js数组及其遍历方式
2021-04-23 18:27
标签:特殊 class 增加 define 个数 alt code ++ 不同类 let arr=[1,2,"abc",true],JS是弱类型语言,数组中元素可以是不同类型的,boolean类型放入值就是对应的字符串true或false 表示数组的长度,元素的个数,length属性是可变的,这一点需要特别注意。当length属性被设置得更大时,整个数组的状态事实上不会发生变化,仅仅是length属性变大;当length属性被设置得比原来小时,则原先数组中索引大于或等于length的元素的值全部被丢失 可以看出,将length设置到小于定义时,值将丢失,显示未undefined,同理,增大length,值默认为undefined for(let i=0;i 当进行"添加元素"的操作时: //1 //2 元素自动补undefined,索引为数字,或者能转为字符串的元素(“3”,“8”,“12”) //3 普通for不支持非“数字”索引 for(let key in arr){ } 将数组作为对象遍历其中的属性,取值arr[key] 可以看出,key为下标,如果是在定义时的元素,那么下标就是数字索引,如果是“后来增加”的元素(特别注意的是此时不会增加undefinded元素),那么索引就是“增加”时在方括号内指定的 for(let num of nums){ } 将数组中的元素直接获取, 可以遍历到索引为数字(能转成数字的字符串)的元素,包含undefined,索引的类型是其他的,遍历不到 效果和普通for相同 js数组及其遍历方式 标签:特殊 class 增加 define 个数 alt code ++ 不同类 原文地址:https://www.cnblogs.com/liyanglin/p/13269611.htmlJS数组可以看作一个特殊的对象,有属性和值
数组的定义:
let arr=[1,"a",true];
for(let i=0;i


length属性:
let arr=[1,"a",false];
console.log(arr[2]);
arr.length=2;
console.log(arr[2]);

数组的遍历:
let arr=[1,2,"abc",true], 数组默认的索引是从0开始的数字
方式1:普通for循环
}
可以遍历到索引为数字(能转成数字的字符串)的元素(包含undefined),索引的类型是其他的,遍历不到 let arr=[1,2,"a",false];
for(let i=0;i

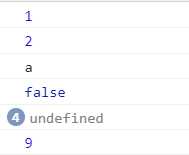
let arr=[1,2,"a",false];
arr[8]=9;//1
arr["8"]=9;//2
arr["adc"]="abc";//3
for(let i=0;i


方式2:for~in
let arr=[1,2,"a",false];
arr[8]=9;//1
arr["8"]=9;//2
arr["adc"]="abc";//3
for (let key in arr) {
console.log(key+":"+arr[key]);
}

方式3:for~of(ES6引入)
let arr=[1,2,"a",false];
arr[8]=9;//1
arr["8"]=9;//2
arr["adc"]="abc";//3
for (let key of arr) {
console.log(key);
}


上一篇:浅析Spring AOP术语
下一篇:Java基础入门