webpack4.x里使用html-withimg-loader使html-webpack-plugin产生错误【解决】
2021-05-03 23:28
阅读:1878
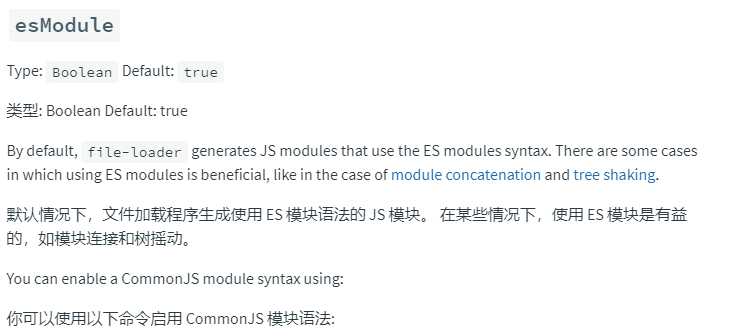
标签:com smo load 需要 src options file 一个 info 使用html-withimg-loader打包html中img引入的图片,很好用,但是webpack4.x里会和html-webpack-plugin产生冲突; 原因是file-loader升级了,以前4.2的时候是没事的,现在file-loader升级到5.0了,所以需要在file-loader的options里使用一个配置: webpack4.x里使用html-withimg-loader使html-webpack-plugin产生错误【解决】 标签:com smo load 需要 src options file 一个 info 原文地址:https://www.cnblogs.com/webSong/p/12118595.htmlesModule:false
这样就解决了;

文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:webpack4.x里使用html-withimg-loader使html-webpack-plugin产生错误【解决】
文章链接:http://soscw.com/essay/82013.html
文章标题:webpack4.x里使用html-withimg-loader使html-webpack-plugin产生错误【解决】
文章链接:http://soscw.com/essay/82013.html
评论
亲,登录后才可以留言!