CSS中设置元素的圆角矩形
2021-04-24 14:28
阅读:533
标签:har 20px radius ice 通过 body width 圆角矩形 style
- 在
CSS中通过border-radius属性可以实现元素的圆角矩形。 -
border-radius属性值一共有4个,左上、右上、左下、右下。 -
border-radius属性值规则如下:第一个值为左上、第二个值为右上、第三个值为左下、第四个值为右下。 - 假如
border-radius属性值都是一致的我可以设置一个属性值即可。
圆角矩形实践
- 圆角矩形基本使用方式
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta http-equiv="X-UA-Compatible" content="ie=edge">
title>圆角矩形title>
style>
div{
width: 100px;
height: 100px;
border: 2px solid rebeccapurple;
border-radius: 10px 20px 30px 40px;
}
style>
head>
body>
div>div>
body>
html>
- 如果我们的
border-radius属性值一致实践。
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta http-equiv="X-UA-Compatible" content="ie=edge">
title>圆角矩形title>
style>
div{
width: 100px;
height: 100px;
border: 2px solid rebeccapurple;
border-radius: 20px ;
}
style>
head>
body>
div>div>
body>
html>
- 如果使用
border-radius属性值将元素设置为圆形呢。 - 第一步:要设置的元素宽高度必须一致。
- 第二步:使用
border-radius属性值必须是要设置的元素宽高度的一半。
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta http-equiv="X-UA-Compatible" content="ie=edge">
title>圆角矩形title>
style>
div{
width: 100px;
height: 100px;
border: 2px solid rebeccapurple;
border-radius: 50px ;
}
style>
head>
body>
div>div>
body>
html>
- 设置椭圆形实践
- 实现椭圆形
border-radius属性值必须是元素的高度一半即可。
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta http-equiv="X-UA-Compatible" content="ie=edge">
title>圆角矩形title>
style>
div{
width: 100px;
height: 50px;
border: 2px solid rebeccapurple;
border-radius: 25px ;
}
style>
head>
body>
div>div>
body>
html>
设置半圆形
- 设置右半圆形
border-radius属性值左上、和右下为元素的宽度一致即可。
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta http-equiv="X-UA-Compatible" content="ie=edge">
title>圆角矩形title>
style>
div{
width: 50px;
height: 100px;
border: 2px solid rebeccapurple;
border-radius: 50px 0px 0px 50px ;
}
style>
head>
body>
div>div>
body>
html>
- 设置左半圆形
border-radius属性值右上、和左下为元素的宽度一致即可。
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta http-equiv="X-UA-Compatible" content="ie=edge">
title>圆角矩形title>
style>
div{
width: 50px;
height: 100px;
border: 2px solid rebeccapurple;
border-radius: 0px 50px 50px 0px ;
}
style>
head>
body>
div>div>
body>
html>
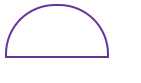
- 设置上半圆形
border-radius属性值左上、和右上为元素的高度一致即可。
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta http-equiv="X-UA-Compatible" content="ie=edge">
title>圆角矩形title>
style>
div{
width: 100px;
height: 50px;
border: 2px solid rebeccapurple;
border-radius: 50px 50px 0px 0px ;
}
style>
head>
body>
div>div>
body>
html>
- 设置下半圆形
border-radius属性值左下、和右下为元素的高度一致即可。
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta http-equiv="X-UA-Compatible" content="ie=edge">
title>圆角矩形title>
style>
div{
width: 100px;
height: 50px;
border: 2px solid rebeccapurple;
border-radius: 0px 0px 50px 50px ;
}
style>
head>
body>
div>div>
body>
html>
CSS中设置元素的圆角矩形
标签:har 20px radius ice 通过 body width 圆角矩形 style
原文地址:https://www.cnblogs.com/ZXH-null/p/12234109.html
上一篇:selenium之文件上传
下一篇:flume agent的内部原理
评论
亲,登录后才可以留言!