# WPF动画速率效果
2021-04-24 03:47
阅读:538
在WPF中使用动画的情况非常多,而要让动画变得生动往往要使用一些变速动画,WPF也内置了很方便的缓动函数来实现这一功能。
除此之外,WPF还有关键帧动画,利用关键帧动画能够很好的控制动画的细节,与美工的很多设计保持完美一致。关键帧动画中还有一套叫做样条关键帧动画(SplineKeyFrame),这个动画利用一个三次贝塞尔曲线能够更准确的控制动画的速率。
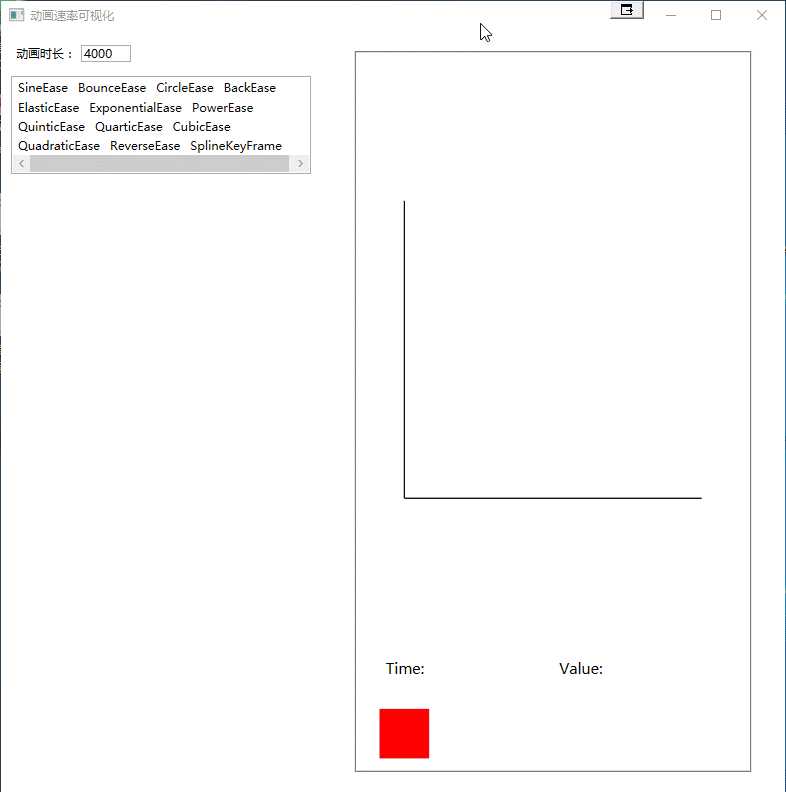
不同的缓动函数光看名字很难知道实际效果,样条关键帧动画的贝塞尔曲线控制也很难直观的看到效果,于是写了个小工具来展现不同的动画速率的效果以及修改配置对速率的影响,下面是工具的运行效果。

工具代码下载地址:https://github.com/fengrui358/WPFLabs/tree/master/EasingFunctionDemo
三次贝塞尔曲线控制参考:https://www.cnblogs.com/hnfxs/p/3148483.html
评论
亲,登录后才可以留言!