SpringBoot入门二十五,默认的404错误页面引入css和js文件
2021-05-02 01:27
阅读:509
YPE html>
标签:mamicode 不能 utf-8 set 项目 css view img ext
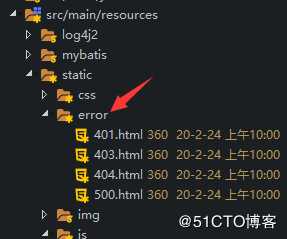
Springboot默认的404,500等页面的位置在static的error中,可以直接访问,无需单独编写映射器

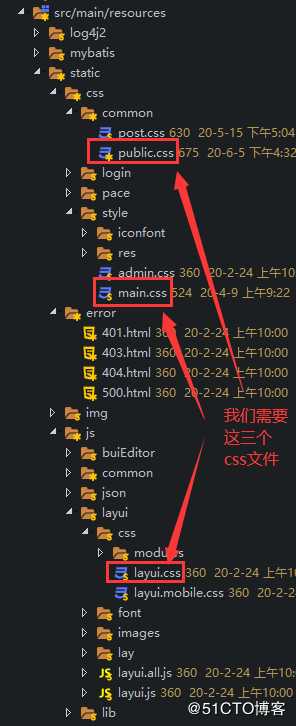
如果我们想美化一下这些错误提示页面,那么static下面css中的文件是不能直接饮用的,因为根据错误发生时路径的层级不同,错误页面的层级也会发生变化,这样就会导致部分错误请求返回的错误页面样式不能正常显示,因此我们需要直接在错误页面中编写css或者采用全路径的方式引入对应的css,现在我们来用第二种方式实现,先放一下文件目录:

现在来上404页面代码:
404 页面不存在
4
0
4
您要访问的页面丢失了...
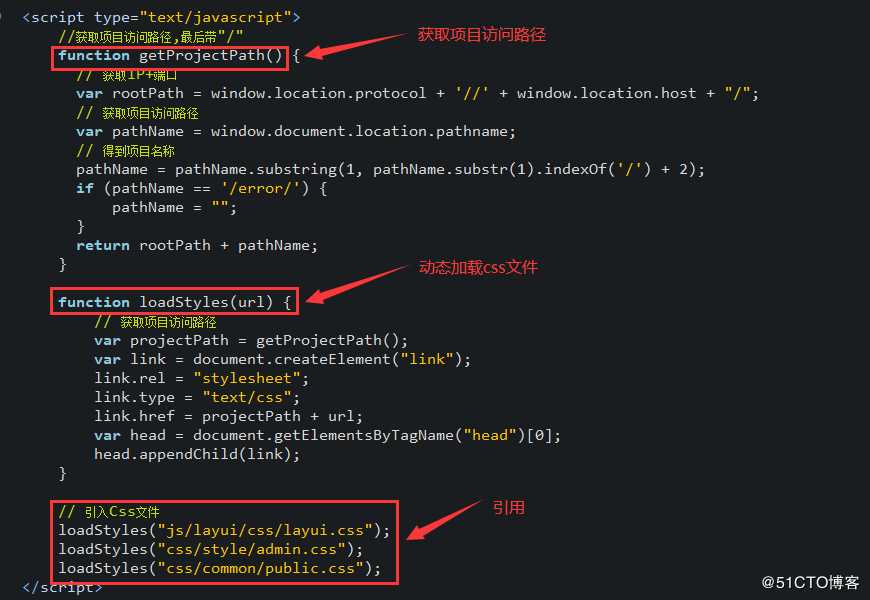
核心就是这一段js文件,现在只要路径没错,错误页面的样式就能正常显示了
SpringBoot入门二十五,默认的404错误页面引入css和js文件
标签:mamicode 不能 utf-8 set 项目 css view img ext
原文地址:https://blog.51cto.com/1197822/2507303
上一篇:Java多线程学习(二)
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:SpringBoot入门二十五,默认的404错误页面引入css和js文件
文章链接:http://soscw.com/essay/81108.html
文章标题:SpringBoot入门二十五,默认的404错误页面引入css和js文件
文章链接:http://soscw.com/essay/81108.html
评论
亲,登录后才可以留言!