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。 2.CSS初试 标签:focus lang ima info html inf src oct jpg 原文地址:https://www.cnblogs.com/mahaiwuji/p/12397710.html1.CSS样式规则
1 h1 {color:red; font-size:14px;}

2.举例
1 DOCTYPE html>
2 html lang="en">
3 head>
4 meta charset="UTF-8">
5 title>Titletitle>
6 style>
7 h1{
8 color: red;
9 font-size: 14px;
10 }
11 style>
12 head>
13 body>
14 h1>码海无际h1>
15 body>
16 html>

3.CSS注释
1 DOCTYPE html>
2 html lang="en">
3 head>
4 meta charset="UTF-8">
5 title>Titletitle>
6 style>
7 /*h1{*/
8 /* color: red;*/
9 /* font-size: 14px;*/
10 /*}*/
11 h1{
12 /*color: red;*/
13 font-size: 14px;
14 }
15 style>
16 head>
17 body>
18 h1>码海无际h1>
19 body>
20 html>

上一篇:webView的使用(很多坑)
下一篇:django文件上传下载