jQuery实现简易版列表联动
2021-04-13 19:27
阅读:623
YPE HTML>
标签:country 实现 转化 pen fun rip 三级联动 oct end
jQuery实现简易版列表联动
本文为学习过程中的总结,也许许多地方可能过于片面,考虑不周全,还望前辈们评论区批评指正呐!
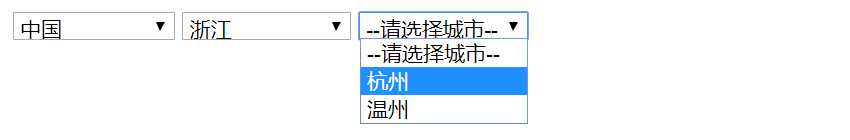
简易版三级联动效果如下:

代码如下:
三级联动下拉框
总结一下注意的点:
jQuery的引入确实简化了JS代码,JS操纵DOM对象,而jQuery操纵jQuery对象,
$()。- this关键字仍然代表的是DOM对象,所以如果希望它调用jQuery的函数,可以转化一下:
$(this)。 - JS与jQuery操纵不同的对象,因此函数或者事件之类的都是不相同的!比如像下拉框的绑定事件是
change,而不是onchange,获取HTML内容为html(),而不是innerHTML属性,获取value值为val()等等。 -
html()可以获取HTML内容,html(String)可以设置HTML内容。 jQuery的文档就绪事件可以简写成:
$(function () {...})。
jQuery实现简易版列表联动
标签:country 实现 转化 pen fun rip 三级联动 oct end
原文地址:https://www.cnblogs.com/summerday152/p/12384838.html
上一篇:css3的动画属性
下一篇:css--文本属性和字体属性
评论
亲,登录后才可以留言!