js工具之mock.js
2021-04-16 02:37
标签:rgb ddl 代码 response property div install 手机号 font 如果会后端,比如express,也可以自己写后端。不过这个mock,有许多生产数据的方法,值得学一下。毕竟单纯的自己写后端会费事的多。 Mock.js 的语法规范包括两部分: 数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值: 注意: 生成规则和示例: 属性值是数字 Number 属性值是数组 Function 占位符 只是在属性值字符串中占个位置,并不出现在最终的属性值中。占位符 的格式为: 注意: 占位符 会优先引用 数据模板 中的属性。 Mock.Random 是一个工具类,用于生成各种随机数据。Mock.Random 的方法在数据模板中称为“占位符”,引用格式为 可以在上面的例子中看到,直接调用 ‘Random.email()‘ 时方法名 在浏览器中,为了减少需要拼写的字符,Mock.js 把 Mock.Random 暴露给了 window 对象,使之成为全局变量,从而可以直接访问 Random。因此上面例子中的 在 Node.js 中,仍然需要通过 Mock.Random 提供的完整方法(占位符)如下: Mock.Random 中的方法与数据模板的 根据数据模板生成模拟数据。 Mock.mock( template ) 根据数据模板生成模拟数据。 Mock.mock( rurl, template ) 记录数据模板。当拦截到匹配 Mock.mock( rurl, function(options) ) 记录用于生成响应数据的函数。当拦截到匹配 Mock.mock( rurl, rtype, template ) 记录数据模板。当拦截到匹配 Mock.mock( rurl, rtype, function(options) ) 记录用于生成响应数据的函数。当拦截到匹配 引入这个文件,就可以在模拟的服务器中,去访问mock的url了, easy-mock也可以用这种mock语法。 js工具之mock.js 标签:rgb ddl 代码 response property div install 手机号 font 原文地址:https://www.cnblogs.com/dangdanghepingping/p/14660037.html作用:1.模拟生产后台数据,2.拦截Ajax请求
// 安装
npm install mockjs
// 使用
var Mock = require(‘mockjs‘);
var data = Mock.mock({
‘list|1-10‘: [{
‘id|+1‘: 1
}]
});
console.log(JSON.stringify(data, null, 4))
生成数据的语法规范
数据模板定义 DTD
// 属性名 name
// 生成规则 rule
// 属性值 value
‘name|rule‘: value
| 分隔。
‘name|min-max‘: value‘name|count‘: value‘name|min-max.dmin-dmax‘: value‘name|min-max.dcount‘: value‘name|count.dmin-dmax‘: value‘name|count.dcount‘: value‘name|+step‘: value@占位符。
‘name|min-max‘: ‘value‘ 通过重复 ‘value‘ 生成一个字符串,重复次数大于等于 min,小于等于 max。‘name|count‘: ‘value‘ 通过重复 ‘value‘ 生成一个字符串,重复次数等于 count。
‘name|+1‘: 100 属性值自动加 1,初始值为 100‘name|1-100‘: 100 生成一个大于等于 1、小于等于 100 的整数,属性值 100 只用来确定类型。‘name|1-100.1-10‘: 100 生成一个浮点数,整数部分大于等于 1、小于等于 100,小数部分保留 1 到 10 位。 {
‘number1|1-100.1-10‘: 1,
‘number2|123.1-10‘: 1,
‘number3|123.3‘: 1,
‘number4|123.10‘: 1.123
}
// =>
{
"number1": 12.92,
"number2": 123.51,
"number3": 123.777,
"number4": 123.1231091814
}
‘name|1‘: value 随机生成一个布尔值,值为 true 的概率是 1/2,值为 false 的概率是 1/2。‘name|min-max‘: value 随机生成一个布尔值,值为 value 的概率是 min / (min + max),值为 !value 的概率是 max / (min + max)。
‘name|min-max‘: {} 从属性值 {} 中随机选取 min 到 max 个属性。‘name|count‘: {} 从属性值 {} 中随机选取 count 个属性。
‘name|1‘: [{}, {} ...] 从属性值 [{}, {} ...] 中随机选取 1 个元素,作为最终值。‘name|min-max‘: [{}, {} ...] 通过重复属性值 [{}, {} ...] 生成一个新数组,重复次数大于等于 min,小于等于 max。‘name|count‘: [{}, {} ...] 通过重复属性值 [{}, {} ...] 生成一个新数组,重复次数为 count。‘name‘: function(){} 执行函数 function(){},取其返回值作为最终的属性值,上下文为 ‘name‘ 所在的对象。数据占位符定义 DPD
@占位符
@占位符(参数 [, 参数])
@ 来标识其后的字符串是 占位符。Mock.Random 中的方法。Mock.Random.extend() 来扩展自定义占位符。 {
name: {
first: ‘@FIRST‘,
middle: ‘@FIRST‘,
last: ‘@LAST‘,
full: ‘@first @middle @last‘
}
}
// =>
{
"name": {
"first": "Charles",
"middle": "Brenda",
"last": "Lopez",
"full": "Charles Brenda Lopez"
}
Mock.Random
@占位符(参数 [, 参数]) 。例如:var Random = Mock.Random;
Random.email()
// => "n.clark@miller.io"
Mock.mock(‘@EMAIL‘)
// => "y.lee@lewis.org"
Mock.mock( { email: ‘@EMAIL‘ } )
// => { email: "v.lewis@hall.gov" }
email() 是小写的,而数据模板中的 @EMAIL 却是大写。这并非对数据模板中的占位符做了特殊处理,也非强制的编写方式,事实上在数据模板中使用小写的 @email 也可以达到同样的效果。不过,这是建议的编码风格,以便在阅读时从视觉上提高占位符的识别度,快速识别占位符和普通字符。var Random = Mock.Random; 可以省略。在后面的例子中,也将做同样的处理。
Mock.Random 访问。
Type
Method
Basics
boolean, natural, integer, float, character, string, range, date, time, datetime, now
Image
image, dataImage
Color
color
Text
paragraph, sentence, word, title
Name
first, last, name
Web
url, domain, email, ip, tld
Address
area, region
Helpers
capitalize, upper, lower, pick, shuffle
Miscellaneous
guid, id
@占位符 一一对应,在需要时可以为 Mock.Random 扩展方法,然后在数据模板中通过 @扩展方法 引用。例如:Random.extend({
constellations: [‘白羊座‘, ‘金牛座‘, ‘双子座‘, ‘巨蟹座‘, ‘狮子座‘, ‘处女座‘, ‘天秤座‘, ‘天蝎座‘, ‘射手座‘, ‘摩羯座‘, ‘水瓶座‘, ‘双鱼座‘],
constellation: function(date){
return this.pick(this.constellations)
}
})
Random.constellation()
// => "水瓶座"
Mock.mock(‘@CONSTELLATION‘)
// => "天蝎座"
Mock.mock({ constellation: ‘@CONSTELLATION‘})
// => { constellation: "射手座" }
Mock.mock( rurl?, rtype?, template|function(options) )
rurl 的 Ajax 请求时,将根据数据模板 template 生成模拟数据,并作为响应数据返回。rurl 的 Ajax 请求时,函数 function(options) 将被执行,并把执行结果作为响应数据返回。rurl 和 rtype 的 Ajax 请求时,将根据数据模板 template 生成模拟数据,并作为响应数据返回。rurl 和 rtype 的 Ajax 请求时,函数 function(options) 将被执行,并把执行结果作为响应数据返回。拦截ajax请求
//自己写的扩展,手机号
import mock from ‘mockjs‘;
const { Random } = mock;
Random.extend({
num1: [‘3‘, ‘5‘, ‘7‘, ‘8‘],
// num2: [‘0‘, ‘1‘, ‘2‘, ‘3‘, ‘4‘, ‘5‘, ‘6‘, ‘7‘, ‘8‘, ‘9‘],
phone(date) {
return `1${this.pick(this.num1)}${Random.string(‘number‘, 8)}`;
}
});
export default mock;
//用mock制作数据
import mock from ‘./mymock‘;
const data = {
status: ‘success‘,
msg: ‘查询成功‘,
‘data|10‘: [{ //mockjs的最核心功能,10最为规则,可以循环数组的元素十次,而不需要for循环!
‘id|+1‘: 10001,
name: ‘@cname‘,
‘birth|1995-1997‘: 1,
‘sex|1‘: [0, 1],
sNo: ‘@id‘,
email: ‘@email‘,
// phone: ‘1@character("34578")@string("number", 9)‘,
phone: ‘@phone‘,
address: ‘@county(true) @ctitle(5,10)‘
}]
};
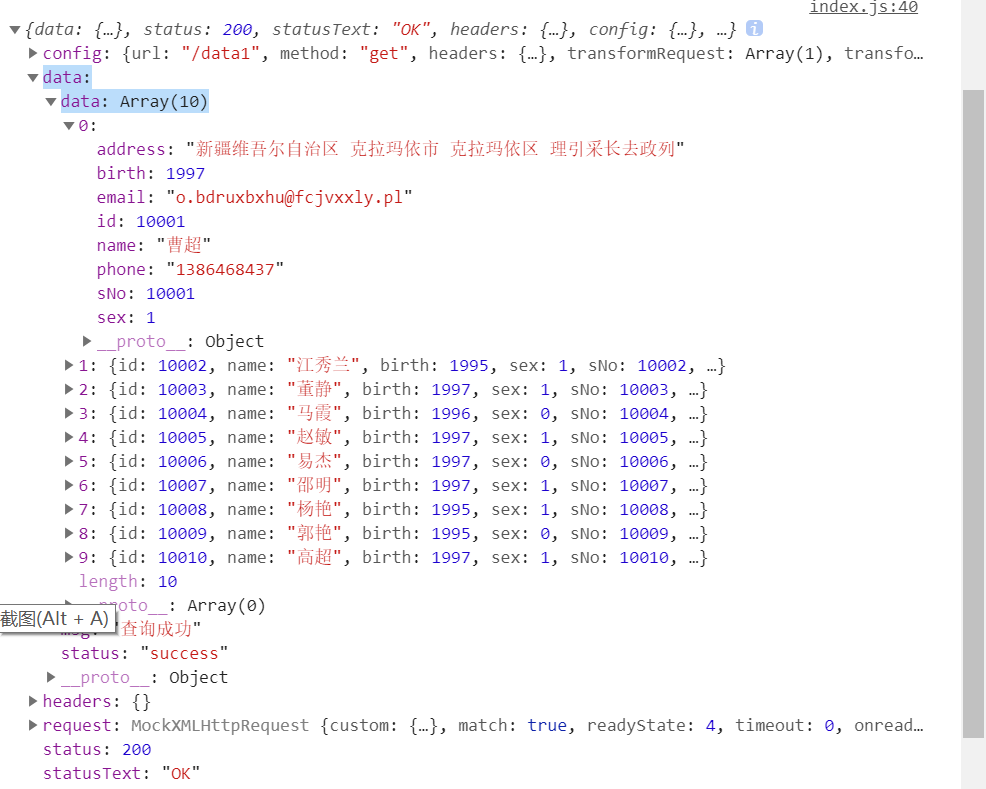
mock.mock(‘/data1‘, ‘get‘, data);//拦截ajax请求,可以是axios,但fetch不可以
mock.setup({ timeout: 3000 });
// 前端代码
btn.onclick = function click() {
axios.get(‘/data1‘)
.then((response) => {
// handle success
console.log(response);
})
.catch((error) => {
// handle error
console.log(error);
});
};