JS——省市二级联动
2021-04-25 02:27
阅读:551
YPE html>
标签:inpu form png doc alt var action element select
1、核心代码:
其中用到了数组的遍历、DOM。
籍贯 select onchange="changeCity(this.value)"> select> select id="city"> select> 2、完整代码:
"UTF-8">省市二级联动 "1px" align="center" width="1300px" cellpadding="0px" cellspacing="0px">
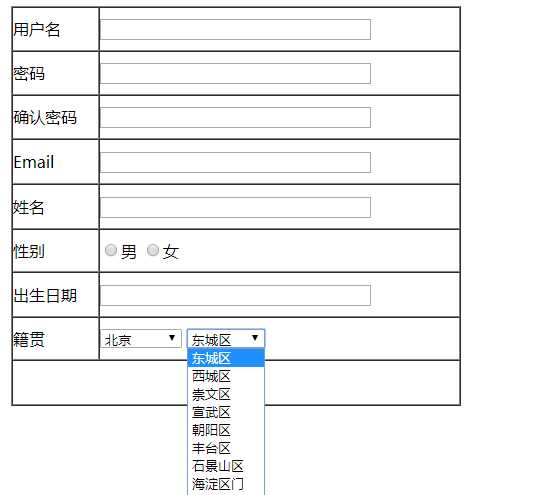
"600px" "> 显示效果:
JS——省市二级联动
标签:inpu form png doc alt var action element select
原文地址:https://www.cnblogs.com/zhai1997/p/12231980.html
评论
亲,登录后才可以留言!