selenimu--find_element_by_css_selector()方法汇总
2021-04-27 02:27
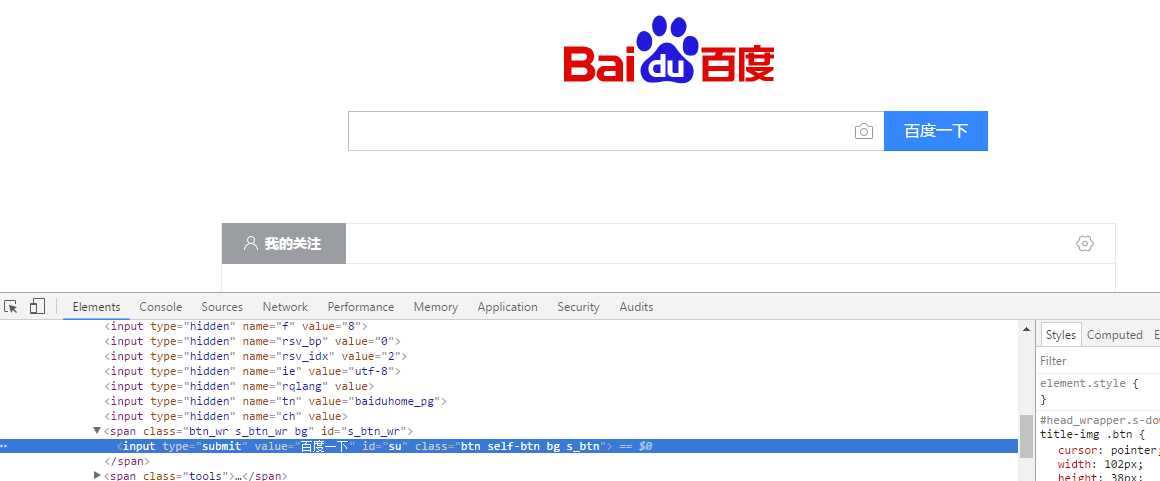
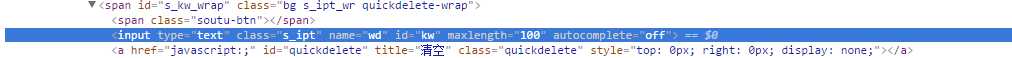
标签:css 组合 百度首页 ima 空格 form 其他 str 属性 driver.find_element_by_css_selector(‘input‘) driver.find_element_by_css_selector(‘#kw‘) driver.find_element_by_css_selector(‘.s_ipt‘) driver.find_element_by_css_selector(‘[name=‘wd‘]‘) driver.find_element_by_css_selector([type=‘text‘]) driver.find_element_by_css_selector("input#kw") driver.find_element_by_css_selector("input.s_ipt") driver.find_element_by_css_selector("input[name=‘wd‘]") driver.find_element_by_css_selector("input[name]") driver.find_element_by_css_selector("[name=‘wd‘][autocomplete=‘off‘]") 以百度首页点击按钮为例 1>属性值由多个空格隔开,匹配其中一个值的方法 driver.find_element_by_css_selector("input[class~=‘btn‘]") 2>匹配属性值为字符串开头的方法 driver.find_element_by_css_selector("input[class^=‘btn‘]") 3>匹配属性值字符串结尾的方法 driver.find_element_by_css_selector("input[class$=‘s_btn‘]") 4>匹配被-分割的属性值的方法,如上图的class driver.find_element_by_css_selector("input[class|=‘s‘]") #要求精确填写的属性值 1:E>F E下面的F这个元素 driver.find_element_by_css_selector(‘from#form>span>input‘)#id是form的form下面的span下面的input 2:E:nth-child(n) 如上图, driver.find_element_by_css_selector(‘#u_sp > a:nth-child(1)‘)#id为u_sp的下面的第一个a标签。 3:E:nth-last-child(n),如字面意思:倒数第几个标签 4:E:first-child,第一个标签 5:E:last-child,最后一个标签 6:E:only-child,唯一的标签 参考博客:https://www.cnblogs.com/haifeima/p/10138154.html selenimu--find_element_by_css_selector()方法汇总 标签:css 组合 百度首页 ima 空格 form 其他 str 属性 原文地址:https://www.cnblogs.com/huangjiyong/p/12217383.html一、单一属性定位
二、组合属性定位


三、层次定位
文章标题:selenimu--find_element_by_css_selector()方法汇总
文章链接:http://soscw.com/essay/79955.html