Windows环境下,从零开始搭建Nodejs+Express+Ejs框架(二)---安装Express,ejs
2021-04-13 17:25
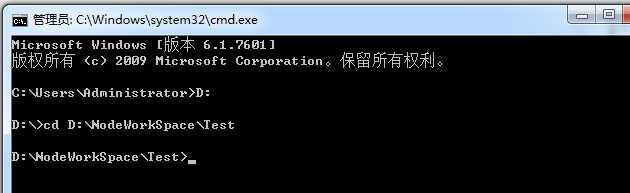
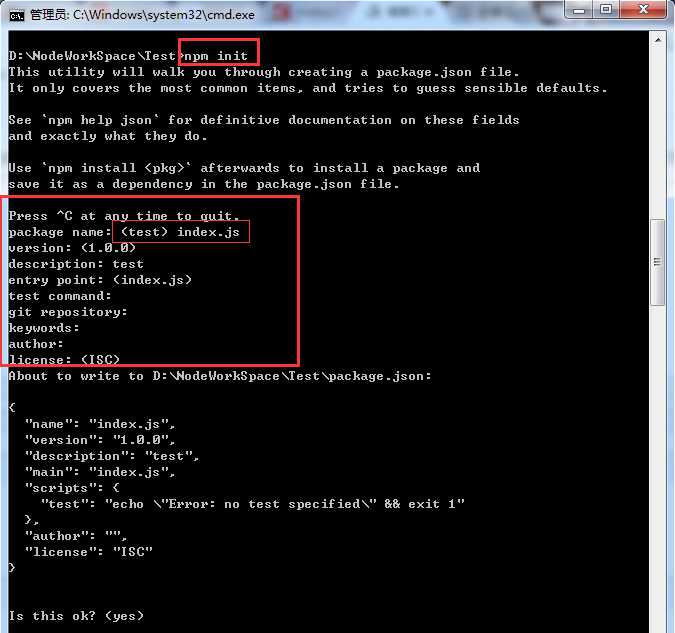
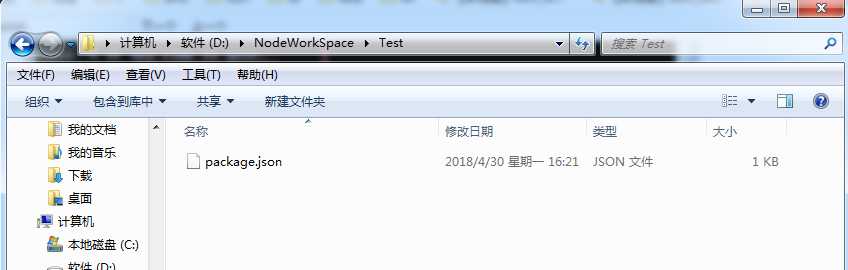
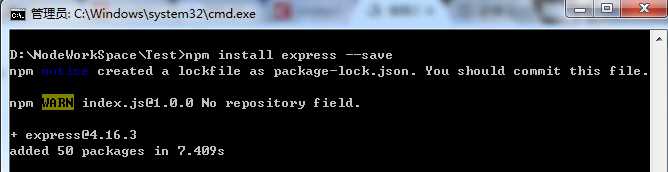
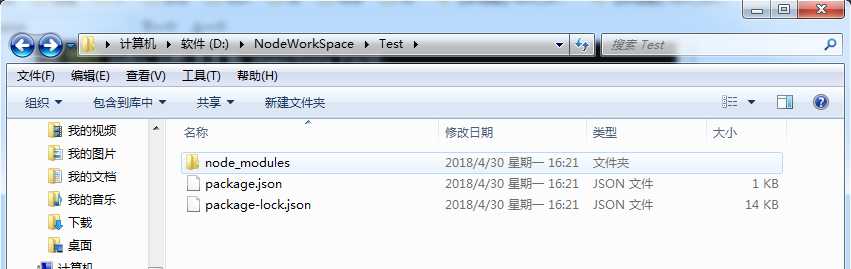
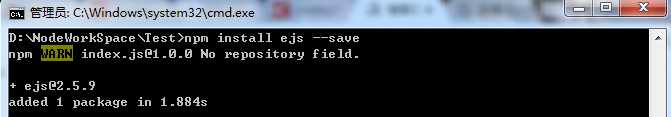
标签:log src htm node express 需要 打开 js框架 准备 安装Express,ejs的前提是一定要先安装nodejs,具体安装方法请查看 http://www.cnblogs.com/tfiremeteor/p/8973105.html 安装Express和ejs的前提是先要创建一个项目,因为我采用的并不是全局安装的方式,顺序为,创建项目,安装Express,再安装ejs。 一. 准备工作。 关于Nodejs的所有操作都必须通过命令行来实现,并且需要进入项目所在的目录。所以,首先运行cmd,打开命令提示符。如下图 这个是默认的路径,现在要进入项目路径,我的项目路径是,D:\NodeWorkSpace\Test,这个是我新建的一个项目路径,目前就是一个空的文件夹 所以,先进入D盘。在命令提示符中输入,D: 按回车 然后,再打cd D:\NodeWorkSpace\Test 回车 如下图,成功进入项目目录 二. 创建项目 进入安装目录后,执行 最后问你,是否OK,直接回车就好了。这样的。项目就创建好了。这个时候项目文件夹里面就多了一个package.json文件,如下图 三. 安装Express 安装Express,需要使用npm,这个工具在安装NodeJs的时候,已经自带了。直接使用 依然还是在刚刚的cmd中输入,npm install express --save 按回车 如果指定了 --save 参数,那么此模块将被添加到 package.json 文件中 dependencies 依赖列表中。 然后通过 npm install 命令即可自动安装依赖列表中所列出的所有模块。个人推荐使用--save的方式。 之后,出现如下信息 装完express之后,项目文件夹中多了一个package-lock.json文件和node_modules文件夹,如下图 我们安装的express框架,就在node_modules文件夹中 四. 安装ejs 安装方式和安装exress是一样的。在cmd中输入npm install ejs --save 回车,如下图 安装我之后,在node_modules文件夹中会多一个ejs的文件夹。代表项目中已经添加了ejs 参考链接:http://www.expressjs.com.cn/starter/installing.html Windows环境下,从零开始搭建Nodejs+Express+Ejs框架(二)---安装Express,ejs 标签:log src htm node express 需要 打开 js框架 准备 原文地址:https://www.cnblogs.com/tfiremeteor/p/8974150.html

npm init,创建项目。说白就是主要用来创建一个package.json这个文件,运行完这个命令之后,会要求输入内容,例如此应用的名称和版本。 你可以直接按“回车”键接受默认设置即可。当需要你输入entry point这个参数时候,你需要输入自己的项目入口,我这里写的是,index.js,除了这个意外,其他的基本不用写什么。下图是我这里操作的截图




文章标题:Windows环境下,从零开始搭建Nodejs+Express+Ejs框架(二)---安装Express,ejs
文章链接:http://soscw.com/essay/75282.html