JavaScript图形实例:星形条纹图案
2021-05-02 22:28
标签:lin for 部分 element math null script raw ==
1.星形条纹图案
星形线的笛卡尔坐标方程式为:
x=r*cos(θ)^3
y=r*sin(θ)^3 (0≤θ≤2π)
圆的笛卡尔坐标方程式为:
x=r*cos(θ)
y=r*sin(θ) (0≤θ≤2π)
在星形线中绘制一个内接圆,再在内接圆中绘制一个内接星形线。编写如下的HTML代码。
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext(‘2d‘);
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,400);
context.strokeStyle="red";
context.lineWidth=1;
context.save();
context.translate(200,200);
context.beginPath();
for (theta=0;theta
{
x=200*Math.pow(Math.sin(theta+Math.PI/2),3);
y=-200*Math.pow(Math.cos(theta+Math.PI/2),3);
if (theta==0) context.moveTo(x,y);
else context.lineTo(x,y);
}
for (theta=0;theta
{
x=100*Math.cos(theta);
y=100*Math.sin(theta);
if (theta==0) context.moveTo(x,y);
else context.lineTo(x,y);
}
for (theta=0;theta
{
x=100*Math.pow(Math.sin(theta+Math.PI/2),3);
y=100*Math.pow(Math.cos(theta+Math.PI/2),3);
if (theta==0) context.moveTo(x,y);
else context.lineTo(x,y);
}
context.stroke();
context.restore();
}
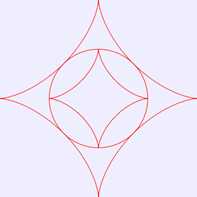
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在画布中绘制出的星形线中的圆内星形线图案,如图1所示。

图1 星形线中的圆内星形线
图1中的图形由大小两个星形线和一个圆等三个部分构成,在这三个部分的图案上每个部分各取200个点,即在0~2π区间中从θ=0开始,每隔π/100按曲线方程求得三个点的坐标值(x1,y1) 、(x2,y2)和(x3,y3),将这三个点用两条线段连起来,会绘制出怎样的图案呢?
编写的HTML文件内容如下。
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext(‘2d‘);
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,400);
context.strokeStyle="red";
context.lineWidth=1;
context.save();
context.translate(200,200);
context.beginPath();
for (theta=0;theta
{
x1=200*Math.pow(Math.sin(theta+Math.PI/2),3);
y1=-200*Math.pow(Math.cos(theta+Math.PI/2),3);
x2=100*Math.cos(theta);
y2=100*Math.sin(theta);
x3=100*Math.pow(Math.sin(theta+Math.PI/2),3);
y3=100*Math.pow(Math.cos(theta+Math.PI/2),3);
context.moveTo(x1,y1);
context.lineTo(x2,y2);
context.lineTo(x3,y3);
}
context.stroke();
context.restore();
}
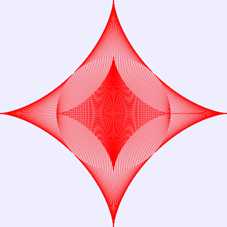
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在画布中绘制出的星形条纹图案,如图2所示。

图2 星形条纹图案
2.椭圆条纹图案
仿照上面的思路,绘制椭圆式条纹图案。编写如下的HTML代码。
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext(‘2d‘);
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,200);
context.strokeStyle="red";
context.lineWidth=1;
context.save();
context.translate(200,100);
context.beginPath();
for (theta=0;theta
{
x1=200*Math.cos(theta);
y1=100*Math.sin(theta);
x2=200*Math.pow(Math.sin(theta+Math.PI/2),3);
y2=-100*Math.pow(Math.cos(theta+Math.PI/2),3);
x3=100*Math.cos(theta);
y3=30*Math.sin(theta);
x4=100*Math.pow(Math.sin(theta+Math.PI/2),3);
y4=30*Math.pow(Math.cos(theta+Math.PI/2),3);
context.moveTo(x1,y1);
context.lineTo(x2,y2);
context.lineTo(x3,y3);
context.lineTo(x4,y4);
}
context.stroke();
context.restore();
}
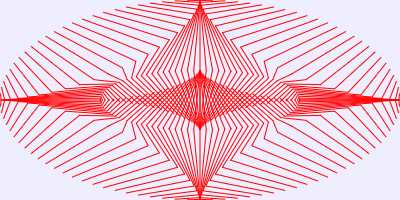
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在画布中绘制出的椭圆条纹图案1,如图3所示。

图3 椭圆条纹图案1
图3是在椭圆和椭圆式星形上分别取100个点绘制的图案,若取更多的点,比如取300个点,即将语句“for (theta=0;theta
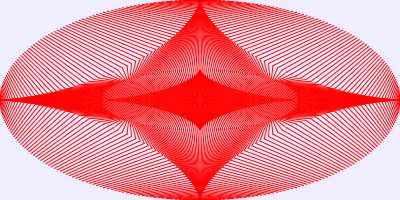
for (theta=0;theta
则在画布中绘制出如图4所示的椭圆条纹图案2。

图4 椭圆条纹图案2
JavaScript图形实例:星形条纹图案
标签:lin for 部分 element math null script raw ==
原文地址:https://www.cnblogs.com/cs-whut/p/13201085.html
上一篇:Java课程设计 (阶段一文档)
下一篇:[Python]哈夫曼编码