css之background与第15周css补充内容叠用
2021-04-14 01:28
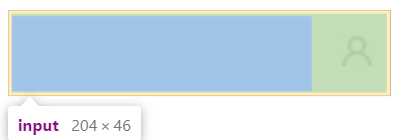
标签:输入 isp 输入数据 input bsp border 图片 img 边框 1、background (1)background-image,添加背景图片,如果没有其他修饰,图片会在水平、竖直方向根据高度的调整不停叠加 (2)background-repeat background-repeat:no-repeat,图片不叠加,只显示一张 background-repeat:repeat-x,图片在水平方向叠加 background-repeat:repeat-y,图片在竖直方向叠加 (3)backgroung-position-x,调整图片的横坐标,使图片从左往右移动;backgroung-position-y,调整图片的纵坐标,使图片从上往下移动; 2、css补充内容叠用 css之position、overflow、hover、background叠用 relative与absolute重用,将i_name图片固定在relative中; 将输入框与div的长宽一致,将i_name图片放置于div中; 在输入框中,输入数据时,数据可能会越过图片还能输入,我们不想要这种结果,所以要将输入框增加边框,这时就要缩短输入框的宽度了,使边框与输入框的总宽度与div的宽度一致。 执行结果如下: 如图所示:绿色部分为 padding-right:40px,这时输入数据时便只能在输入框宽度160px(蓝色部分); css之background与第15周css补充内容叠用 标签:输入 isp 输入数据 input bsp border 图片 img 边框 原文地址:https://www.cnblogs.com/wuxiaoru/p/12378670.html

文章标题:css之background与第15周css补充内容叠用
文章链接:http://soscw.com/essay/75446.html