CSS3(4)---动画(animation)
2021-04-30 17:28
YPE html>
标签:func school img logs 语法 font 平滑 log key
CSS3(4)---动画(animation)
之前有写过过渡:CSS3(2)--- 过渡(transition)
个人理解两者不同点在于
过渡 只能指定属性的 开始值 与 结束值,然后在这两个属性值之间进行平滑过渡来实现动画效果,因此只能实现简单的动画效果。
动画 除了定义 开始值 和 结束值,在这之间还可以定义多个关键帧以及定义每个关键帧中元素的属性值来实现复杂的动画效果。
一、动画语法
1、属性语法
语法格式
animation:动画名称 动画时间 运动曲线 何时开始 播放次数 是否反方向;animation 属性是一个简写属性,用于设置六个动画属性

注意: 对于一个动画而言有两个属性是必须的: 动画名称 和 规定完成动画所花费的时间
2、速度曲线属性
语法
animation-timing-function: linear; /* 动画从头到尾的速度是相同的 */对于动画的速度曲线属性,有以下属性值:

3、播放次数属性
语法
animation-iteration-count: n|infinite; /* 播放n次 或者无限循环 */ 对于播放次数属性,有以下属性值

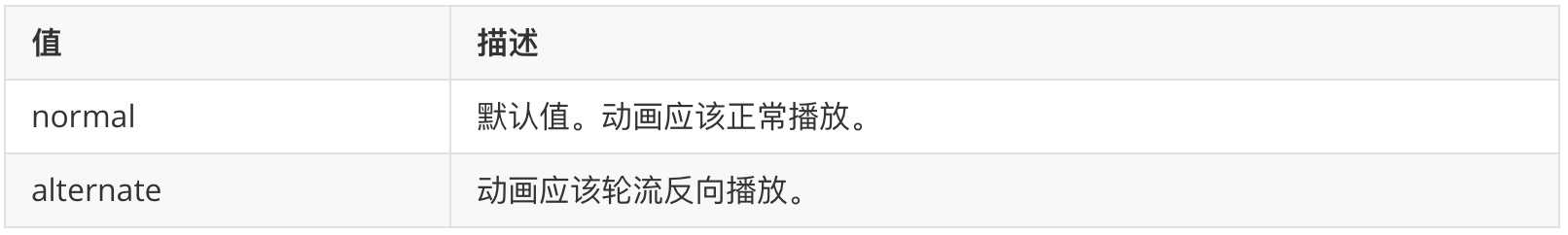
4、轮流反向播放动画属性
语法
animation-direction: normal|alternate; /* 正常播放 或者 轮流反向播放 */ 对于轮流反向播放动画属性,有以下属性值

二、如何使用动画
CSS3使用动画只需要2步:1、定义动画;2、调用动画;
1、定义动画
在CSS中,在使用动画之前,我们必须使用@keyframes规则定义动画。
语法
说明 0% 表示动画的开始,100% 表示动画的结束。0%和100% 是必须的,不过在一个@keyframes规则中可以由多个百分比构成,每一个百分比都可以定义
自身的CSS样式,从而形成一系列的动画效果。如果一个动画仅仅只有0%和100%这两个百分比的话,这时0%和100%还可以使用关键词 from和to 来代表,其中0%对应的是
from,100%对应的是to。
2、调用动画
调用动画的语法上面已经写过
animation:动画名称 动画时间 运动曲线 何时开始 播放次数 是否反方向;这里关键的点在于: 定义动画的名称 和调用动画的名称 一定要一致。
三、示例
1、示例
效果

这里设置了 无限播放次数 并且 轮流反向播放。
代码
动画
2、加载动画
效果

代码
动画截图
loading...
3、动画 + 2D变形示例
效果

代码
Document

转转
参考
1、w3school动画
2、CSS3动画
你如果愿意有所作为,就必须有始有终。(18)CSS3(4)---动画(animation)
标签:func school img logs 语法 font 平滑 log key
原文地址:https://www.cnblogs.com/qdhxhz/p/11938586.html