html中2D,3D效果的实现
2021-04-13 10:28
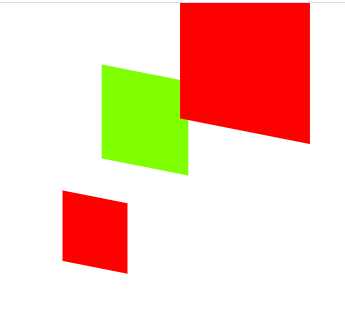
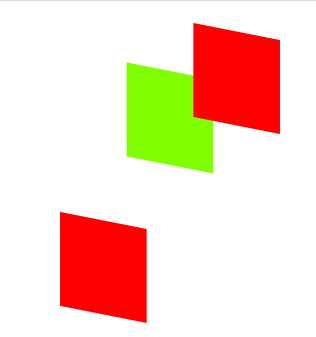
标签:inf img pre 单位 左移 大小 绿色 tran 效果 2D 2D就是平时看到的平面,就是在屏幕上水平和垂直的交叉线X轴Y轴。 2d中的位移属性:transform:translate(参数1,参数2) 参数1:在X轴上移动的距离(正值右移,负值左移)参数2:在Y轴上移动的距离(正值下移,负值上移) 也可以单独设置XY轴,transform:translateX(),transform:translateY()。 2d中的缩放属性:transform:scale(参数1,参数2) 参数在0~0.9999中为缩小,大于1放大,参数1:水平缩小放大 参数2:垂直缩小放大 也可以单独设置XY轴,transform:scaleX(),transform:scaleY()。 2d中的旋转属性:transform:rotate():同上,不过后面的单位不是px,而是deg。也是可以单独设置XY轴的旋转角度,方法同上一样。 2d中的倾斜属性:transform:skew();和旋转类似、也是通过deg设置角度,能分别单独设置XY轴的倾斜角度。 在上面的缩放,旋转,倾斜都是以中心为原点进行的,那么我们想改变这个原点要怎么做呢?transform-origin:(参数1,参数2);我们这时就可以通过这个属性进行原点的设置,参数可以是负值。 3D 3d其实就是在2d是基础上增加Z轴,Z轴是面向我们的轴线,要实现3D效果,需要在父元素中建立一个3D舞台,让子元素在3D空间里面进行变化。 transform-style:preserve-3d;该属性让元素变为一个3D舞台。 3D的属性和2D一样,只是增加了一条Z轴的参数。transform:translate(参数1,参数2,参数3) 参数1:在X轴上移动的距离(正值右移,负值左移)参数2:在Y轴上移动的距离(正值下移,负值上移)参数3:在Z轴上移动的距离(正值指向屏幕外,负值指向屏幕内) 需要注意的一点是translateZ() //不能是百分比。 3D的旋转和缩放的简写:transform:scale3d(参数1,参数2,参数3),transform:rotate3d(参数1,参数2,参数3) 也可以transform:scaleX() scaleY() scaleZ(); 在3D中还有一个重要的属性是:perspective(景深)能产生近大远小的视觉效果(结合动画能较好实现),该属性一般在父元素中使用,也可以在子元素中设置(transform:perspective();)但不能设置两个值,不然会冲突。建议在父元素中设置,数值在900~1200之间比较合适。如果值太小你就会看不见。 设置perspective 绿色前面的大,后面的小(红色大小是相同的) 没有设置 perspective 可以看出三个同大 html中2D,3D效果的实现 标签:inf img pre 单位 左移 大小 绿色 tran 效果 原文地址:https://www.cnblogs.com/JAY7758/p/12386846.html


上一篇:jsp 树形结构
下一篇:cwebp 命令大全