爬虫 -- JS调试
2021-05-01 11:29
标签:技术 code 事件触发 特定 over 函数 选择 stack info 爬虫 -- JS调试 标签:技术 code 事件触发 特定 over 函数 选择 stack info 原文地址:https://www.cnblogs.com/jiyu-hlzy/p/12141999.html开发者工具(F12)
其中常用的有Elements(元素面板)、Console(控制台面板)、Sources(源代码面板)、Network(网络面板)

找 JS 文件的几种方法
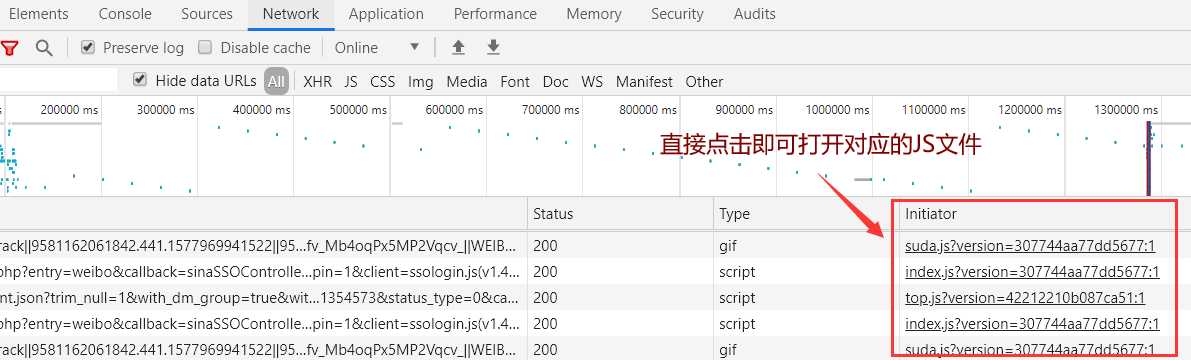
1、找发起地址

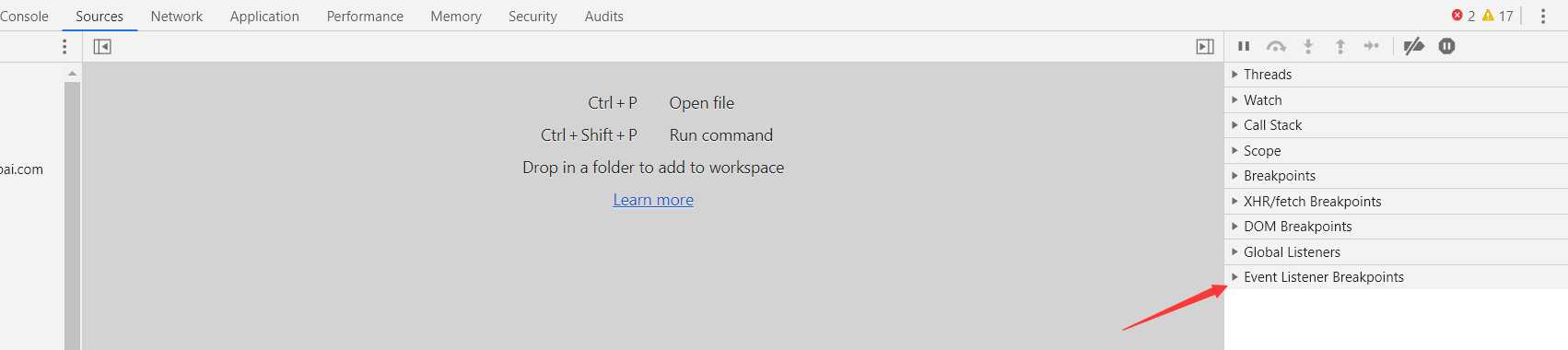
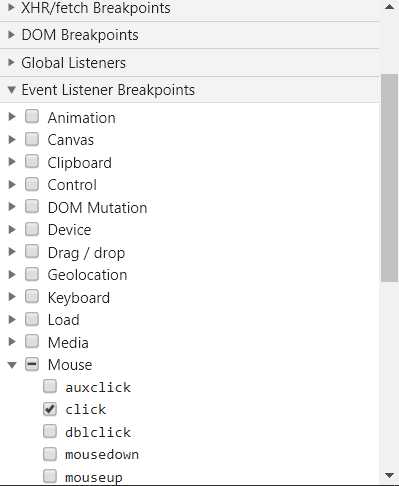
2、设置事件触发断点 Event Listener Breakpoint


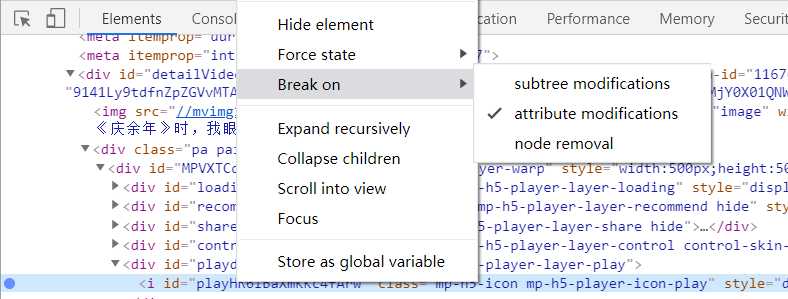
3、监测DOM树变化的断点

4、抓包
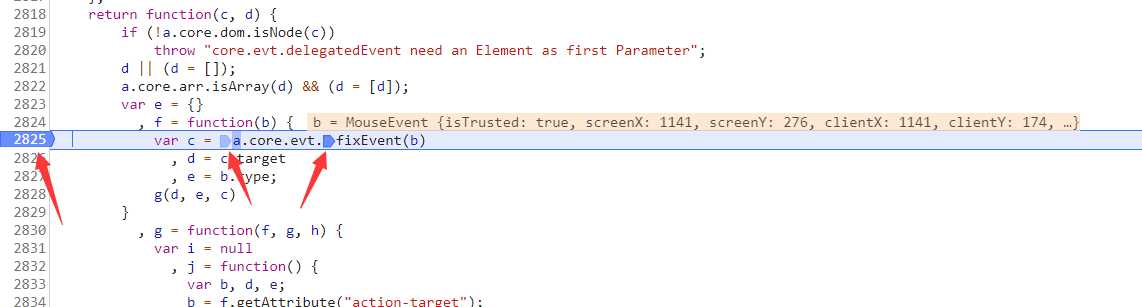
设置断点

逐步调试功能

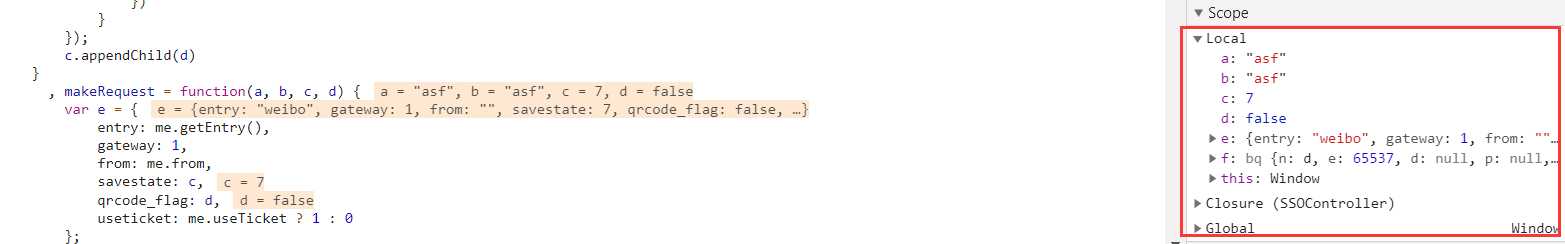
作用域
当脚本中断的时候,Scope(作用域)窗格将显示当前时刻所有当前定义的属性

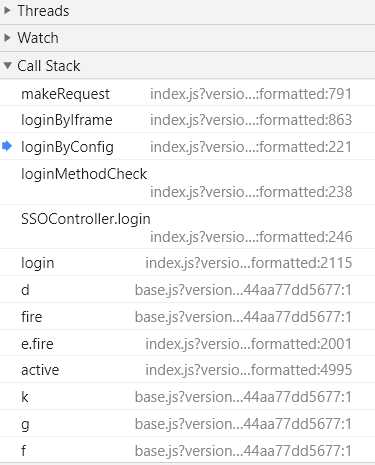
调用堆栈
靠近边栏顶部的是Call Stack(调用堆栈)窗格
当代码在断点处暂停时,Call Stack(调用堆栈)窗格显示执行路径,按时间逆序,将代码带到该断点
这有助于理解现在执行到哪里,它是如何到达这里的,是调试的一个重要因素