基于github+hexo搭建个人博客(window)
2021-04-25 10:19
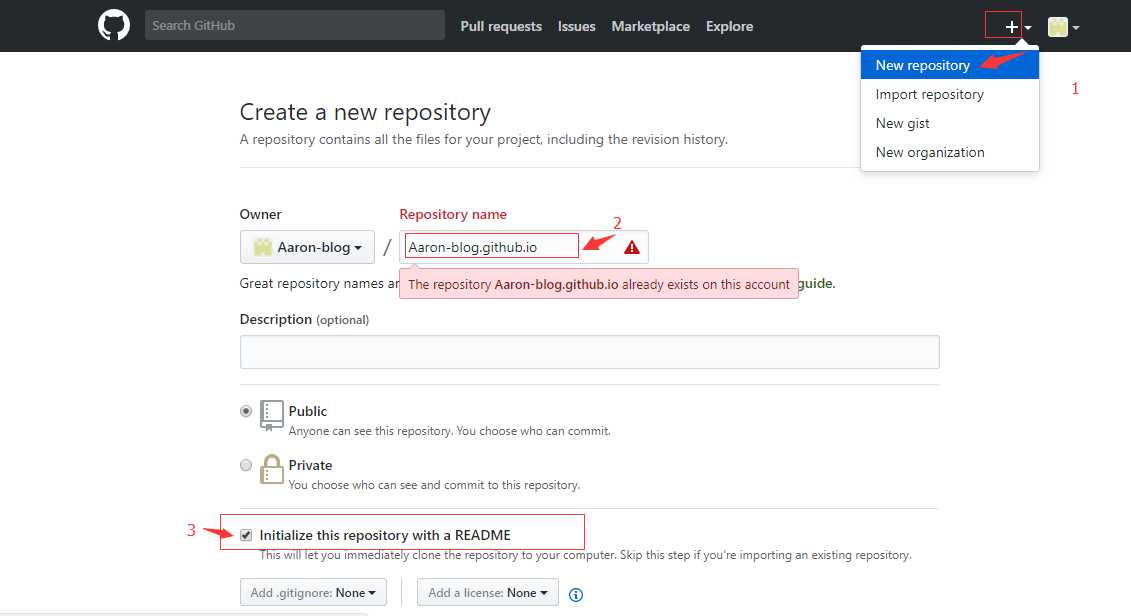
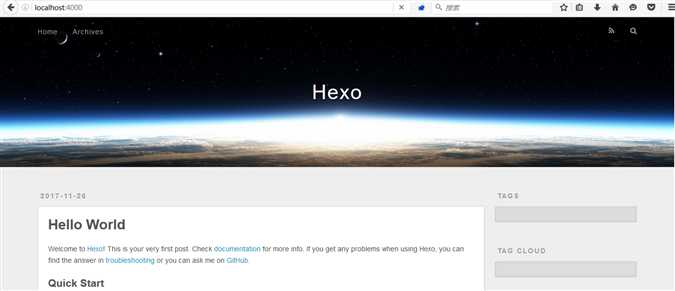
标签:技术 host 官方 安装过程 details iis use www dex 0x01 环境搭建 1、Node.js环境 下载Node.js安装文件:https://nodejs.org/en/download/ 根据系统选择相应安装包下载,安装过程一路Next,默认设置即可。 通过以下命令查看是否安装成功: 2、Git环境 下载Git 安装文件:https://git-scm.com/download/win 选在相应系统版本下载安装,默认设置,一路Next即可 检查一下Git是否安装正确: 基本的环境搭建已经完成。 3、github账户注册和代码库设置 https://github.com 账户注册不解释,略过。 创建代码库过程如下: 登录github,点击右上角的“+”,选择New repository 在Responsitory.name 输入自己的username,一般格式是 username/username.github.io,建议直接填写自己的username,不然会出点小状况。 然后选择 “Initialize this repository with a README“,最后点击Create repository。 0X02 安装Hexo Hexo 官方文档:https://hexo.io/zh-cn/docs/index.html 在D盘新建hexo文件夹, 初始化: 1、在d:/hexo中,新建blog目录,然后执行如下命令: 打开浏览器,访问http://localhost:4000,已基本搭建完成。 0x03 将Hexo与github page关联起来 配置Git个人信息 git config --global user.email "you@example.com" cd到blog文件夹下,打开_config.yml,修改最后的一行为: hexo g //生成静态 hexo d //部署 此时,浏览器中打开网址http://yourname.github.io,能看到和打开http://localhost:4000时一样的页面。 ox04 如何写博客 在blog目录中,执行 hexo new post "First artitle" 会生成 D:\hexo\blog\source\_posts\First-artitle.md ,用MarDown编辑器打开就可以编辑文章,编辑好以后 hexo g // 生成 hexo d // 部署 hexo new page "user" //新建栏目页 生成D:\hexo\blog\source\user\index.md http://theme-next.iissnan.com/getting-started.html 参考文章: https://www.cnblogs.com/MuYunyun/p/5927491.html http://blog.csdn.net/gdutxiaoxu/article/details/53576018 https://segmentfault.com/a/1190000002632530 基于github+hexo搭建个人博客(window) 标签:技术 host 官方 安装过程 details iis use www dex 原文地址:http://www.cnblogs.com/xiaozi/p/7900869.html


cd hexo
npm install -g hexo-cli //使用 npm 安装 Hexo
npm install hexo --save
hexo -vhexo init
npm install
hexo s

git config --global user.name "Your Name"deploy:
type: git
repository: https://github.com/username/username.github.io.git
branch: master