APICloud知识教程 | sendEvent、execScript的应用附源码(上)
2021-04-20 05:27
YPE html>
给大家分享一个小demo,关于sendEvent和execScript的使用,由于内容过多,本期内容将分为上、下两篇为大家奉上。
sendEvent和execScript 这两个API个人觉得还比较常用的,经常在论坛里看到开发者对这两个API的使用存在一些疑惑,所以分享一些经验。
先看看首页页面:

index代码(win):
index
首页
在win页面里用了aui的tab
然后是homepage(frame)的代码:
云API
轮播图(vue.js+aui.css+swiper.js)
为啥在这写个轮播图呢?因为扔个空页面也太尴尬了。。。
我在这个页面js里写了一个监听事件和一个供别的页面调用的函数。
在“我的”页面里,点击相应的按钮,此页面会发生一些变化呦,我写了计时,所以点完就过来查看。^_^”
发送监听消息代码:
api.sendEvent({
name: ‘showCode‘,
extra: {
key1: ‘value1‘,
key2: ‘value2‘
}
});
接受监听消息的代码:
api.addEventListener({
name: ‘showCode‘
}, function(ret, err) {
vm.show_addEventListener_code = true;
setTimeout(function(){
vm.show_addEventListener_code = false;
},10000);
});
发送跨页面执行函数代码:
api.execScript({
name: ‘root‘,
frameName: ‘homepage‘,
script: "fnExecScriptTest()"
});
执行函数代码:
function fnExecScriptTest(stauts){
vm.show_exceScript_code = true;
if(stauts == 1){
$api.removeCls($api.dom("#tag"),‘aui-hide‘);
}else{
$api.addCls($api.dom("#tag"),‘aui-hide‘);
};
setTimeout(function(){
vm.show_exceScript_code = false;
},10000);
};
为了不让页面太空,我加了一个轮播图,个人比较喜欢使用swiper做轮播。然后在这个页面写了监听事件和待触发的函数。这个页面代码的查看,都是设了10s的定时。

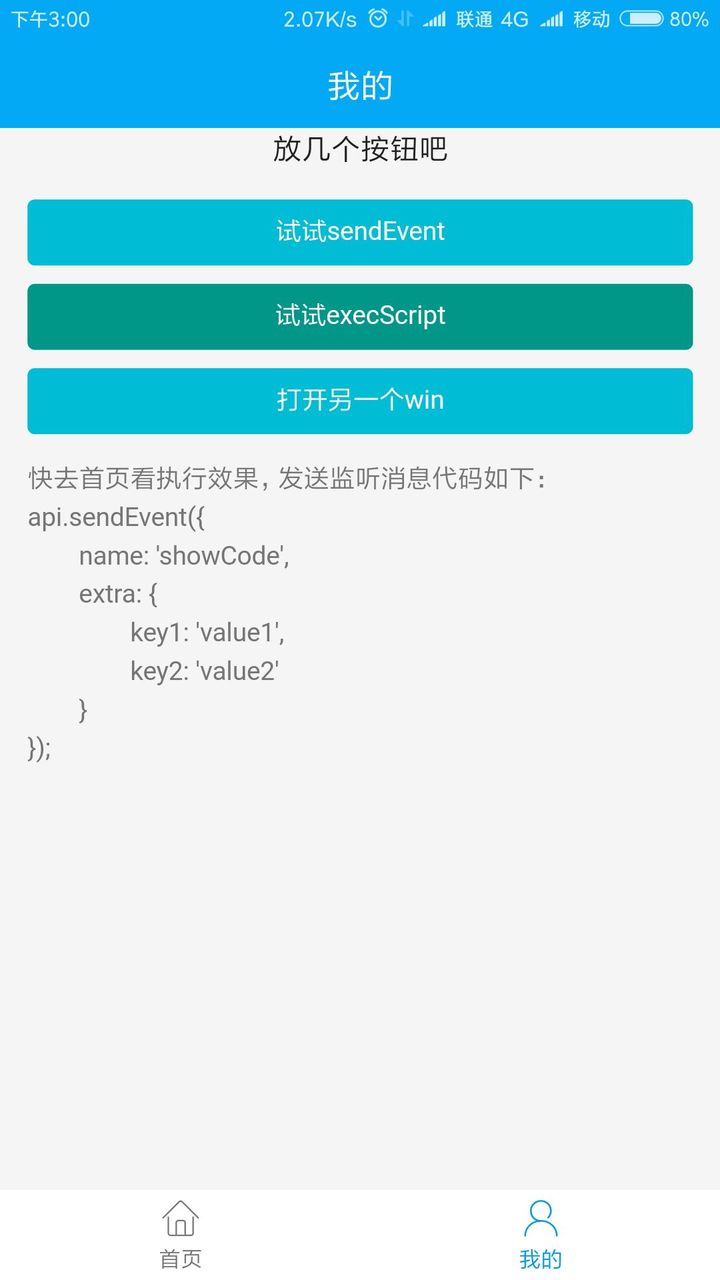
这个页面是首页的第二个frame页面:
贴一下代码,很简单只是放了几个按钮:
我的
放几个按钮吧
试试sendEvent
试试execScript
打开另一个win
快去首页看执行效果,发送监听消息代码如下:
api.sendEvent({
name: ‘showCode‘,
extra: {
key1: ‘value1‘,
key2: ‘value2‘
}
});
快去首页看执行效果,发送跨页面执行函数代码:
api.execScript({
frameName: ‘homepage‘,
script: "fnExecScriptTest(0)"
});
在这个页面就可以点击按钮来触发homepage页面的监听事件和待执行的函数了。
本文转载自APICloud官方论坛,感谢“杨愿”的分享!
如果你也有干货想跟大家分享,或者有技术相关的疑问,欢迎进入APICloud官方社区进行交流。
文章标题:APICloud知识教程 | sendEvent、execScript的应用附源码(上)
文章链接:http://soscw.com/essay/76990.html