网页的图像、表格以及列表的使用和制作
2021-04-20 07:26
YPE html>
标签:oct 添加行 href ack order head htm ffffff microsoft
一.网页的图像插入
网页的图像标签其中有很多属性
"" alt="图片失效后提示语" title="标题" />
- src="http://www.soscw.com/ "
用于添加图片的链接
- alt = ""
当图片失效的时候,提示图片的信息
- title = ""
图片的提示
二.网页的列表
- 有序列表
- 无序列表
- 自定义列表
- 张三
- 李四
- 王二
- 李一
- 张酒
- 赵四

- 张三
- 李四
- 王二
- 李一
- 张酒
- 赵四

- Coffee
- black hot drink
- Milk
- white cold drink
三.网页的表格

网页表格的标签,table标签下有多的标签
首先是 添加表头 剩下的就是一些语义标签,没有什么实际作用,只是规范性比较强可以不添加
网页的图像、表格以及列表的使用和制作 标签:oct 添加行 href ack order head htm ffffff microsoft 原文地址:https://www.cnblogs.com/Crown-V/p/12260749.html, 是行标签用来添加行,而每行都是由
组成

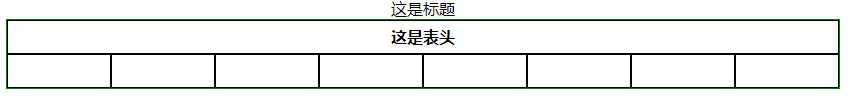
和标题
"0">
"8">这是表头

最后上代码
"en">"UTF-8">
"1px" cellspacing="0">
"8">H5-1725学员介绍
您的大名
"2">
贵庚
"2">
"5" colspan="2" class="gray">请放下你最美的照片
是否毕业
"2">
专业是啥
"2">
大学名称
"5">
从事过工作
"5">
H5基础程度
"5">
自我性格描述
"7">
"2">简述
1.目标规划
2.对H5疑问
3.建议"3">
"4">
"3">
"4">
class="gray">
"8">欢迎来到H5-1723,"前端"值得你拥有

标签
描述
定义表格
定义表格的表头
定义表格的行
定义表格单元
定义表格标题
定义表格列的组
定义用于表格列的属性
定义表格的页眉
定义表格的主体
定义表格的页脚
上一篇:HTTP协议和防盗链
下一篇:MVC初体验-EF简介(16)