从零开始一个个人博客 by asp.net core and angular(三)
2021-04-24 05:26
标签:max 本机 oss head npm proc 来源 design 启动 从零开始一个个人博客 by asp.net core and angular(三) 标签:max 本机 oss head npm proc 来源 design 启动 原文地址:https://www.cnblogs.com/GreenShade/p/12236861.html这是第三篇了,第一篇只是介绍,第二篇介绍了api项目的运行和启动,如果api项目没什么问题了,调试都正常了,那基本上就没什么事了,由于这一篇是讲前端项目的,所以需要运行angular项目了,由于前端项目是需要调用接口的,好像要配置跨域,跨域这个东西,你可以在asp.net core项目上配置,这样在本机5000端口运行时就可以直接调用了,也不会有跨域问题,也可以用nginx反向代理时配置跨域,由于我的项目要经常本地调试,所以我在本地直接配置了跨域,这样部署的时候 nginx就不用配置跨域了,具体的配置代码如下,项目里其实已经配置好了,就贴下代码看看吧,上一篇的最底部也已经写上了,这次就再写一次吧。
在startup类里的ConfigureServices方法里添加如下代码
项目代码链接在第一篇里
services.AddCors(options =>
{
options.AddPolicy("any", builder =>
{
builder.AllowAnyOrigin() //允许任何来源的主机访问
.AllowAnyMethod()
.AllowAnyHeader()
.WithOrigins("http://192.168.1.109:4200", "http://localhost:4200", "http://192.168.1.103:4200",
"http://192.168.1.103:4200", "http://192.168.16.67:4200", "http://192.168.16.138:4200", "https://www.douwp.club")
.AllowCredentials()//指定处理cookie
.SetPreflightMaxAge(TimeSpan.FromSeconds(60));
});
});在Configure方法里使用跨域 app.UseCors("any");
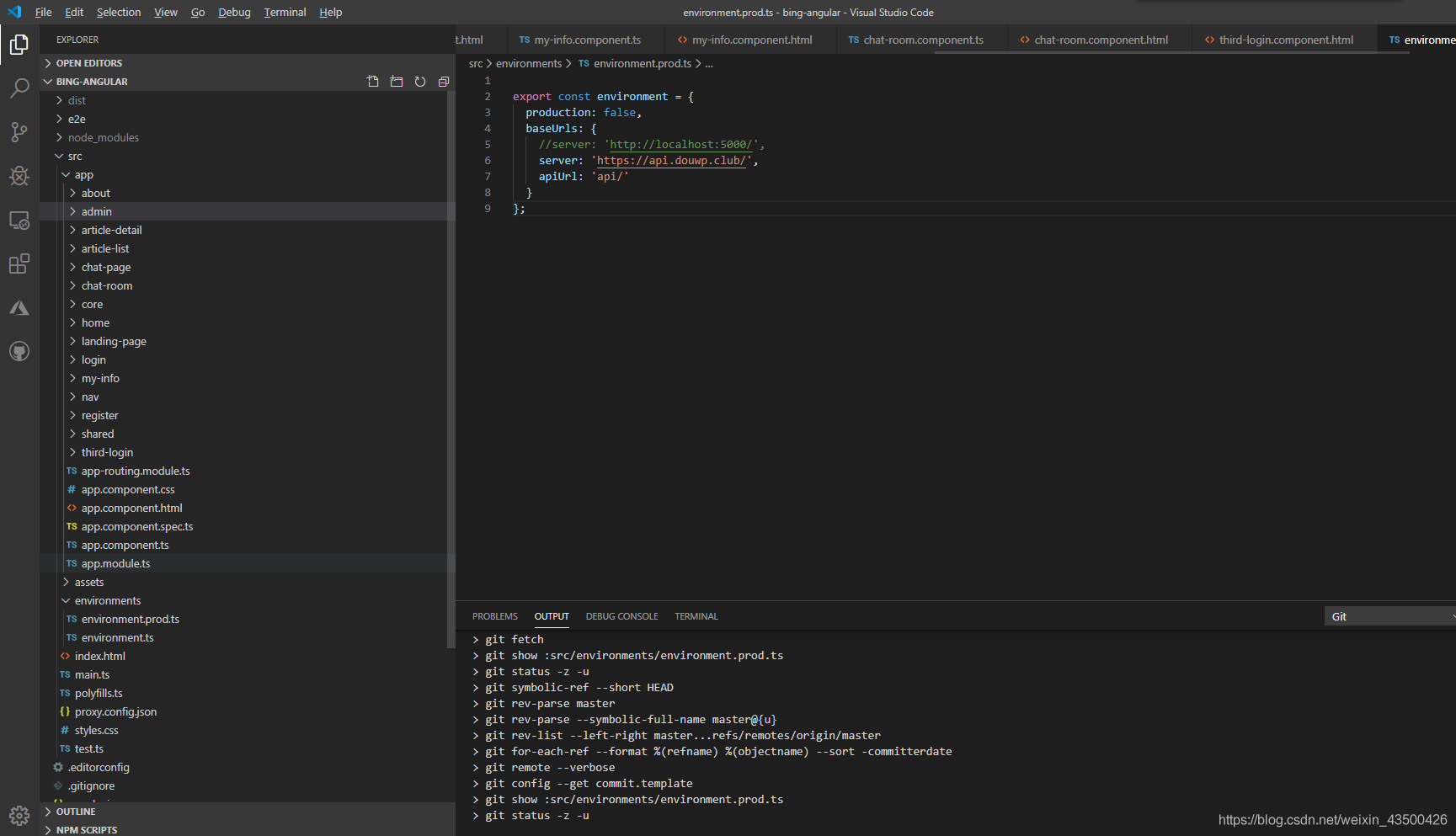
做到这些以后就可以愉快的玩耍了,所以来看看前端项目吧 下面是项目结构图

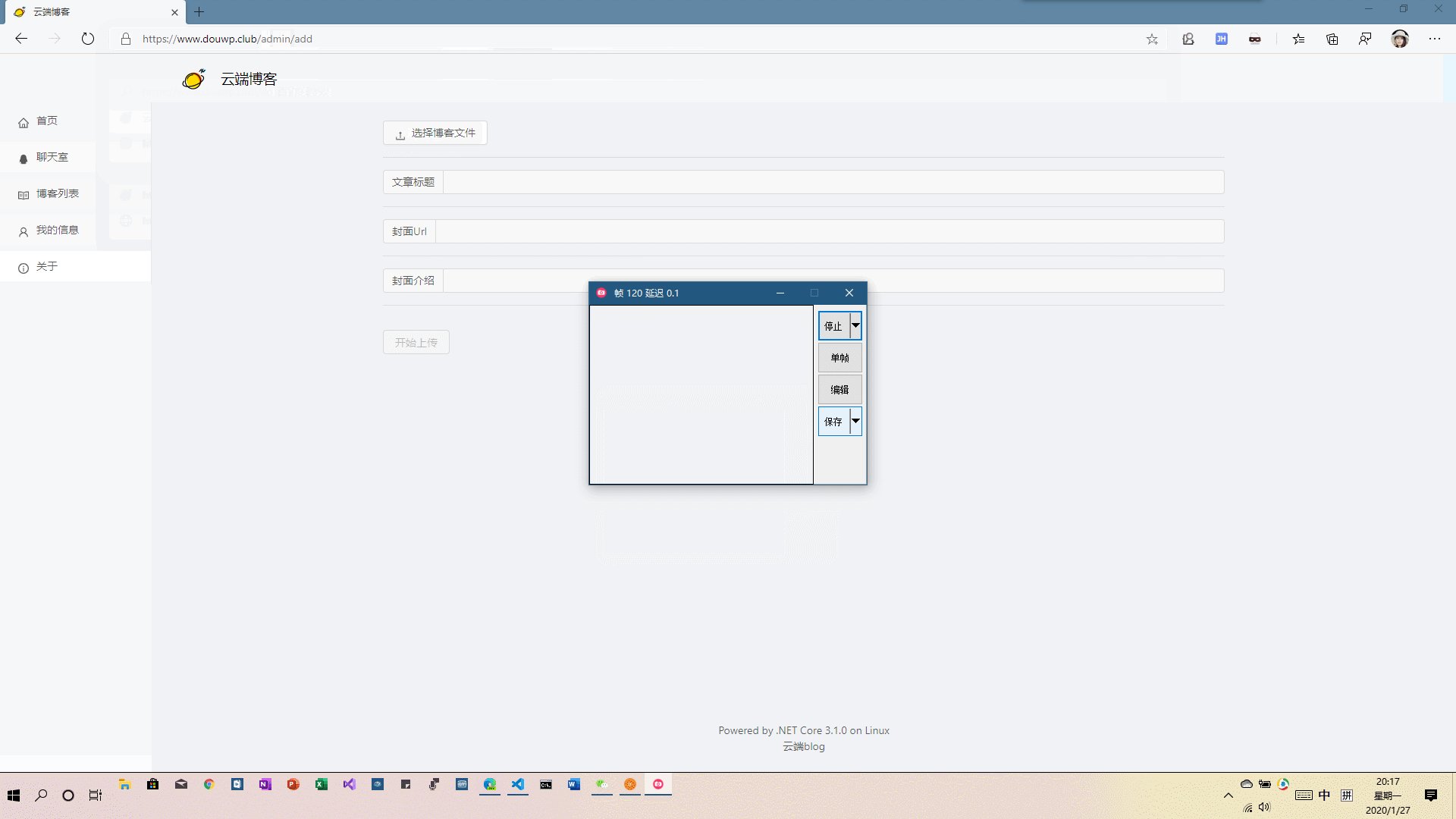
标准的前端项目文件结构 其实angular对于后端开发来说上手还是蛮快的 ts写着很顺手,就是前端撸起来比较蛋疼,好在第三方的ui库挺多的,我用的主要就是蚂蚁金服的 NG-ZORRO,对angular支持的还算可以,之前听阿里的哥们说angular挺老了,感觉现在学起来好像有点不流行了,不过不管怎么说,也算是搞完了,其他的什么就以后再说吧。下面看看项目运行后的图,我现在已经把它部署到自己的服务器上了。

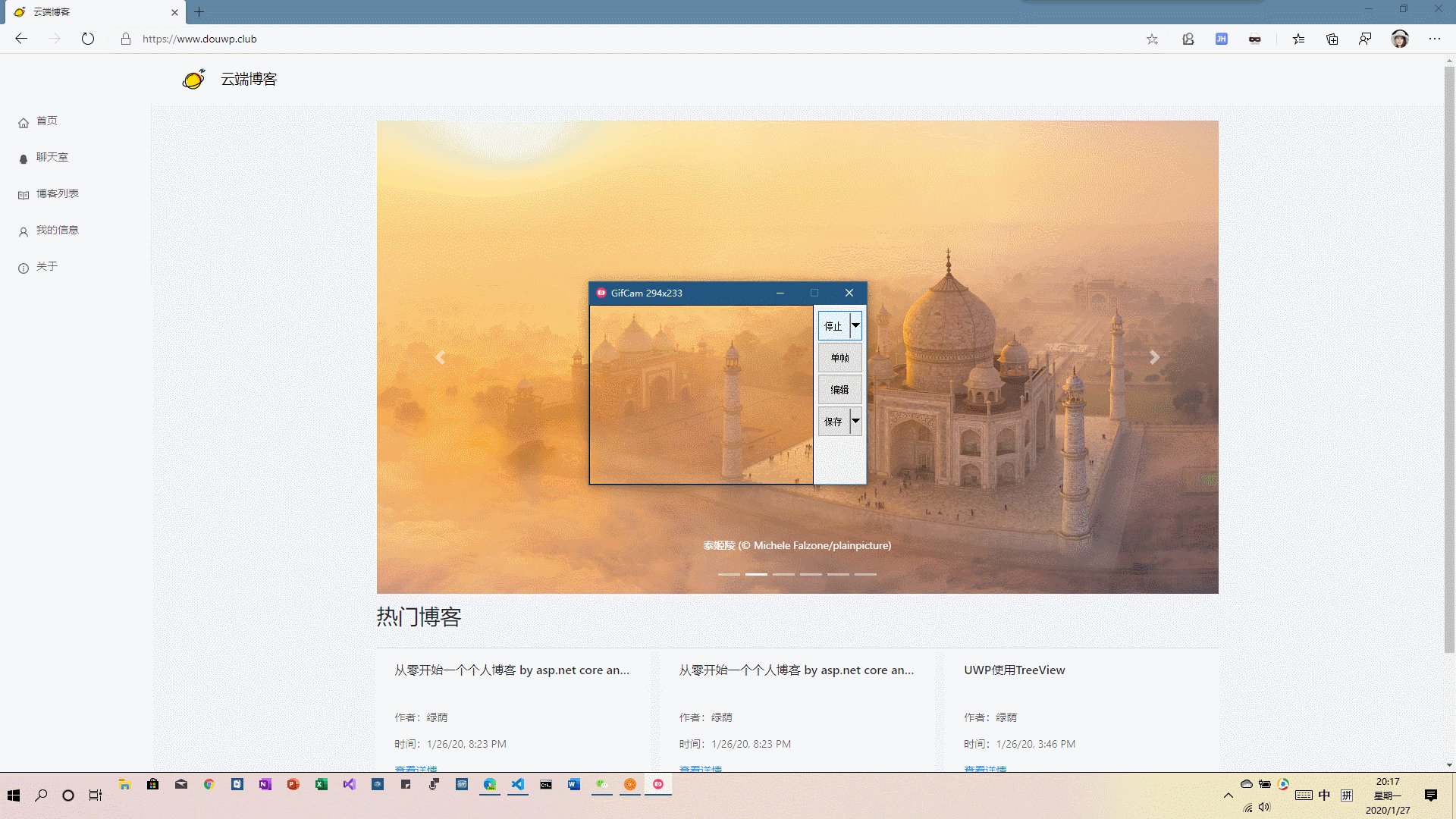
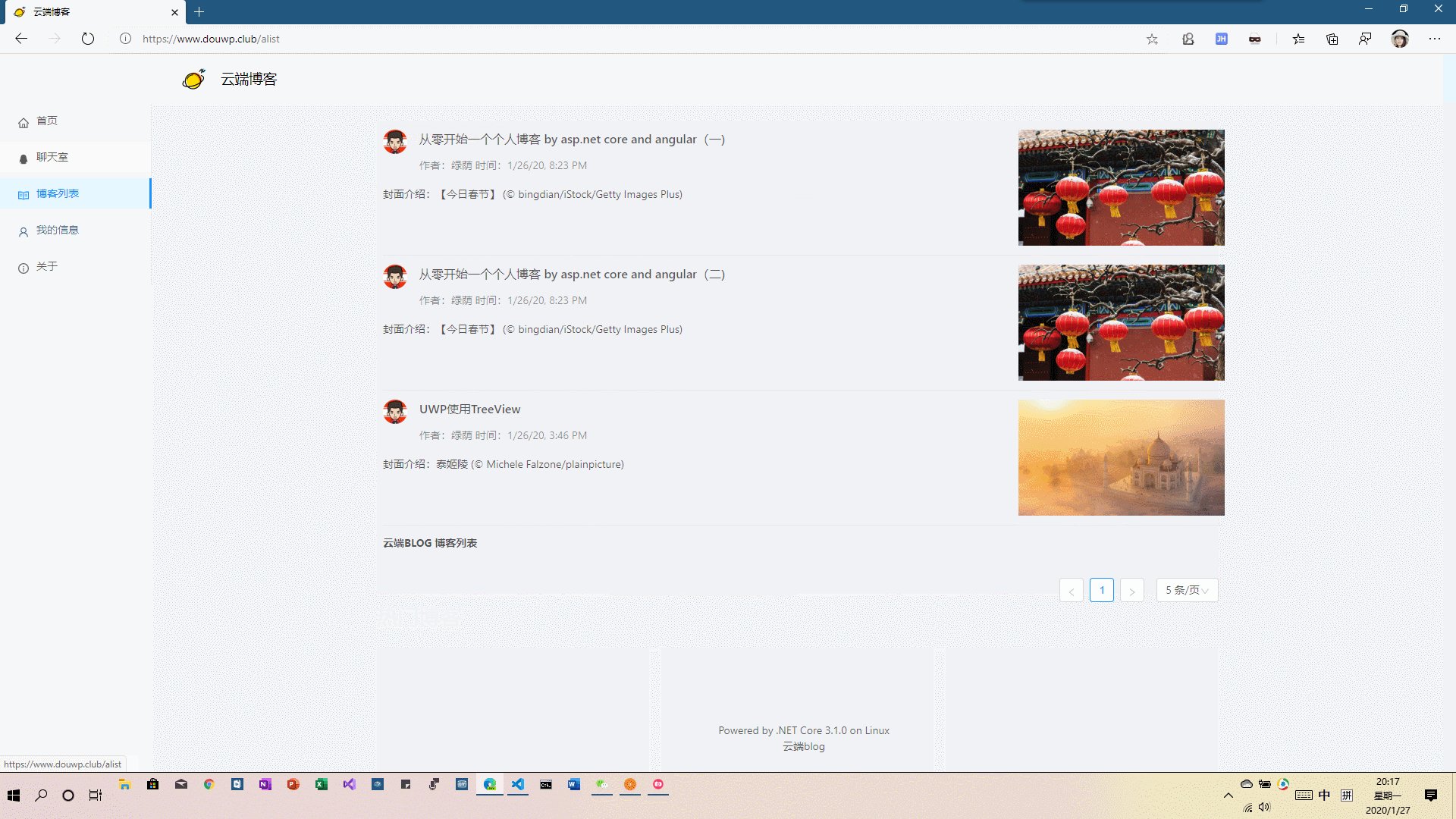
ui有点简陋 不过作为一个博客展示用的网站也够了,域名我申请的是
www.douwp.club 意思是做UWP 不过do uwp好像没分开很容易被误解,我也很郁闷。不过无所谓了,大不了回头再申请个。
命令行进入项目文件夹,然后执行npm install npm start就可以运行了,当然你装了angular一些东西,也可以直接使用ng serve什么的运行项目,运行之前建议先把api项目给运行起来。
如果是不了解这些的朋友没关系,你可以先把angular的官方文档给看一遍,下面是链接。
一套框架,多种平台 移动端 & 桌面端 angular中文镜像网站
这里基本上讲述了所有的angular的知识
下面是TypeScript网站
TypeScript 相关介绍
当然还有es 6的一些知识 下面是一个同事推荐的一个人的博客
ES6 入门教程
最后就是我用到了ui框架的网站了
Ant Design of Angular
感觉这些对于angular 零基础的的人应该很有帮助,看完以后应该就能使用angular做些东西了。
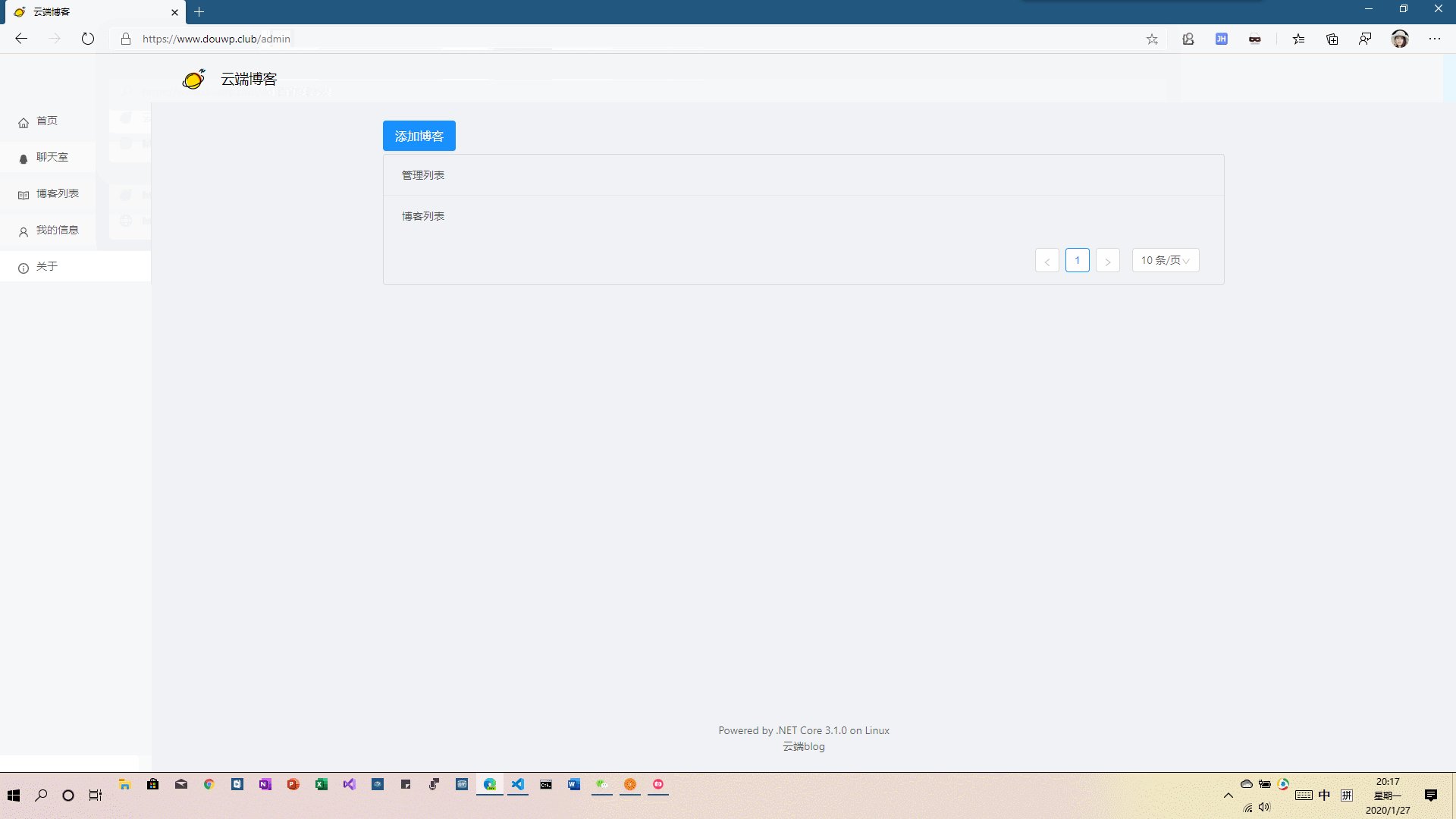
项目运行以后没问题基本上就算是好了,这个博客是用qq登录的,然后超级管理员可以进入博客后台进行管理,动图上面也有展示,下面还是贴上最后的网站地址吧。
实际项目运行地址
先写到这里吧 回头再润色润色
文章标题:从零开始一个个人博客 by asp.net core and angular(三)
文章链接:http://soscw.com/essay/78796.html