ASP.NET Core下Ocelot的简单使用
2021-04-22 04:28
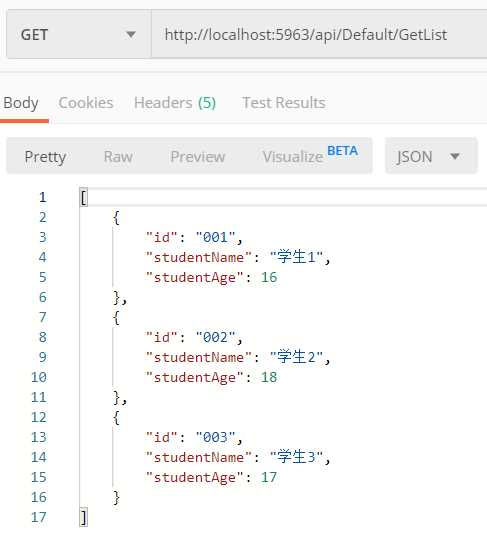
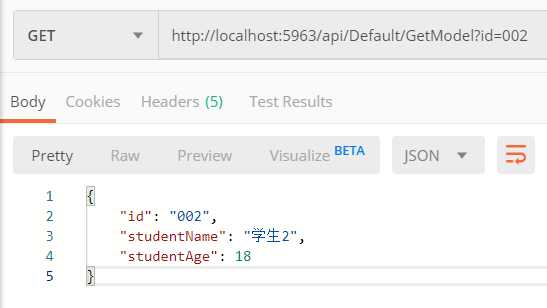
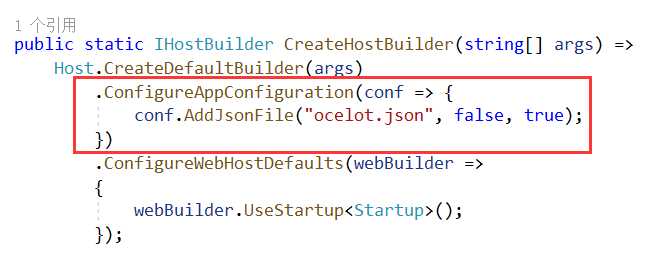
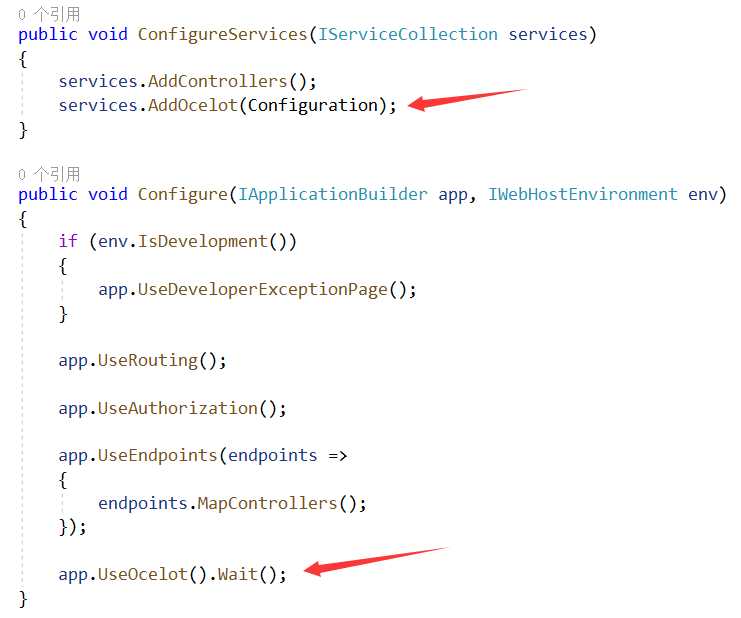
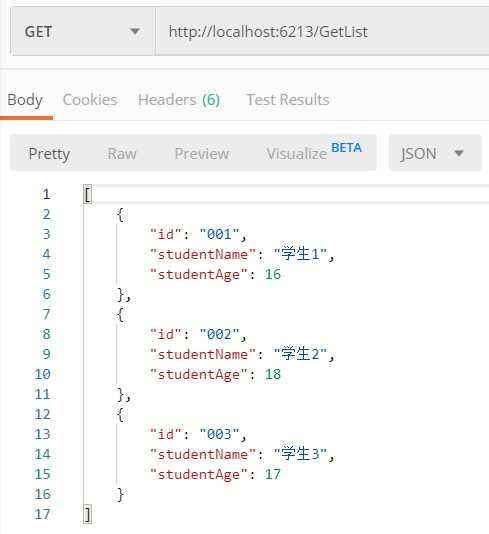
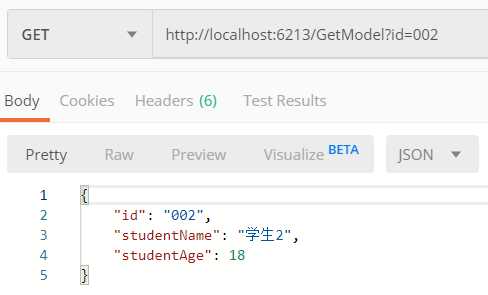
标签:mes sch wait 包管理 creat find figure service def 一、创建demo项目 1.新建webapi项目,命名为“DemoProject”,去掉HTTPS勾选 2.通过VS启动,并且保证能正常访问 二、创建Ocelot项目 1.新建webapi项目,命名为“OcelotProject”,去掉HTTPS勾选,不需要Controller 2.打开程序包管理器控制台,执行命令:Install-Package Ocelot 3.在项目根目录下,新建配置文件“ocelot.json”,填写为你自己的“DemoProject”的端口号 4.在Program.cs的CreateHostBuilder中加入 5.在Startup.cs的ConfigureServices中加入:services.AddOcelot(Configuration); 在Startup.cs的Configure中加入:app.UseOcelot().Wait(); 三、请求 通过VS启动“OcelotProject”,得知该项目我的端口号为6213, 再加上配置中对外的路由为“/GetList”,所以访问是:http://localhost:6213/GetList 所以GetModel的访问地址是:http://localhost:6213/GetModel?id=002 代码:https://files.cnblogs.com/files/shousiji/OcelotDemo.rar ASP.NET Core下Ocelot的简单使用 标签:mes sch wait 包管理 creat find figure service def 原文地址:https://www.cnblogs.com/shousiji/p/12246094.html 1 using Microsoft.AspNetCore.Mvc;
2 using System.Collections.Generic;
3
4 namespace DemoProject.Controllers
5 {
6 [Route("api/[controller]/[action]")]
7 [ApiController]
8 public class DefaultController : ControllerBase
9 {
10 static List



{
"ReRoutes": [
{
"DownstreamPathTemplate": "/api/Default/GetList",
"DownstreamScheme": "http",
"DownstreamHostAndPorts": [
{
"Host": "localhost",
"Port": 5963
}
],
"UpstreamPathTemplate": "/GetList",
"UpstreamHttpMethod": [ "Get" ]
},
{
"DownstreamPathTemplate": "/api/Default/GetModel?id={s1}",
"DownstreamScheme": "http",
"DownstreamHostAndPorts": [
{
"Host": "localhost",
"Port": 5963
}
],
"UpstreamPathTemplate": "/GetModel?id={s1}",
"UpstreamHttpMethod": [ "Get" ]
}
]
}
.ConfigureAppConfiguration(conf => {
conf.AddJsonFile("ocelot.json", false, true);
})




下一篇:Lucene