node.js后端之sequelize
2021-05-04 17:30
标签:mail 创建 cal exports mysq 连接 连接数 png 接下来 简单来说,node.js是运行在后端的javascript,后端肯定需要访问数据库,而今天我们要介绍的对象就是可以让你不用再痛苦的写sql语句,提高效率的ORM框架——sequelize。 首先新建一个文件夹sequelize_demo,打开终端(默认已经有node环境),输入 接下来安装express框架: 然后安装sequelize框架和mysql驱动: ok,安装完成 解析来创建我们需要用到的文件,文件目录如下~ 接下来开始数据库的连接,打开db.js 模型文件user.js,这个模型用来和数据库里的表对应,一个模型就代表一个表格,我们编写好模型,可以让sequelize为我们自动创建数据库表,非常方便。使用define函数来创建模型 然后进入终端,启动服务 接下来编写测试函数testUser.js,这里我们就可以愉快的使用sequelize封装好的函数来操作啦,和sql语句说拜拜! 常用的函数如 find,findAll,create,详细可看官方文档https://sequelize.org/v5/manual/models-usage.html 进入终端,运行testUser 打开数据库就会发现数据已经插入到数据库中了~ node.js后端之sequelize 标签:mail 创建 cal exports mysq 连接 连接数 png 接下来 原文地址:https://www.cnblogs.com/lyc1226/p/12113199.htmlnode.js后端之sequelize
准备工作
安装
npm init,这会初始化此文件夹并生成一个.json文件,一路回车默认即可。$ npm install express --save$ npm install --save sequelize
$ npm install --save mysql2创建文件

连接数据库
//db.js
var Sequelize = require('sequelize');
//四个参数分别是 数据库名称,用户名,密码,配置
module.exports = new Sequelize('farmer', 'root', '123456', { //换成自己的数据库
host: 'localhost', // 数据库地址
dialect: 'mysql', // 指定连接的数据库类型
pool: {
max: 5, // 连接池中最大连接数量
min: 0, // 连接池中最小连接数量
idle: 10000 // 如果一个线程 10 秒钟内没有被使用过的话,那么就释放线程
}
});// user.js
var Sequelize = require('sequelize');
var sequelize = require('./db');
// 创建 model
const User = sequelize.define('user', {
userName: {
type: Sequelize.STRING, // 指定值的类型
field: 'user_name' // 指定存储在表中的键名称
},
// 没有指定 field,表中键名称则与对象键名相同,为 email
email: {
type: Sequelize.STRING
}
}, {
// 如果为 true 则表的名称和 model 相同,即 user
// 为 false MySQL创建的表名称会是复数 users
// 如果指定的表名称本就是复数形式则不变
freezeTableName: false
});
//如果不存在就创建此表
var user = User.sync({ force: false });
// 添加新用户
exports.addUser = function(userName, email) {
// 向 user 表中插入数据
return User.create({
userName: userName,
email: email
});
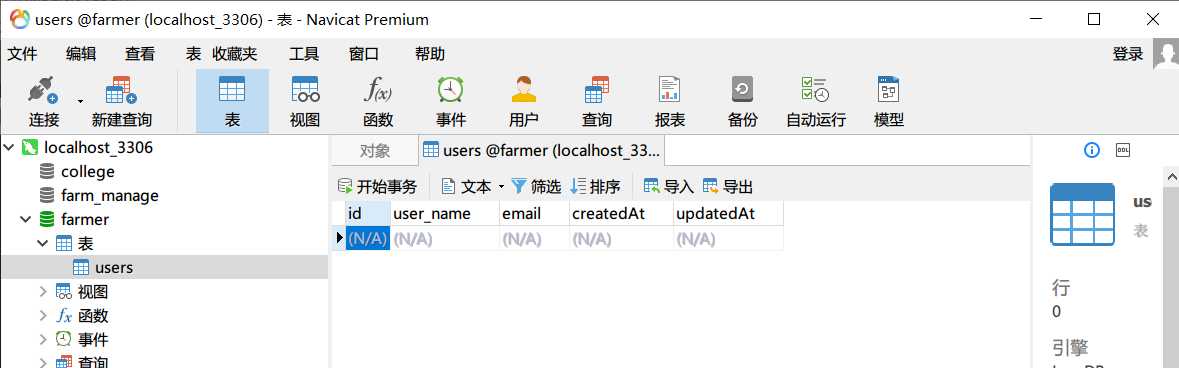
};node app.js,打开数据库会发现已经有表格创建好了。最后的createdAt和updatedAt是sequelize自动添加的,当然不想要可以这样: // 不要添加时间戳属性 (updatedAt, createdAt)
timestamps: false,
//testUser.js
var user = require('./user'); //引入模型
// 添加用户
user.addUser('jack', 'jack@163.com').then(function() {
// 查询新添加的用户
return user.findOne({ where: { user_name: userName }})
}).then(function(user) {
console.log('****************************');
console.log('user name: ', user.userName);
console.log('user email: ', user.email);
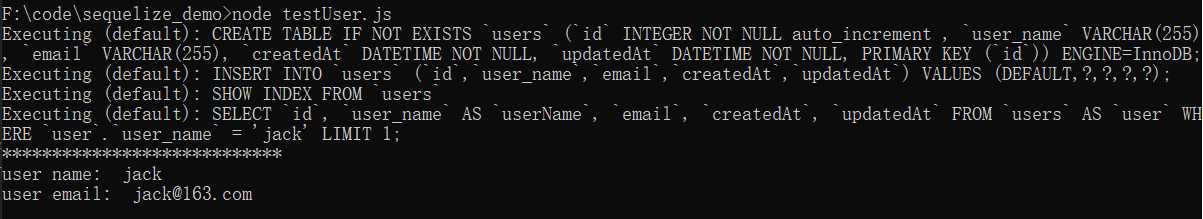
});node testUser.js
上一篇:CSS3一些新的UI方案
下一篇:C#泛型使用小案例