使用Swoole中的WebSocket快速实现弹幕效果
2021-04-30 17:28
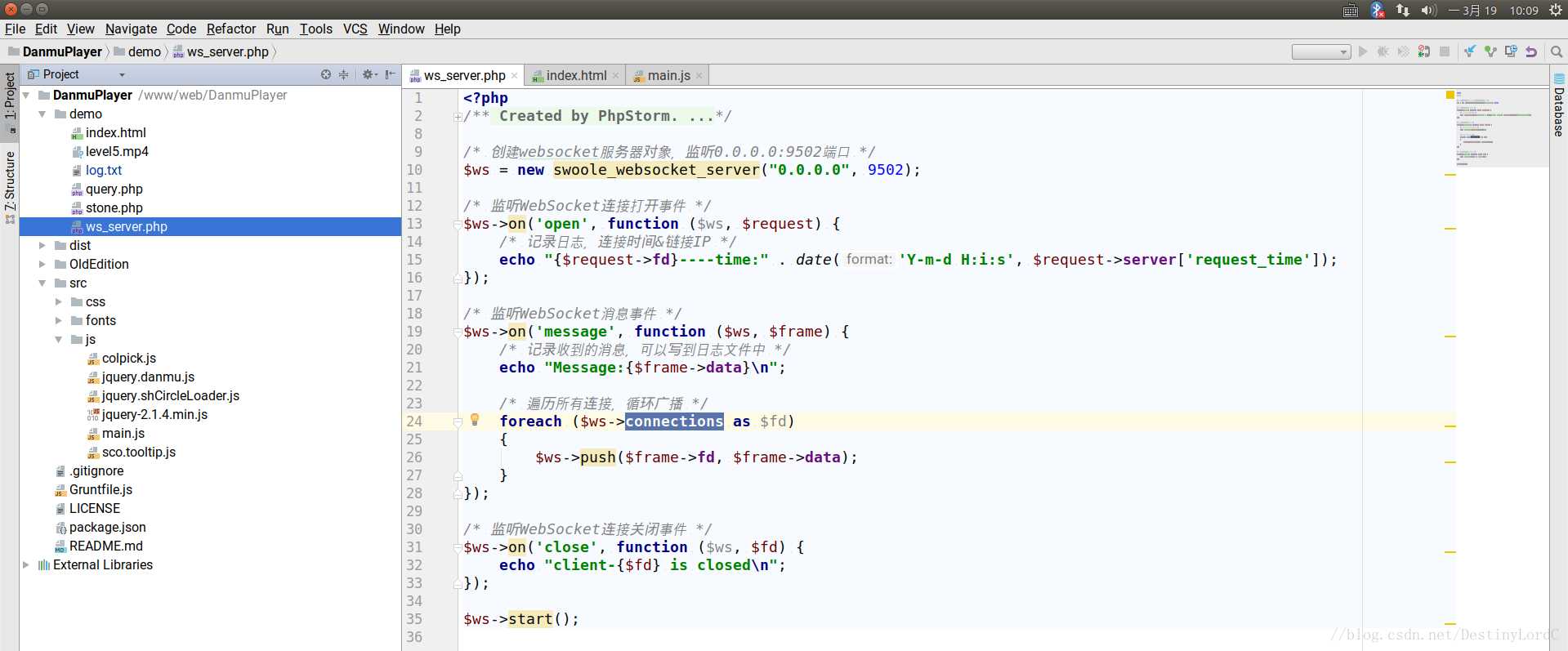
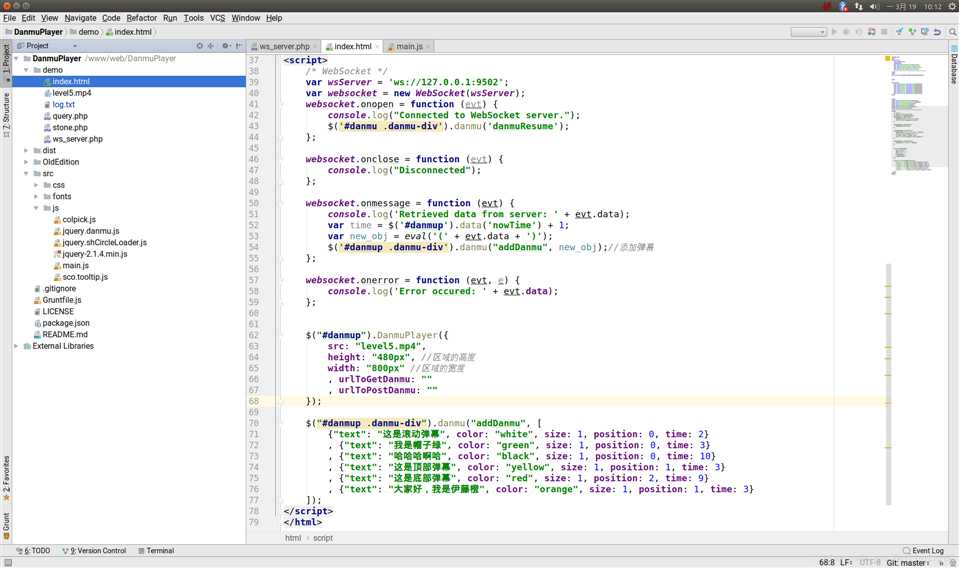
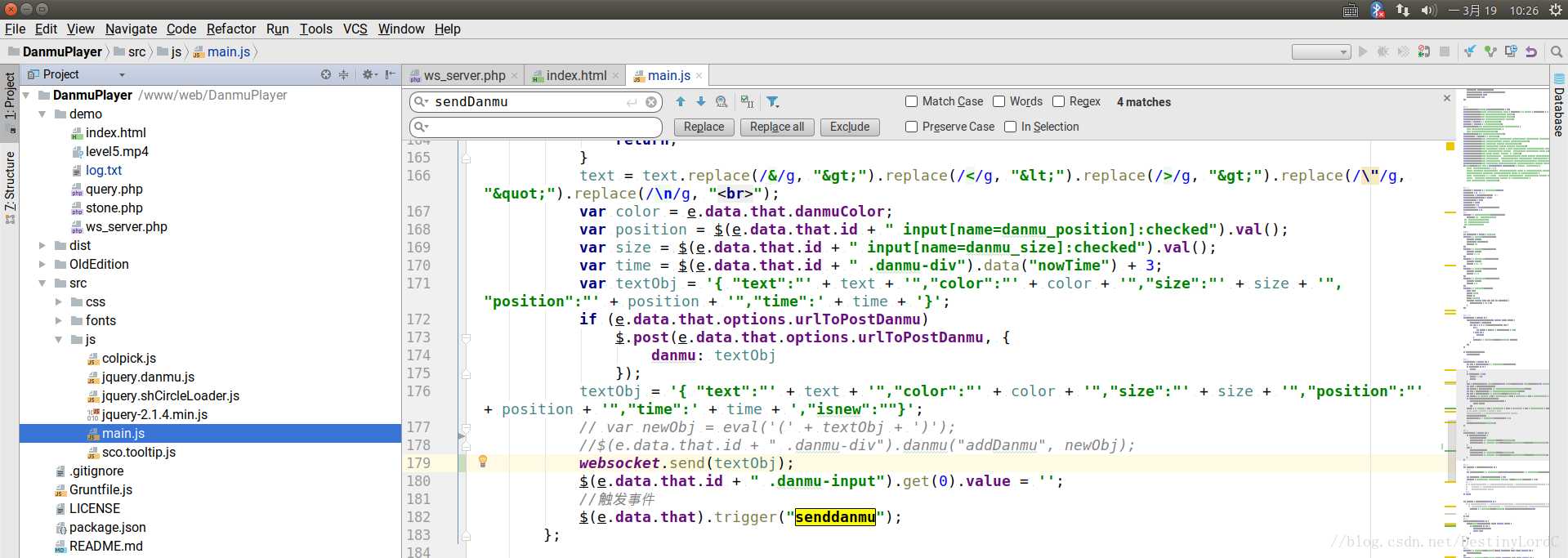
标签:入门 文档 网络 使用 txt info 函数定义 通信 定义 WebSocket协议是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工(full-duplex)通信——允许服务器主动发送信息给客户端。 接下来,如果是单纯想学习WebSocket的使用方式的话,可以使用DanmuPlayer项目的源码,是一款Html5弹幕视频播放器插件,也可以执行写一个弹幕插件。我比较懒,直接使用了现成的插件,按照文档配置好后,可以在本地单机使用弹幕效果了。 1.直接在DanmuPlayer下,demo文件夹中,创建ws_server.php文件,代码如下: 2.打开index.html文件,在对应位置加入调用WebSocket的JS代码,同时,可以不调用数据库写入和获取的代码,代码如下: 3.打开src文件夹下js文件夹中的main.js,找到sendDanmu的函数定义,注释掉原代码中的addDanmu调用,修改为websocket.send()方法,将对应的弹幕Json通过websocket传递,代码如下: 4.接下来,就可以运行WebSocket并记录到log.txt文件了。 nmw@nmw /w/w/D/demo> nohup php5.6 ws_server.php > log.txt & 使用Swoole中的WebSocket快速实现弹幕效果 标签:入门 文档 网络 使用 txt info 函数定义 通信 定义 原文地址:https://www.cnblogs.com/starluke/p/12150577.html
由于此次是单纯简单入门Swoole,并没有做复杂的代码封装。


以上,便是简要WebSocket实现弹幕的整体代码。浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。
下一篇:一些开发常用到的工具网站