css属性position
标签:src 技术 默认 web abs 允许 ges position absolute
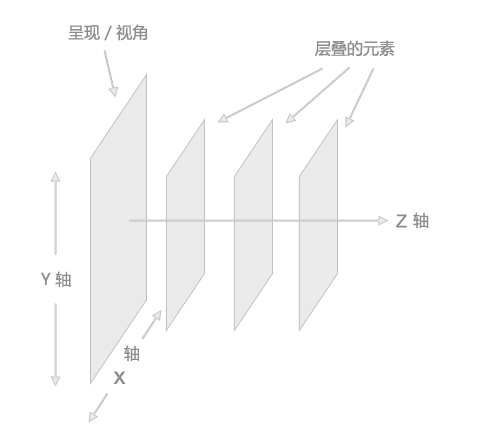
在html中网页可以看成一个立体的空间,一个完整的页面是由很多个页面堆积形成的,如下图所示
CSS中Position属性有四个可选值,它们分别是:static、absolute、fixed、relative。
◆position:static 无定位
该属性值是所有元素定位的默认情况,在一般情况下,我们不需要特别的去声明它,但有时候遇到继承的情况,我们不愿意见到元素所继承的属性影响本身,从而可以用position:static取消继承,即还原元素定位的默认值。
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
◆position:absolute 绝对定位
使用position:absolute,能够很准确的将元素移动到你想要的位置,元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
◆position:fixed 相对于窗口的固定定位
这个定位属性值是什么意思呢?元素的定位方式同absolute类似,但它的包含块是视区本身。在屏幕媒体如WEB浏览器中,元素在文档滚动时不会在浏览器视察中移动。例如,它允许框架样式布局。在页式媒体如打印输出中,一个固定元素会出现于第一页的相同位置。这一点可用于生成流动标题或脚注。我们也见过相似的效果,但大都数效果不是通过CSS来实现了,而是应用了JS脚本。
◆position:relative 相对定位
所谓相对定位到底是什么意思呢,是基于哪里的相对呢?我们需要明确一个概念,相对定位是相对于元素默认的位置的定位。既然是相对的,我们就需要设置不同的值来声明定位在哪里,top、bottom、left、right四个数值配合,来明确元素的位置。
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
css属性position
标签:src 技术 默认 web abs 允许 ges position absolute
原文地址:https://www.cnblogs.com/Su-feng-address/p/12100575.html
评论