music-website
2021-05-01 20:30
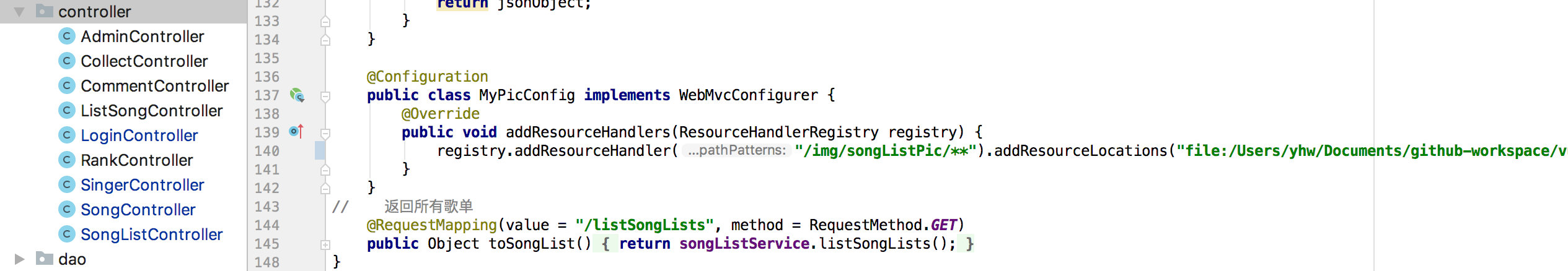
标签:save 服务器 播放 conf drag bae block ring keep https://github.com/Yin-Hongwei/music-website 本音乐网站的开发主要利用前端框架VUE开发客户端和管理端,后端接口用Spring Boot来实现,数据持久化用的是 MyBatis,数据用MySQL来进行存储。实现思路可以参考这里。 前台模块 后台模块 WEB 端音乐播放 用户登录注册 用户信息编辑 歌曲、歌单搜索 歌单打分 歌单、歌曲评论 分页显示 歌词同步显示 音乐收藏、下载、拖动控制 后台对用户、歌曲、歌手、歌单信息的管理 后端 spring boot + MyBatis 前端 vue + vue-router + vuex + axios + element-ui 1、下载项目到本地 2、下载数据库中记录的资源 去https://pan.baidu.com/s/1PjdvJ8SCJ0kUwrL1m7Dp7Q 下载网站依赖的歌曲及图片,将 data 夹里的文件直接放到 music-server 文件夹下(因为音乐有的不是无损的,可能有部分音乐会失效,只需要替换掉失效的即可)。下载资源可能有点儿慢,这是百度云破解版https://pan.baidu.com/disk/home#/all?vmode=list&path=%2F%E8%BD%AF%E4%BB%B6%2FPanDownload(适合win用户,Mac上还没发现。 3、修改 1)数据库:将sql文件夹中的 tp_music.sql 文件导入数据库。(mysql 版本不能低于5.7) 2)music-server:启动后端服务之前,有一些地方需要修改,先去 /music-website/music-server/src/main/resources 这个目录下的文件里修改自己的 spring.datasource.username 和 spring.datasource.password,并且修改下面蓝色显示的文件名中 MyPicConfig 类下的 addResourceLocations方法中的路径,否则资源加载不了。(Mac 和 win 下路径有些差异,我的是Mac上的路径,win 上 需要在 file:后标明是哪个盘,例如:"file:C:/user/XXX") 4、启动项目 然后进入 music-server 文件夹,运行下面命令启动服务器 进入 music-client 文件夹,运行下面命令启动前台项目 进入 music-manage 文件夹,运行下面命令启动后台管理项目 [查看更多](https://github.com/Yin-Hongwei/music-website) music-website 标签:save 服务器 播放 conf drag bae block ring keep 原文地址:https://www.cnblogs.com/yin_hongwei/p/12141975.html项目地址
项目说明
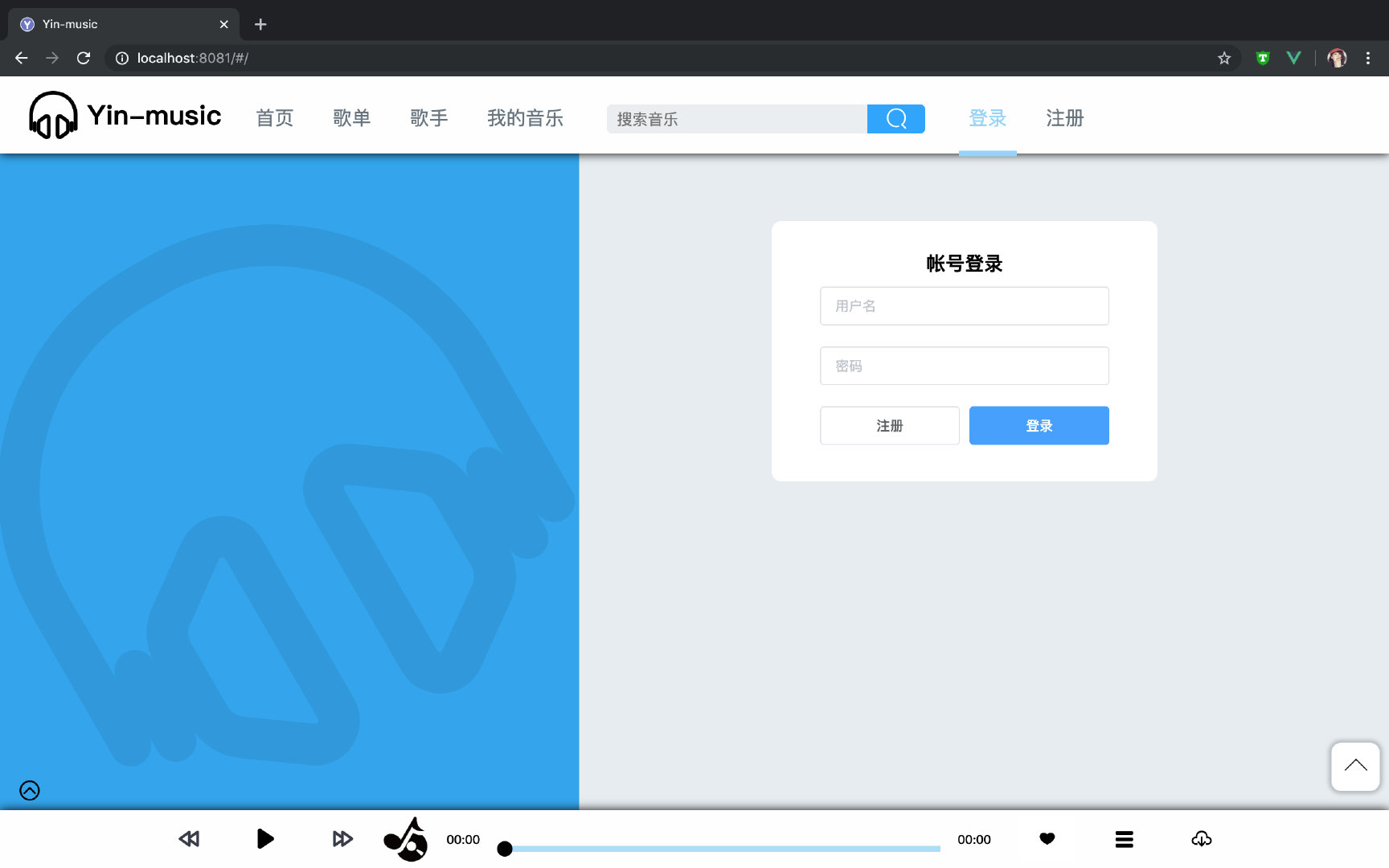
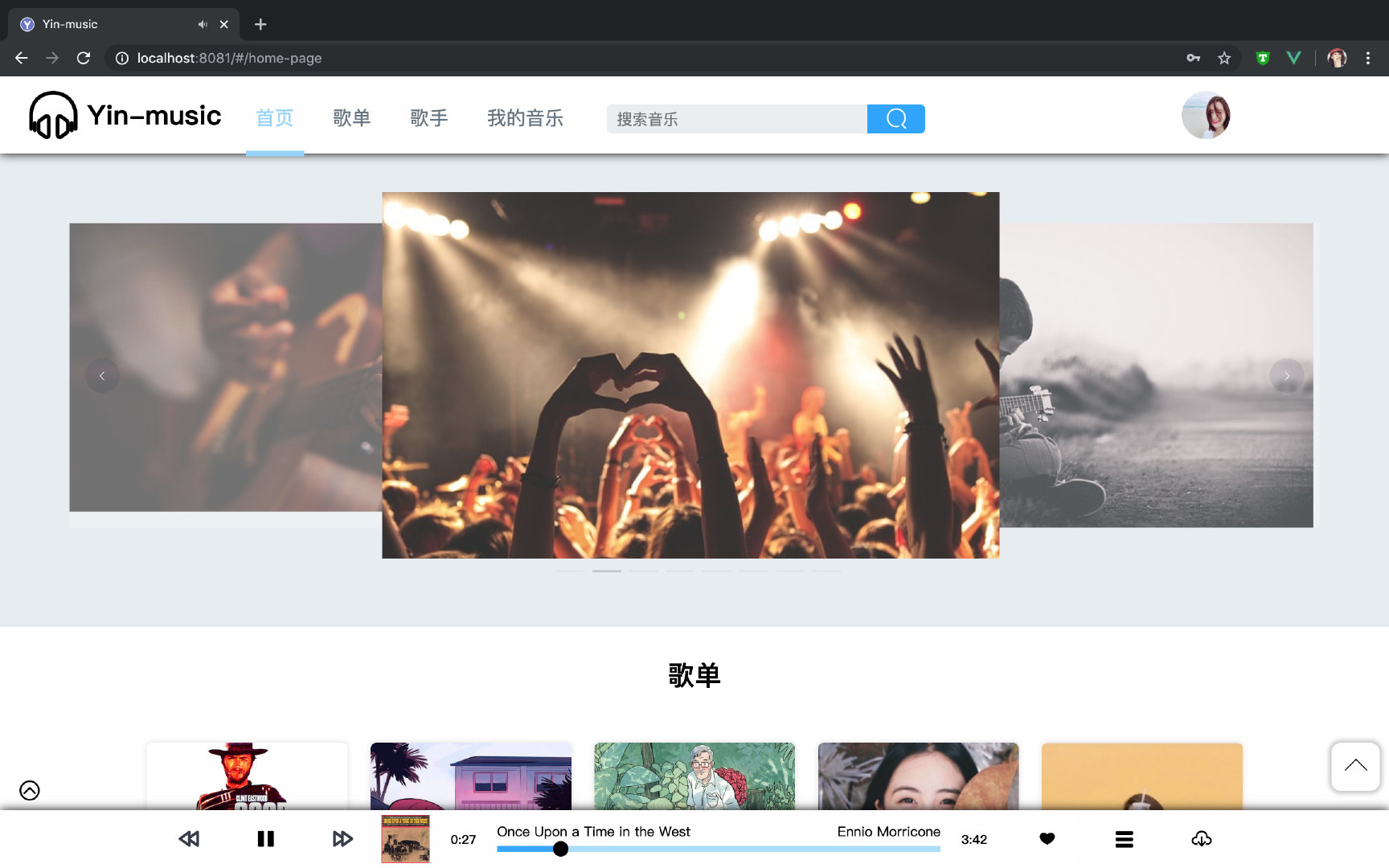
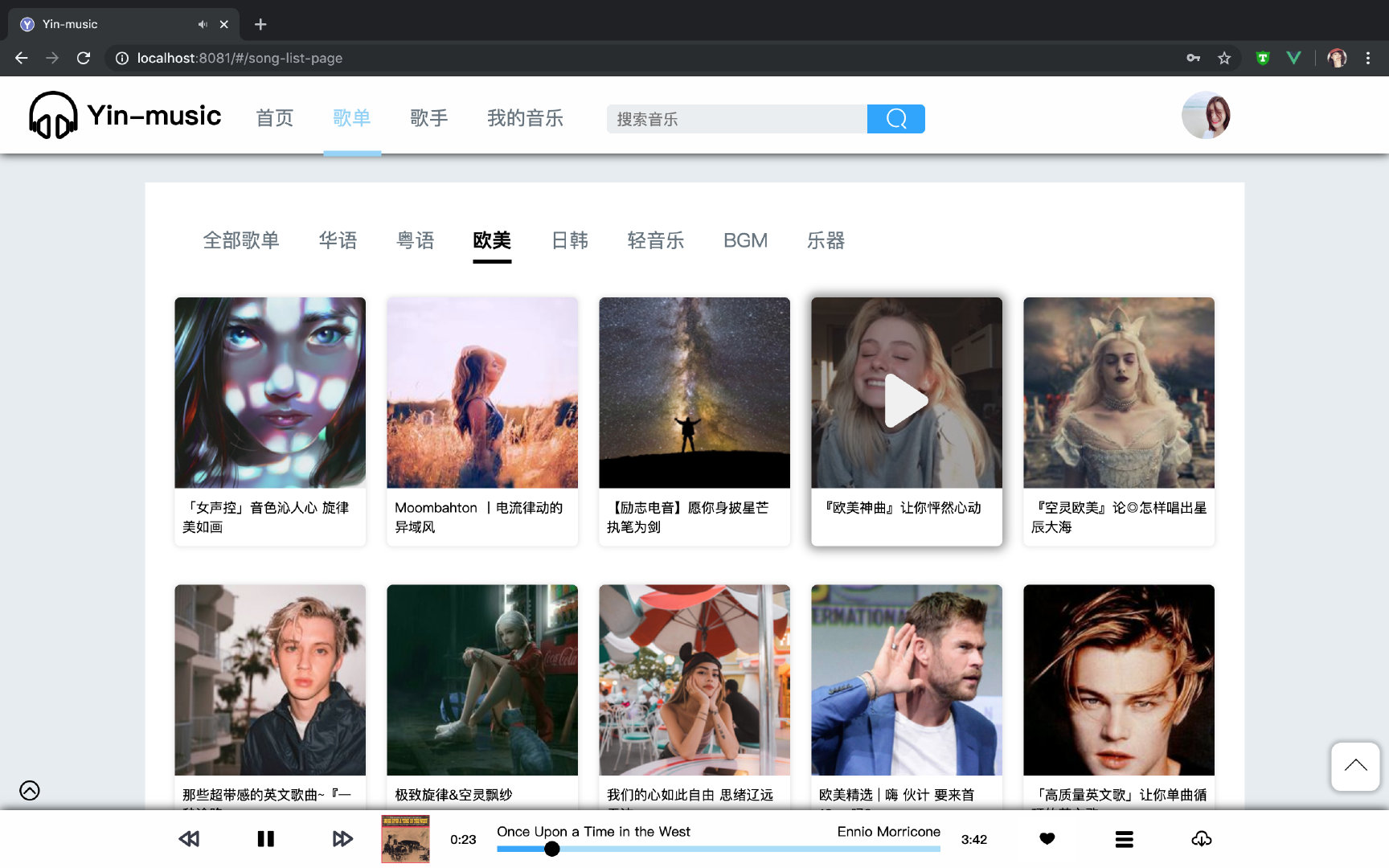
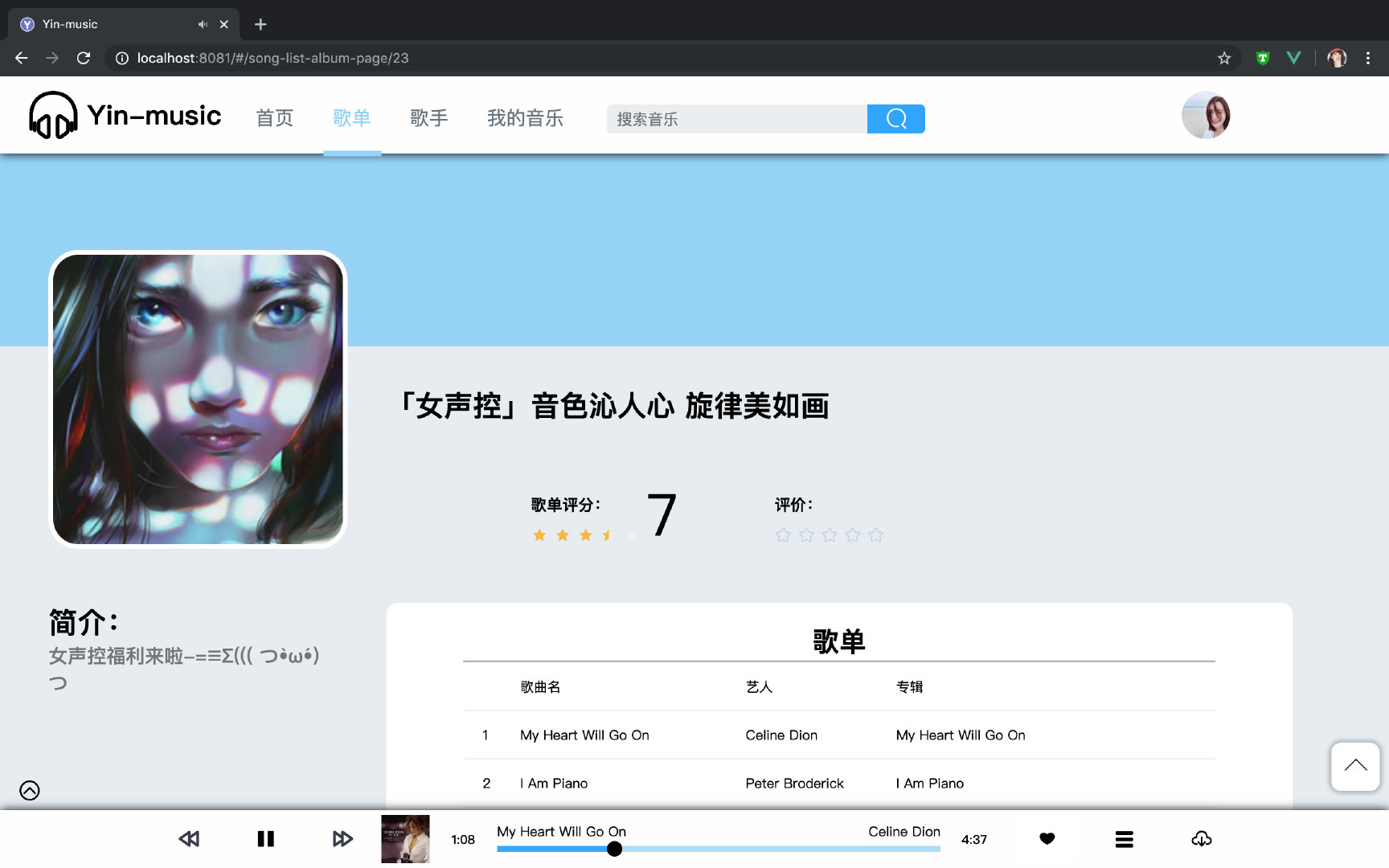
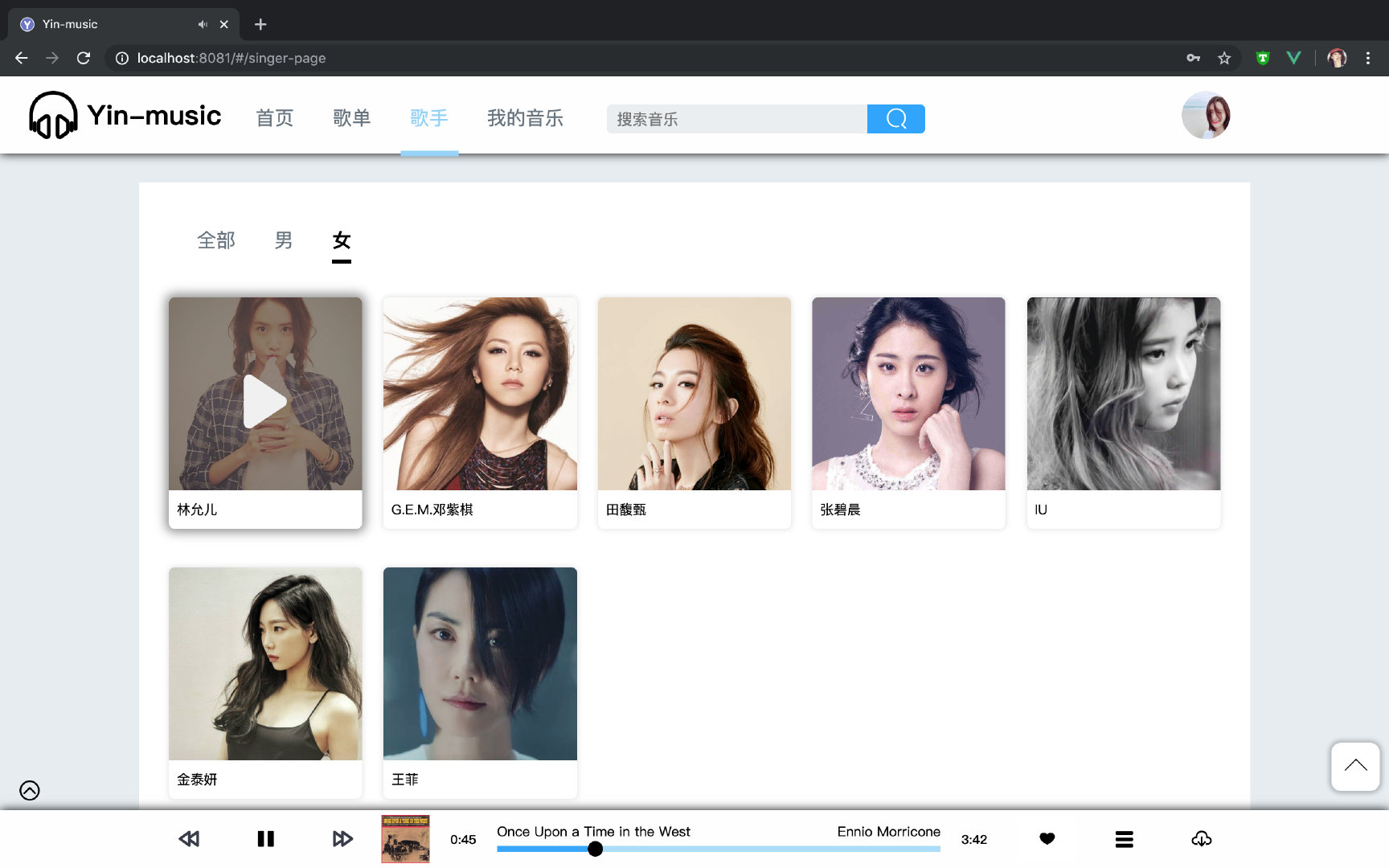
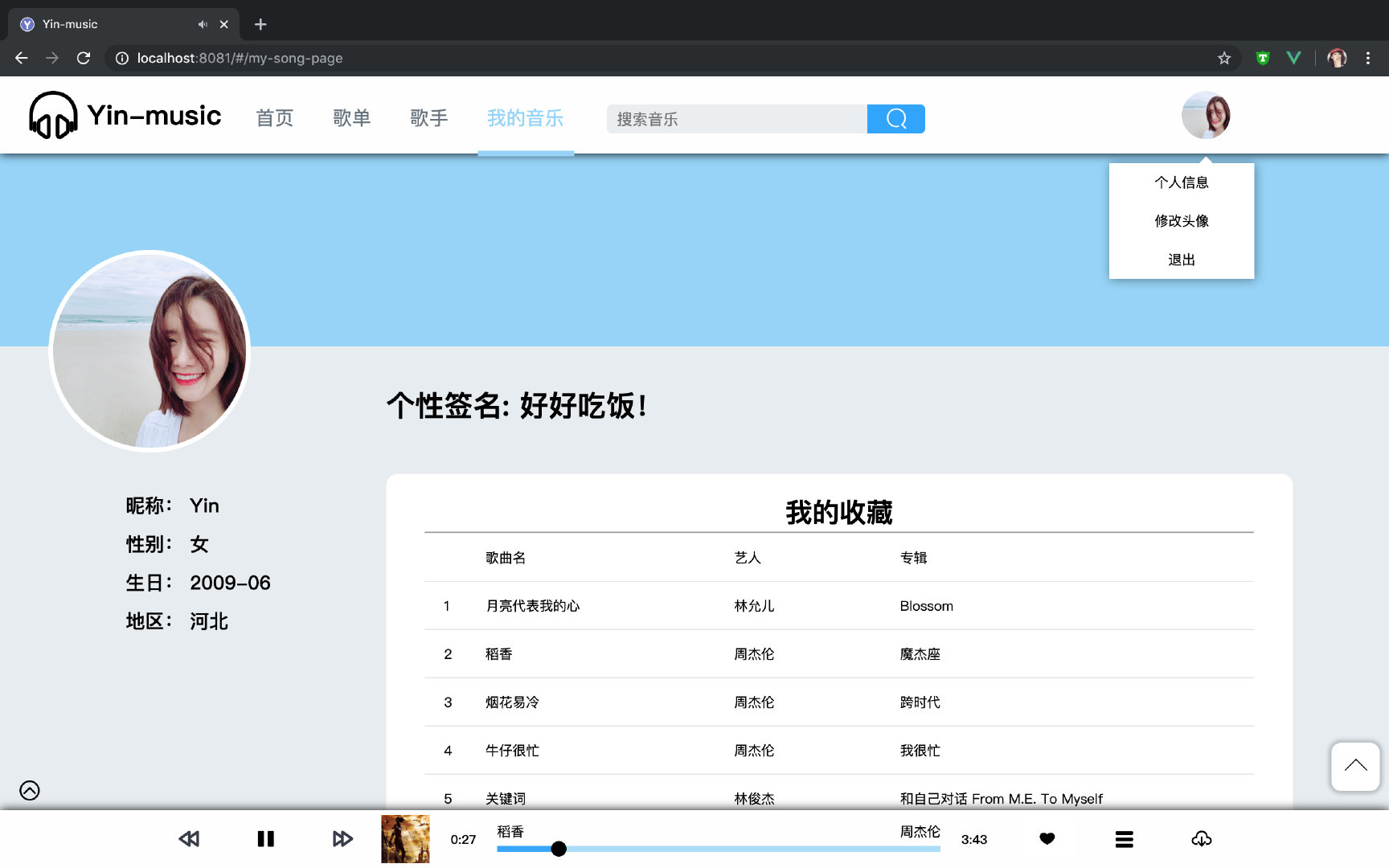
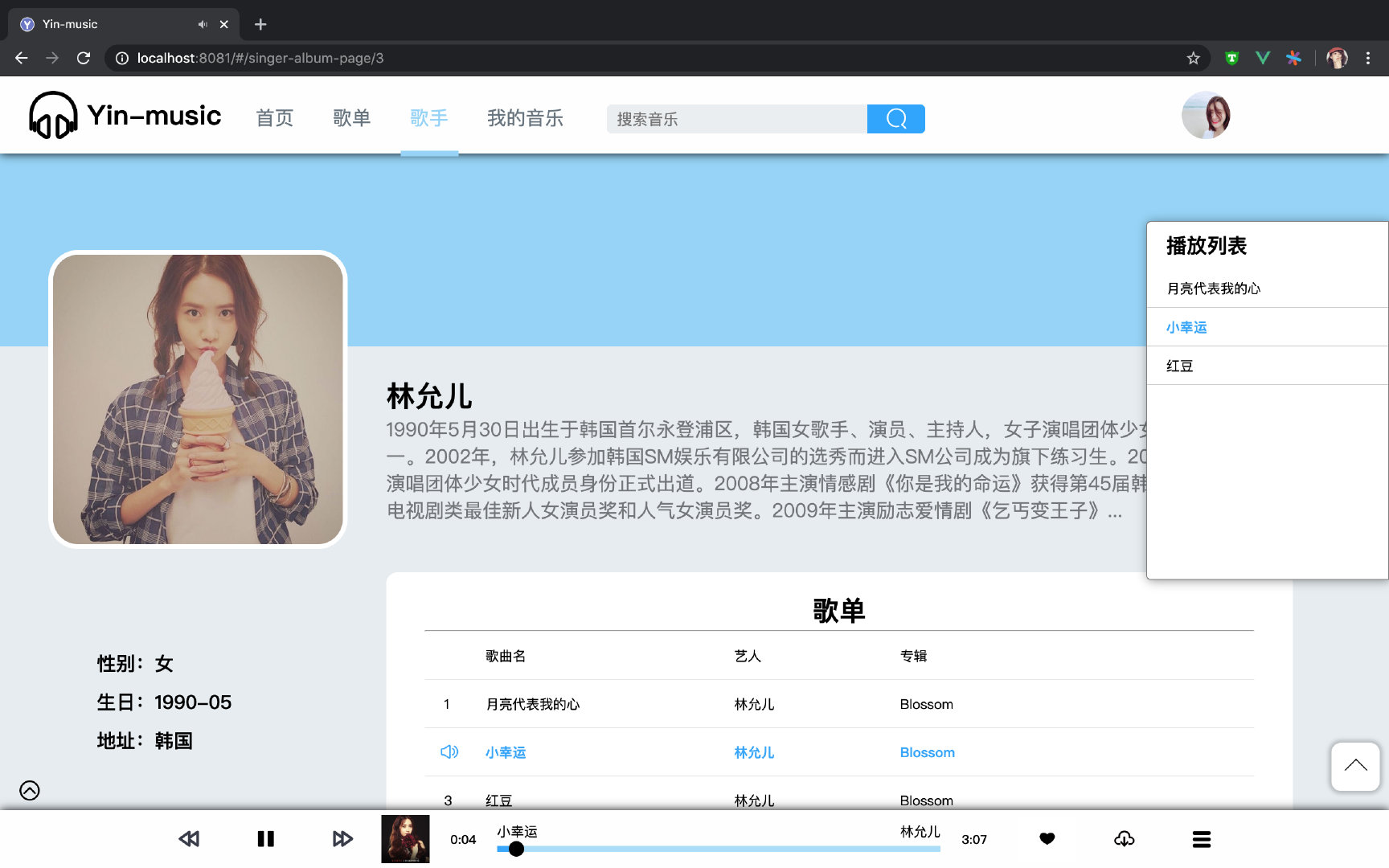
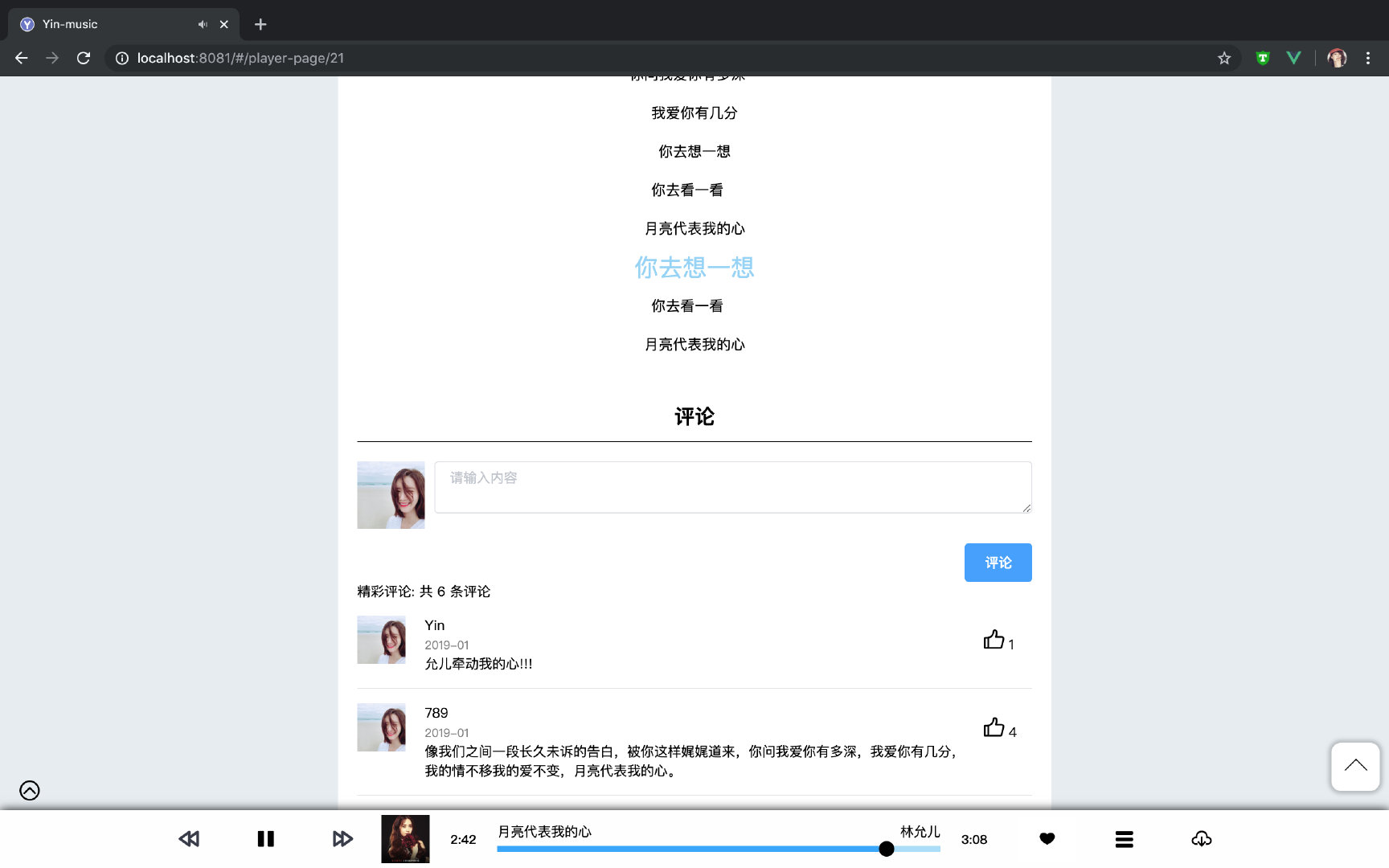
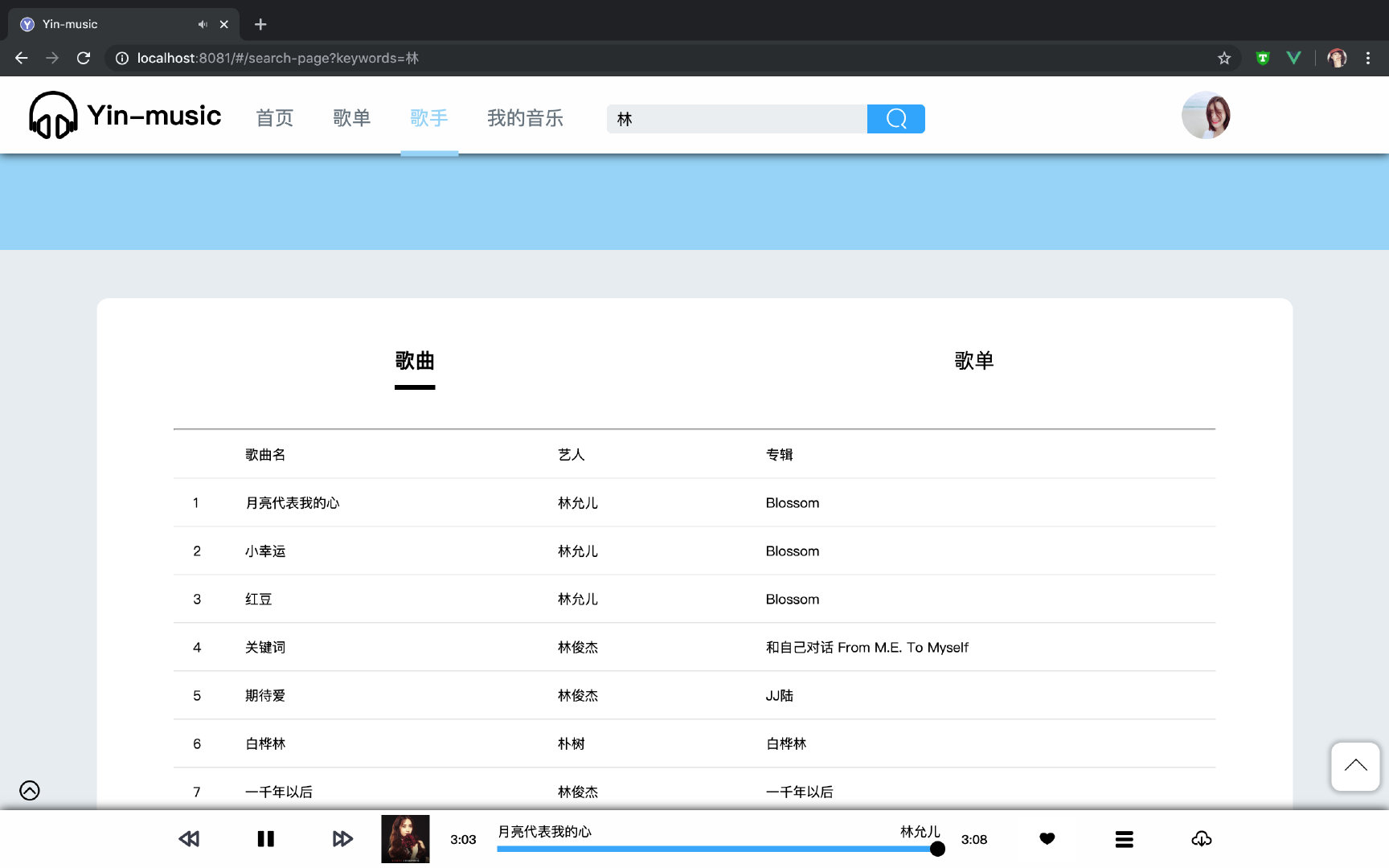
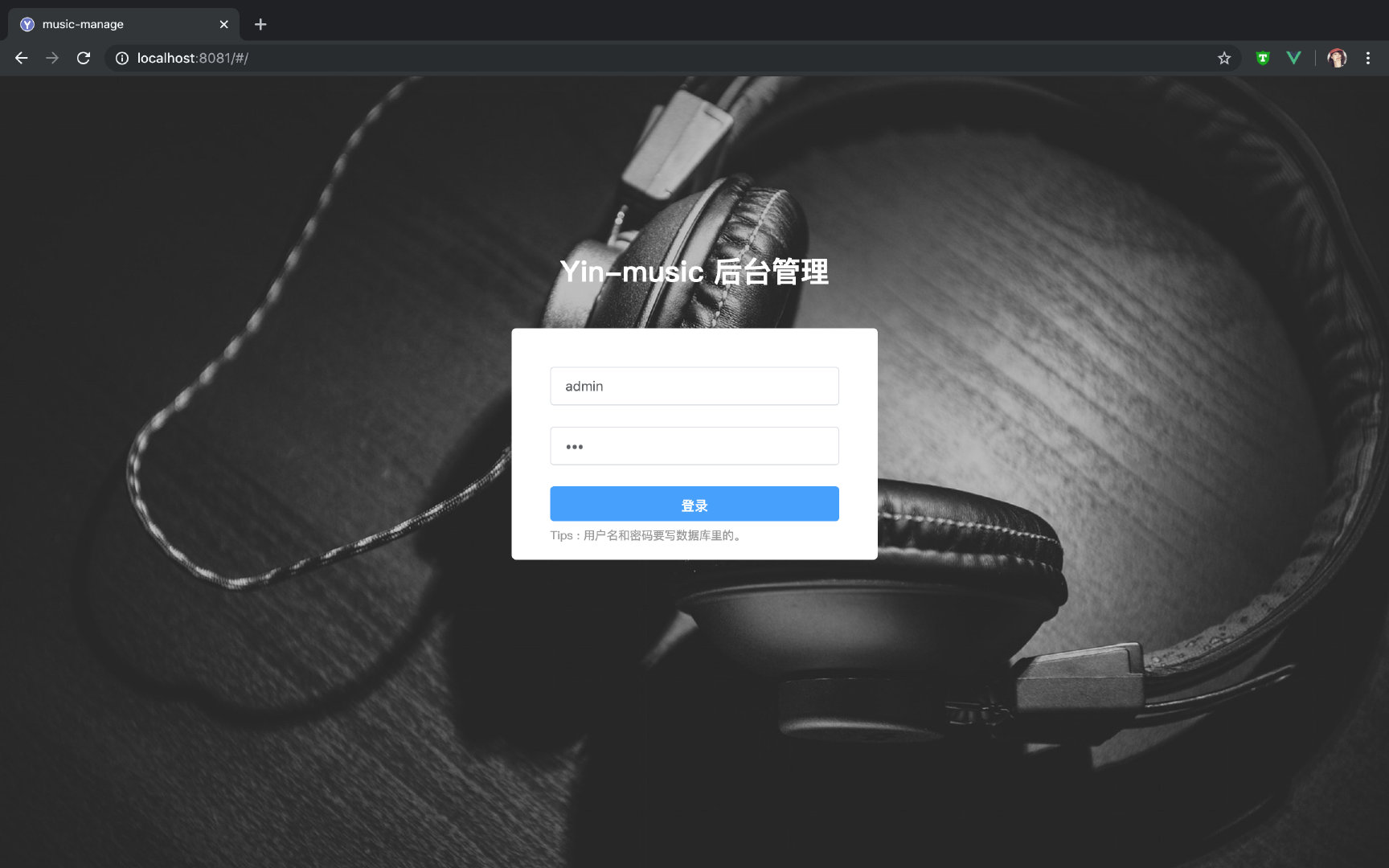
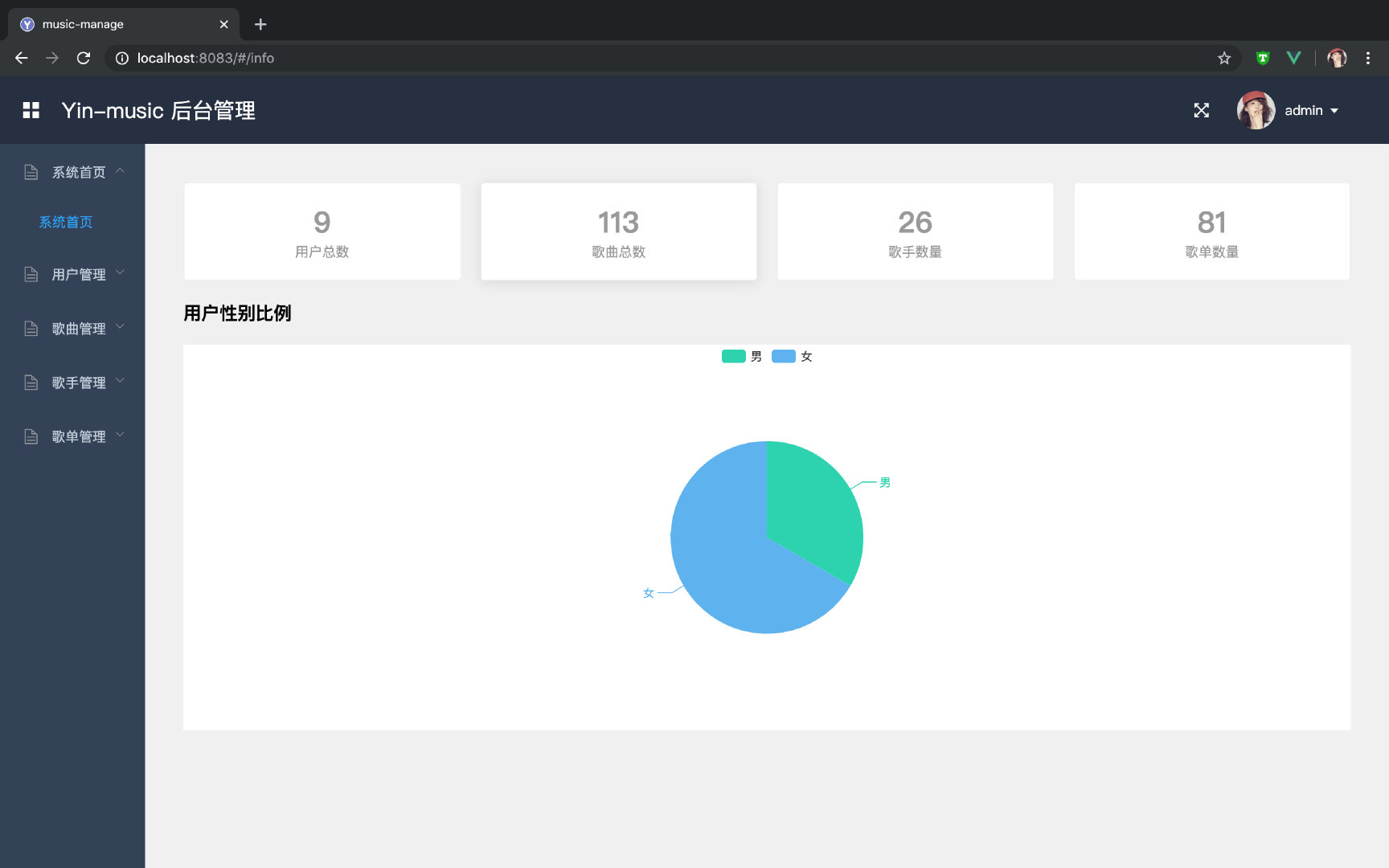
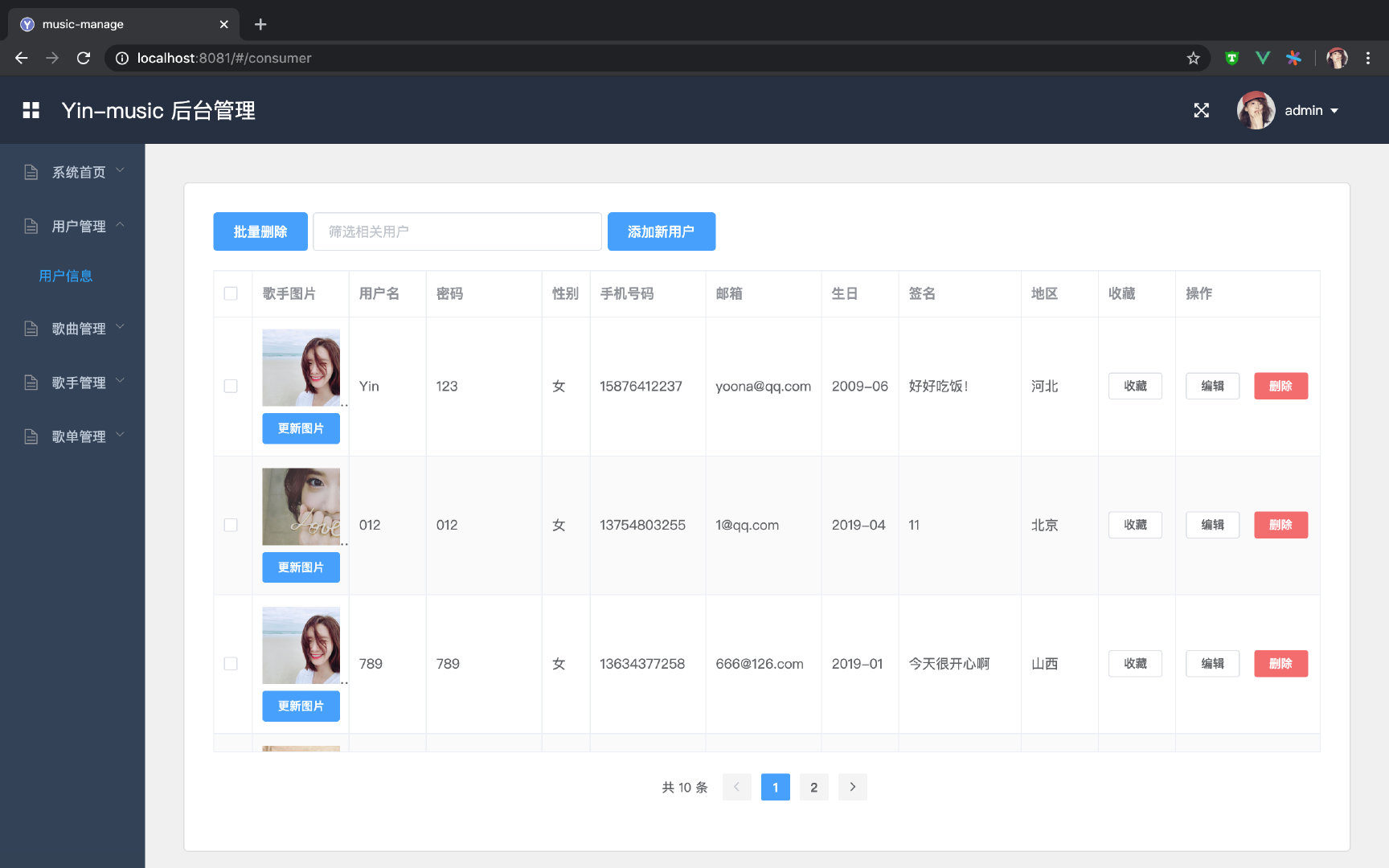
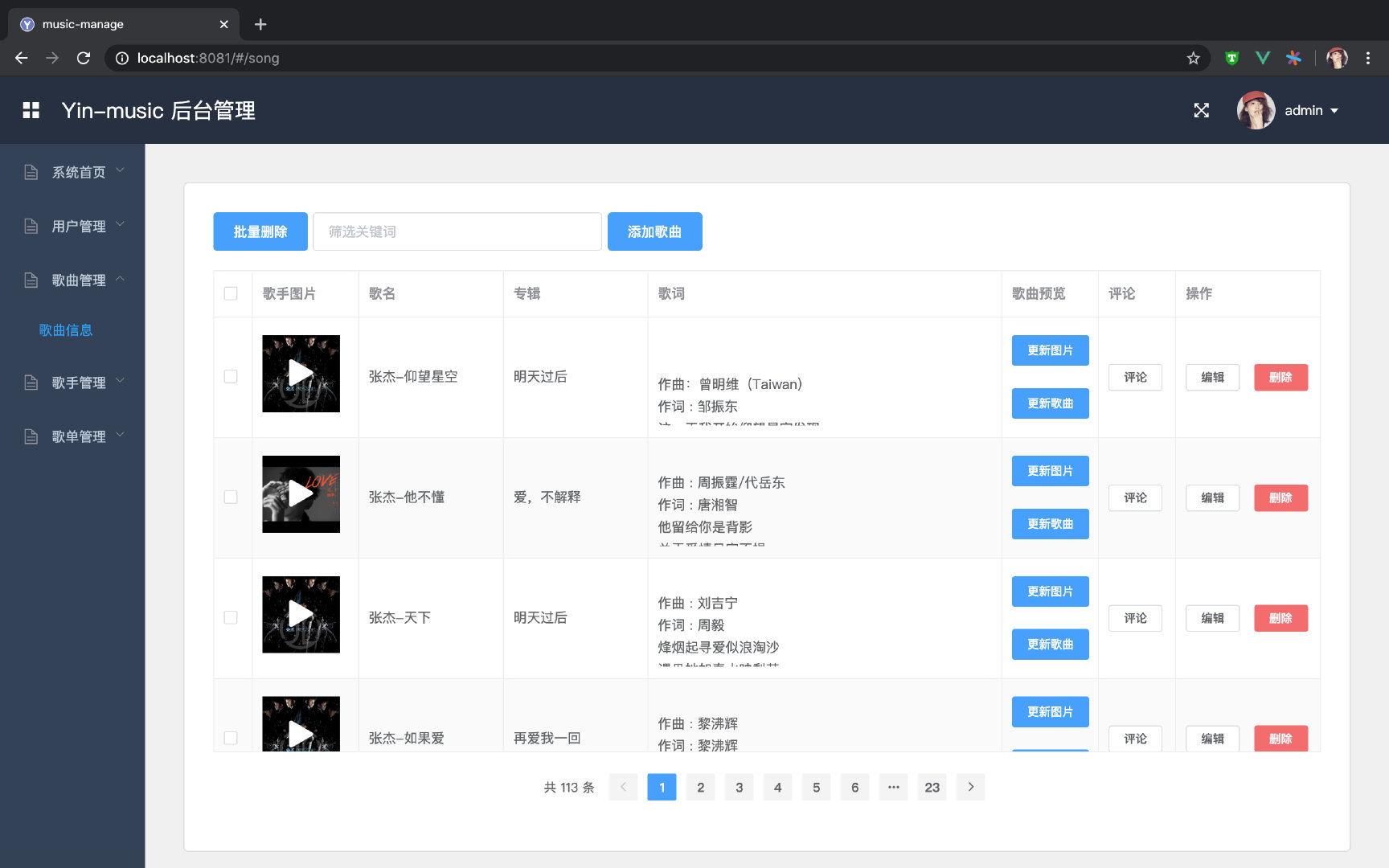
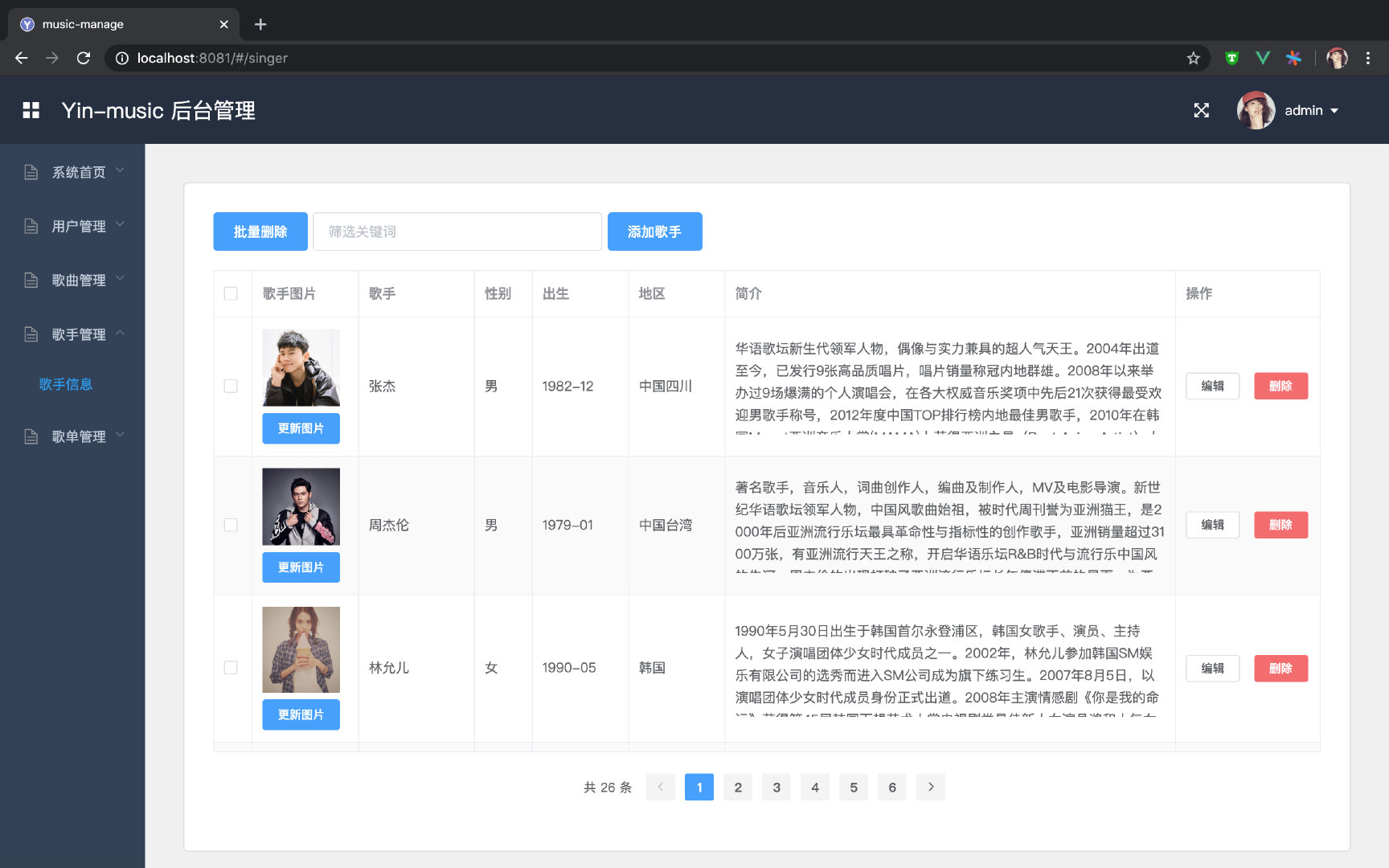
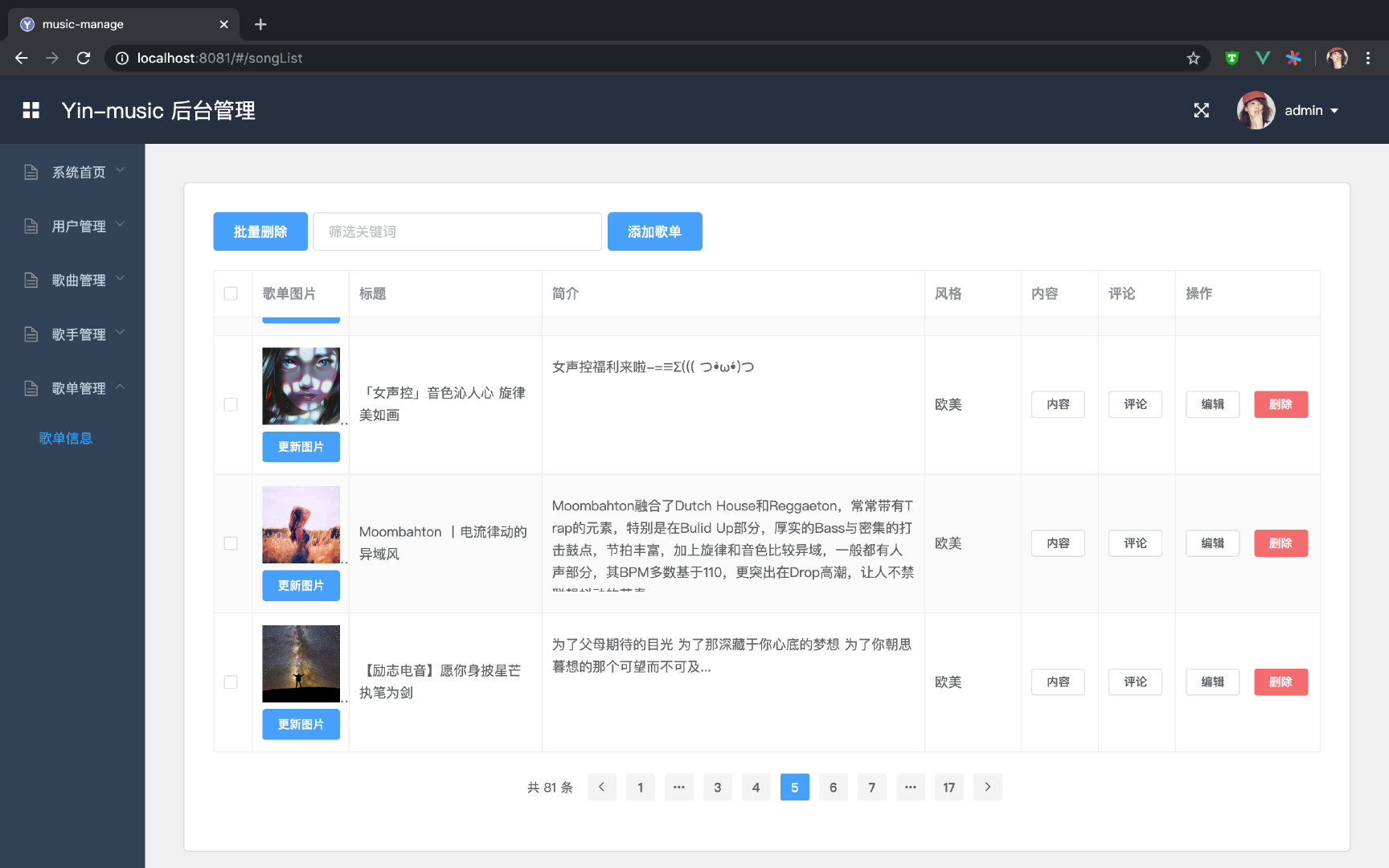
项目截图















功能
技术栈
安装
git clone https://github.com/Yin-Hongwei/music-website.git

./mvnw spring-boot:run
npm install // 安装依赖
npm run dev // 启动前台项目
npm install // 安装依赖
npm run dev // 启动后台管理项目