《你不知道的javascript》【1】——词法/函数/块作用域
2021-05-04 22:29
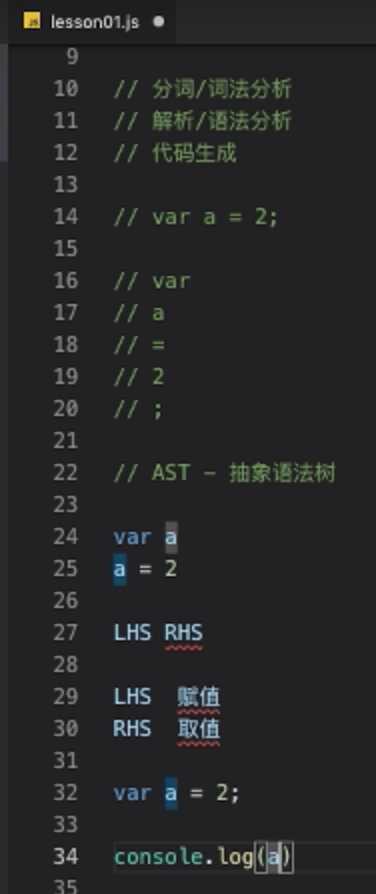
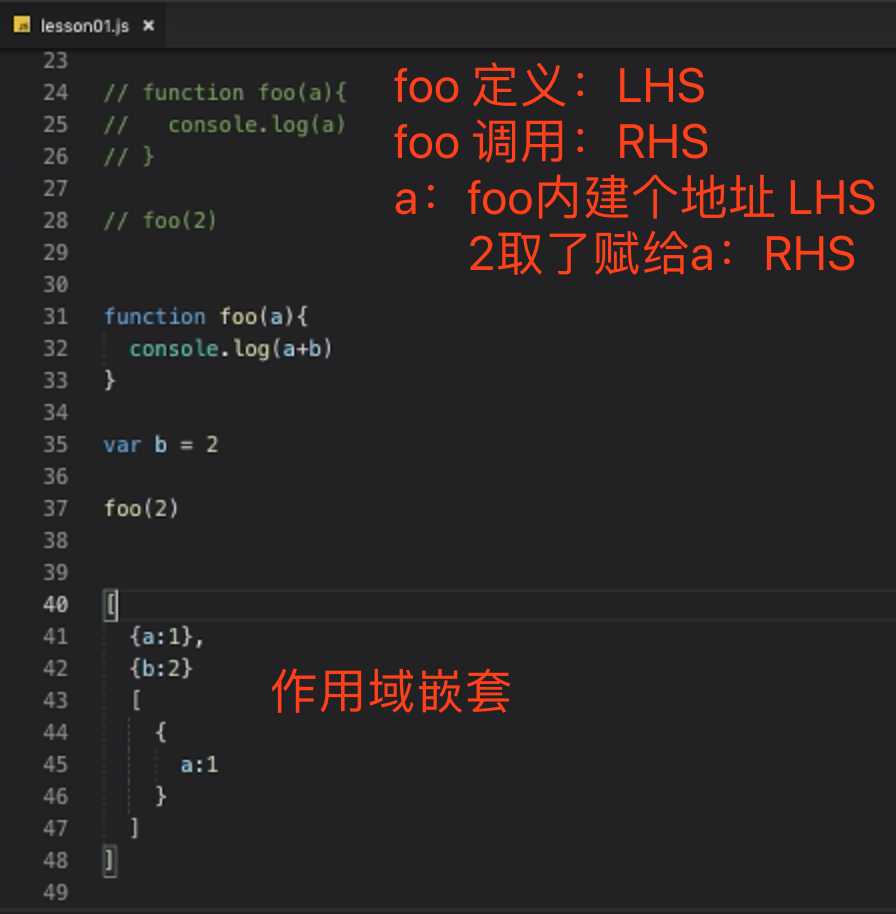
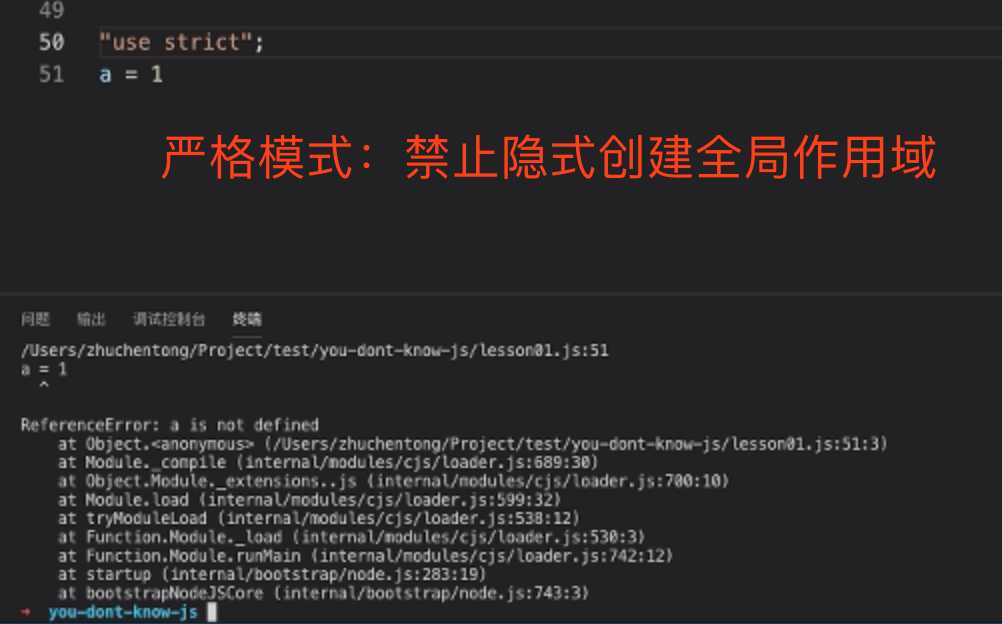
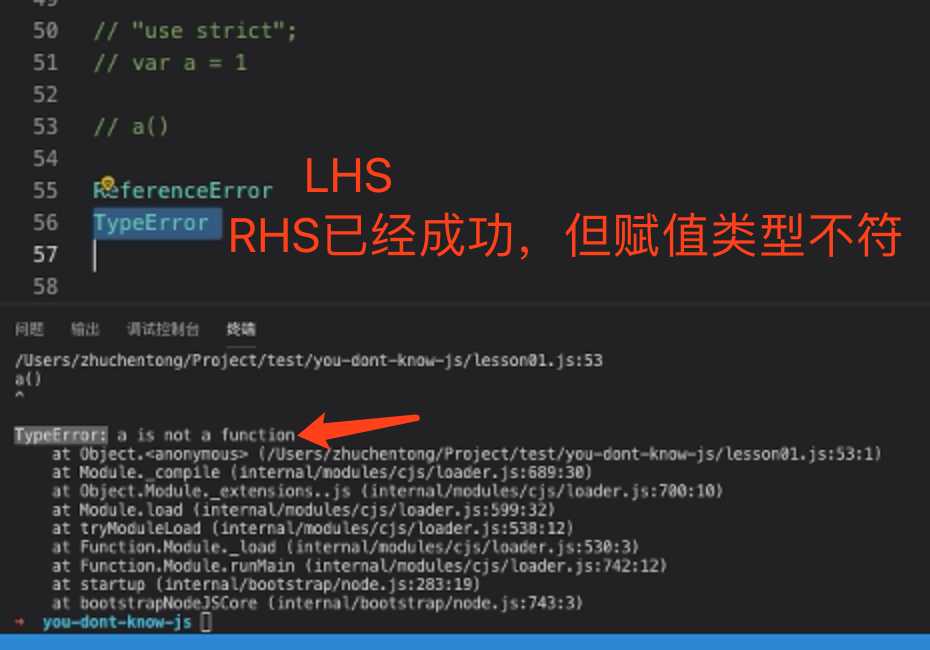
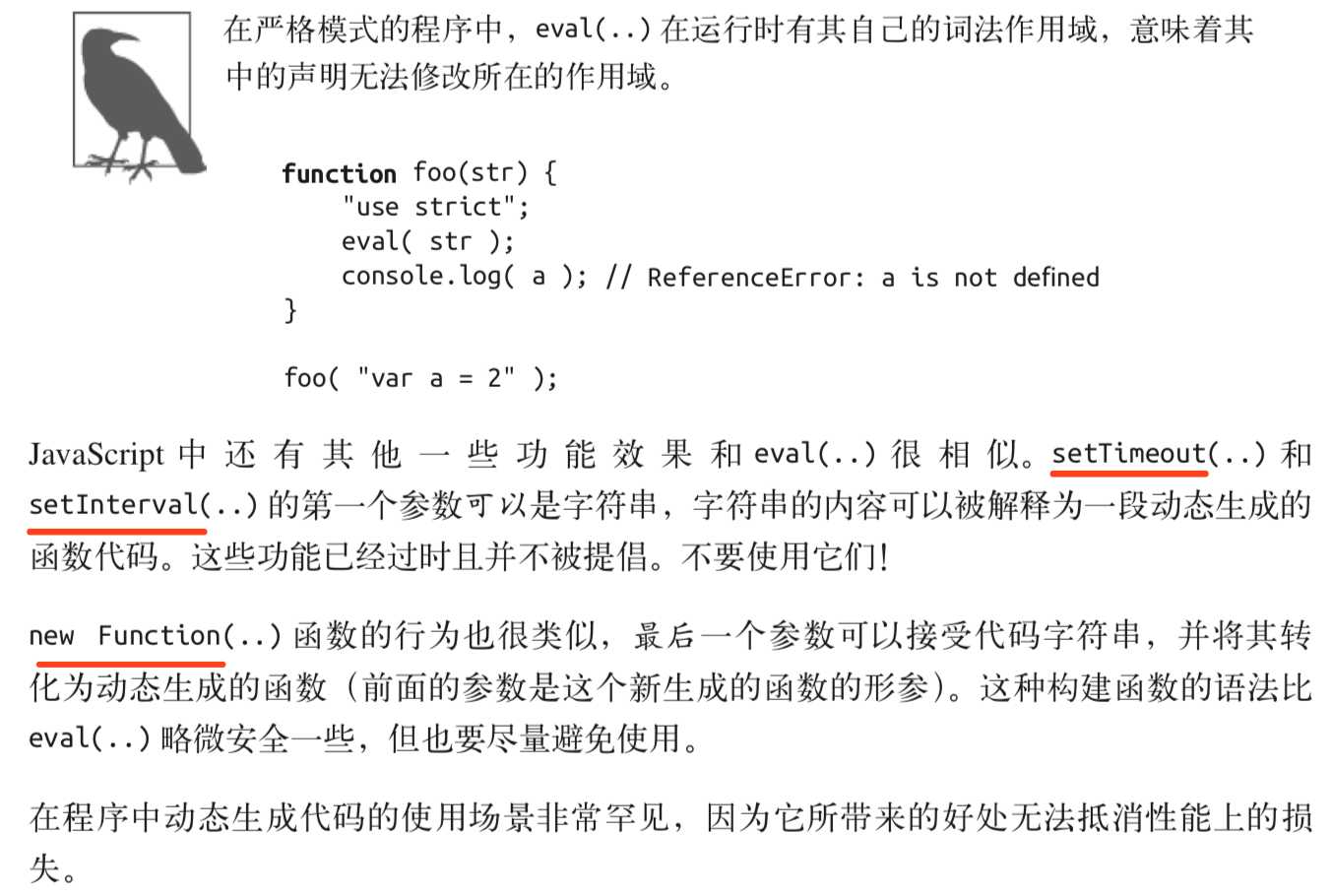
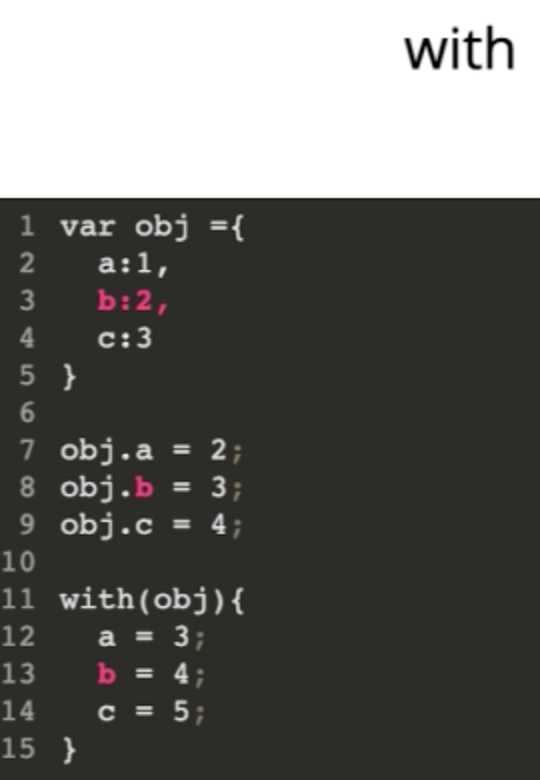
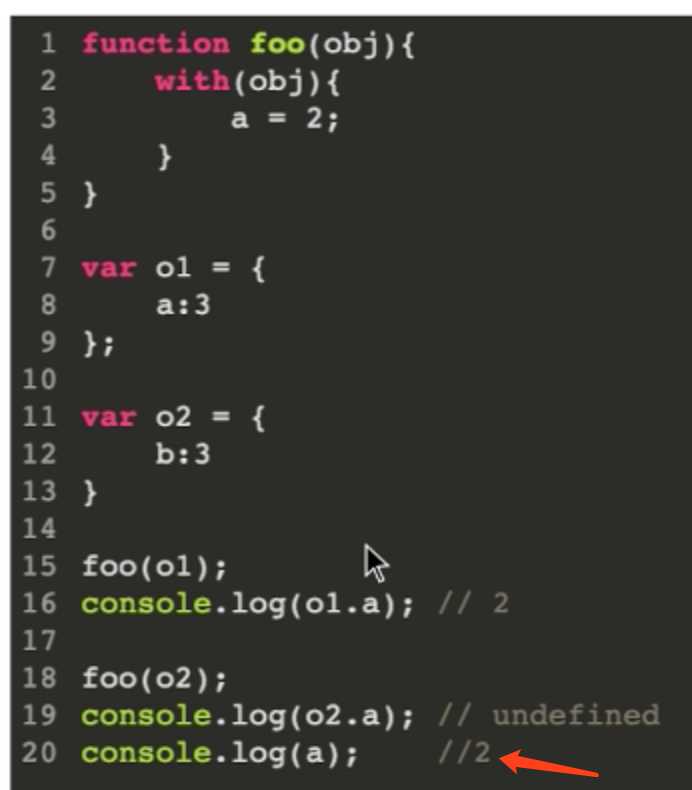
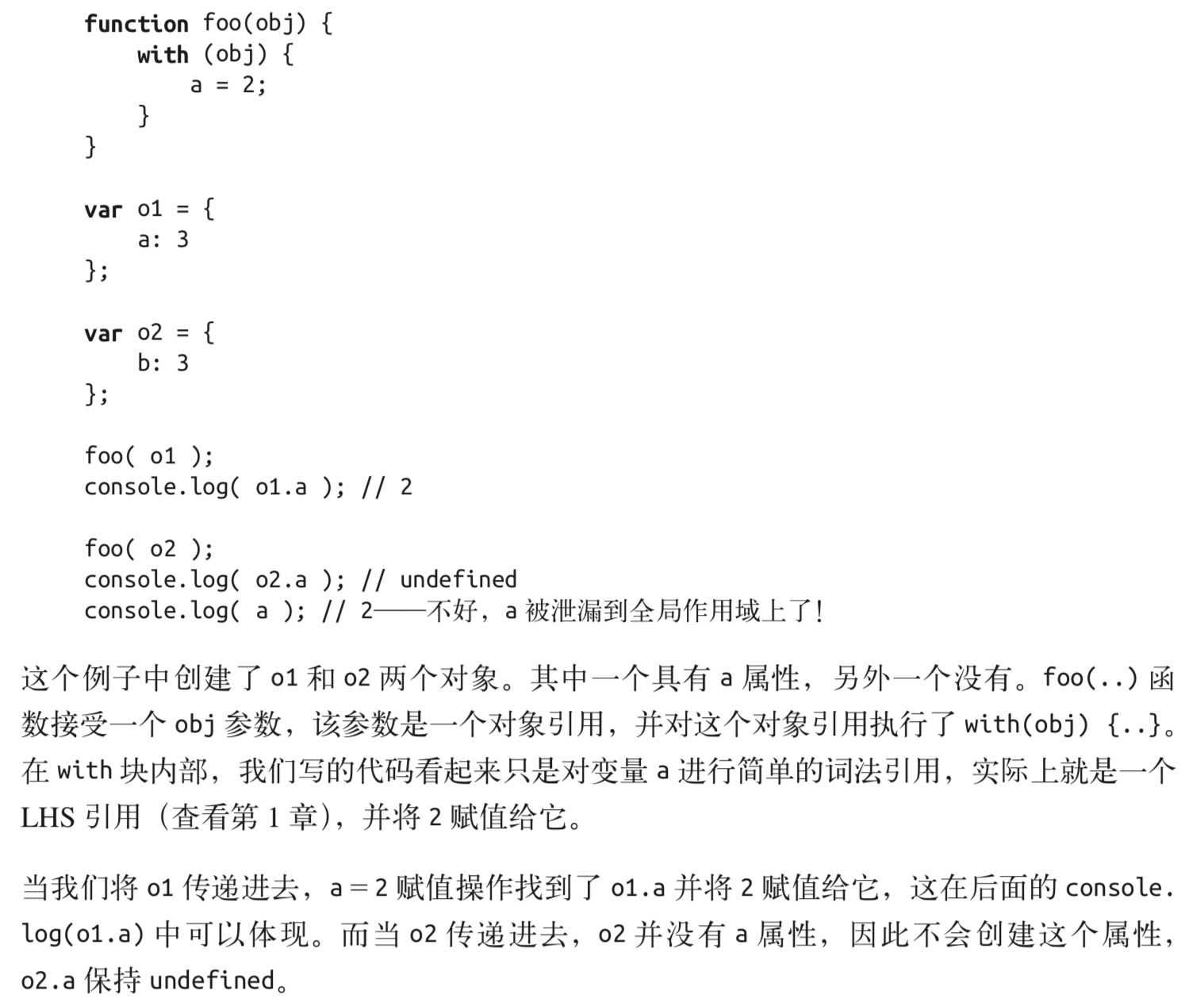
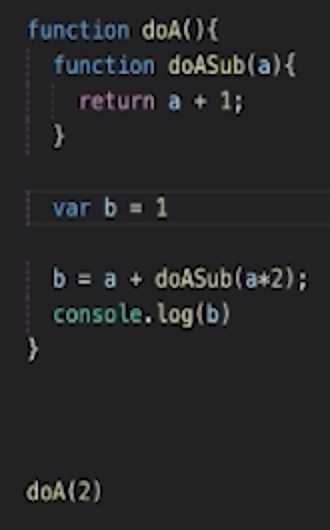
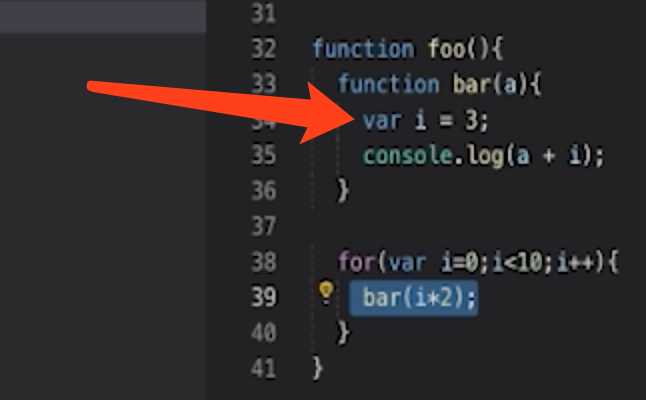
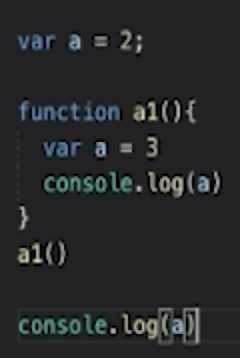
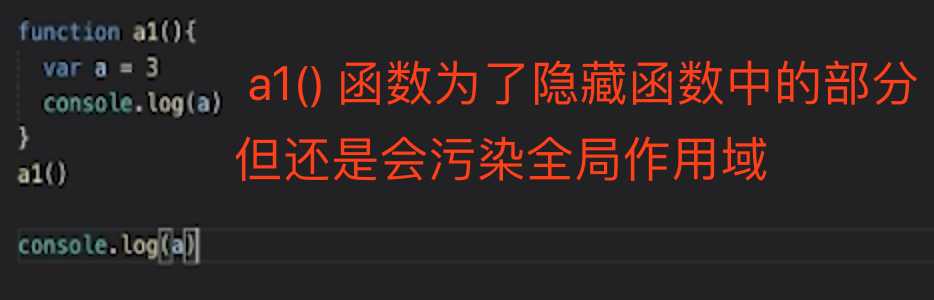
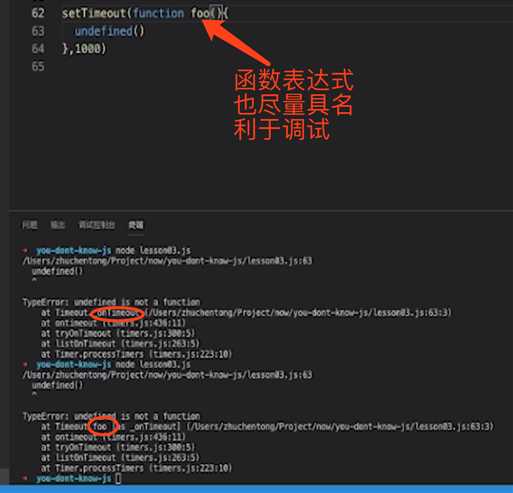
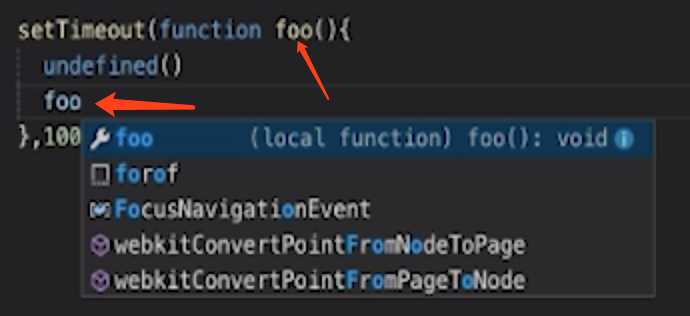
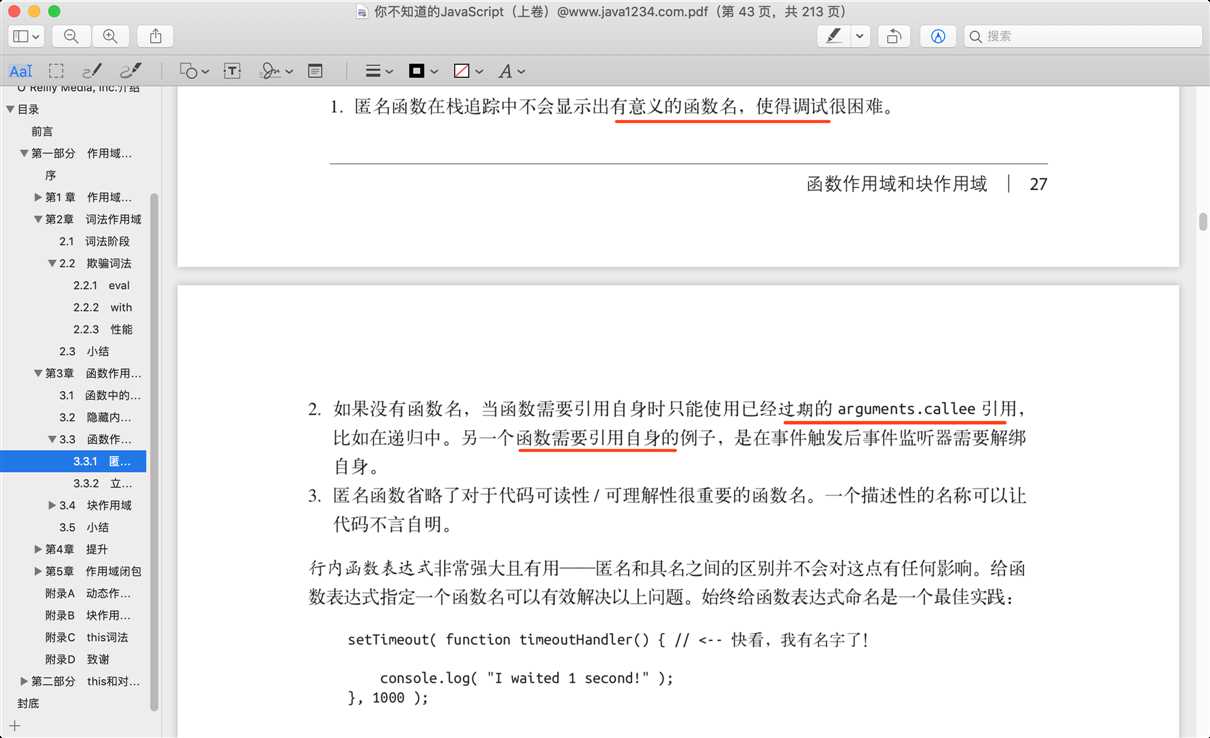
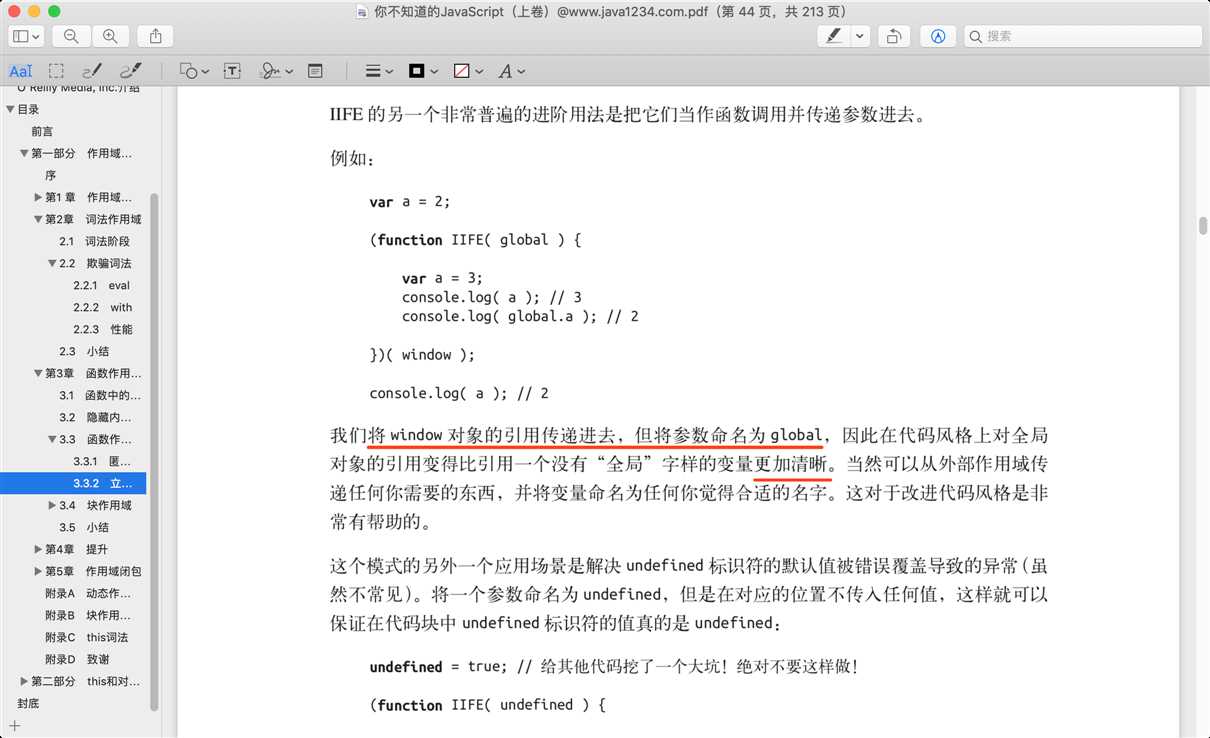
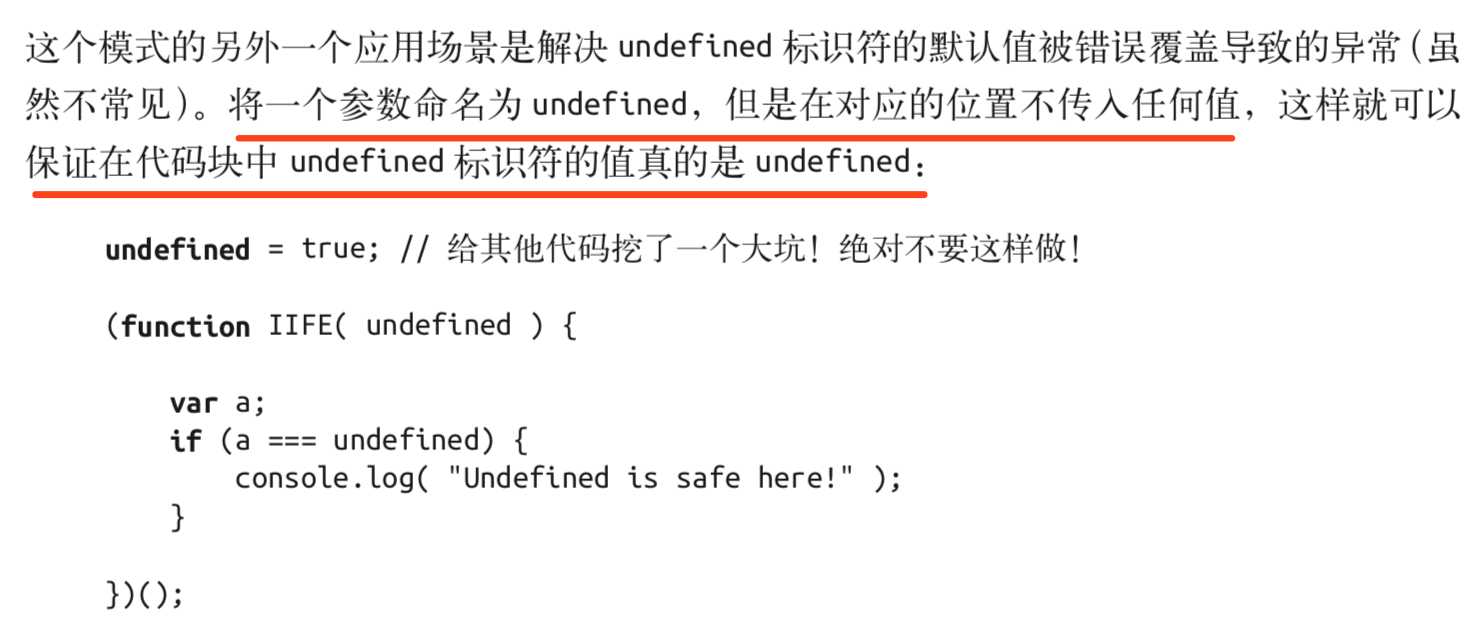
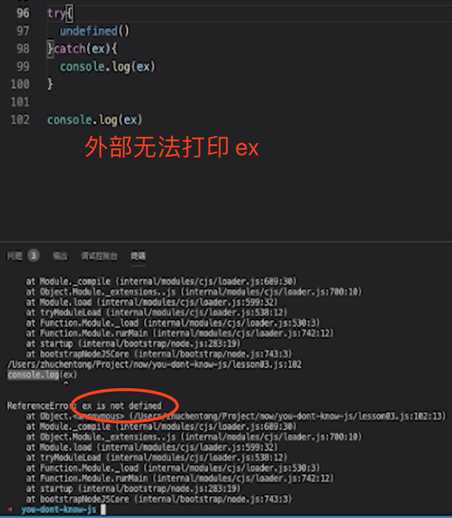
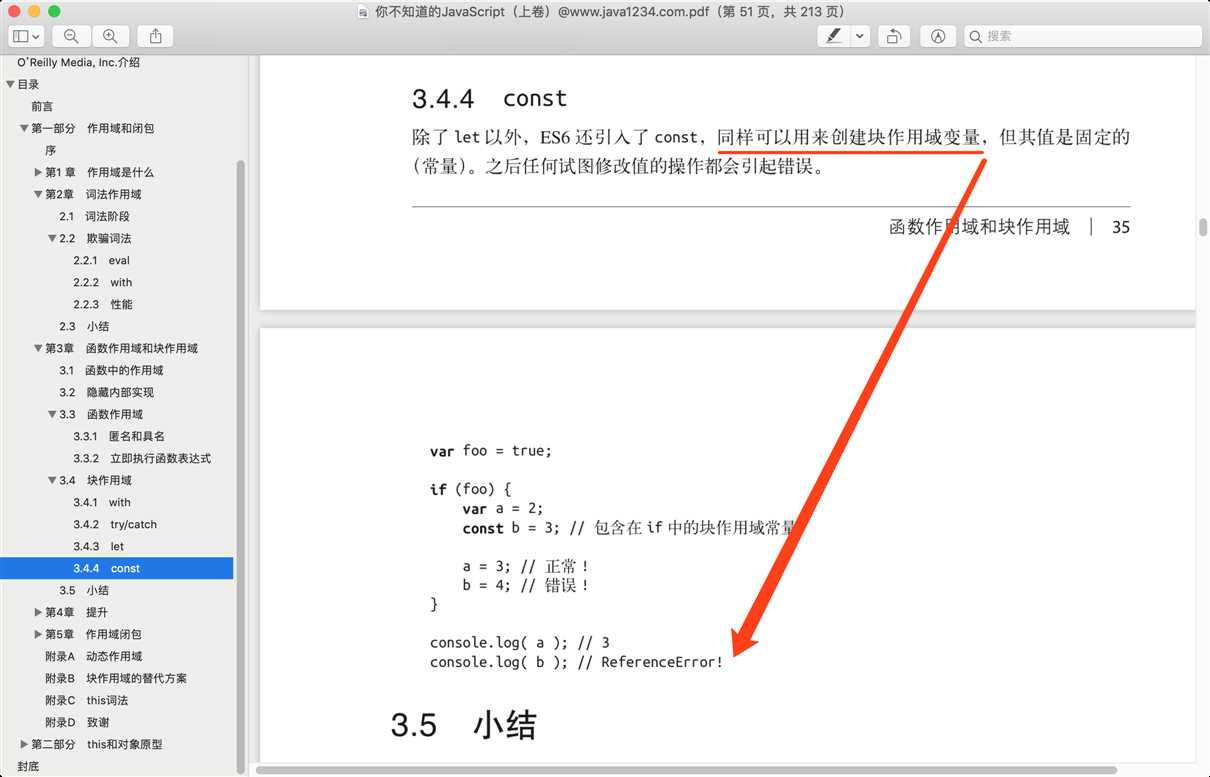
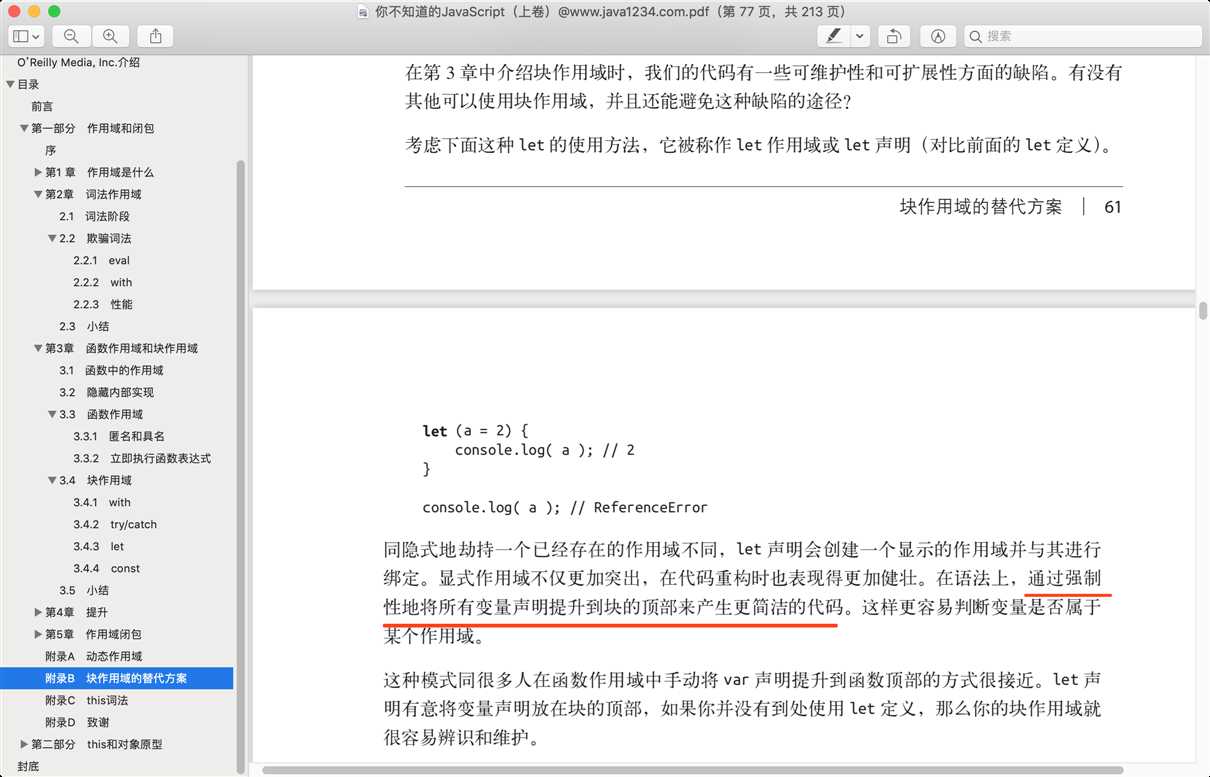
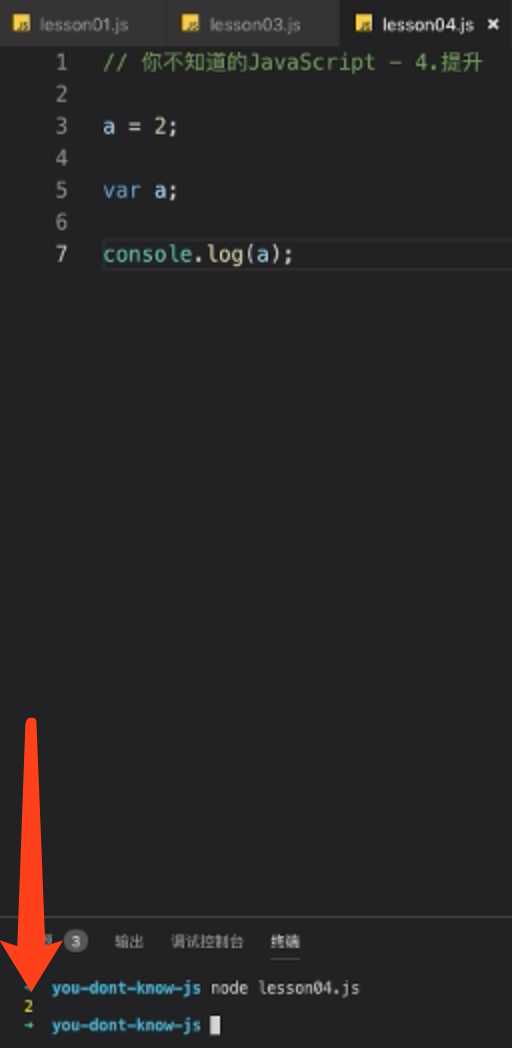
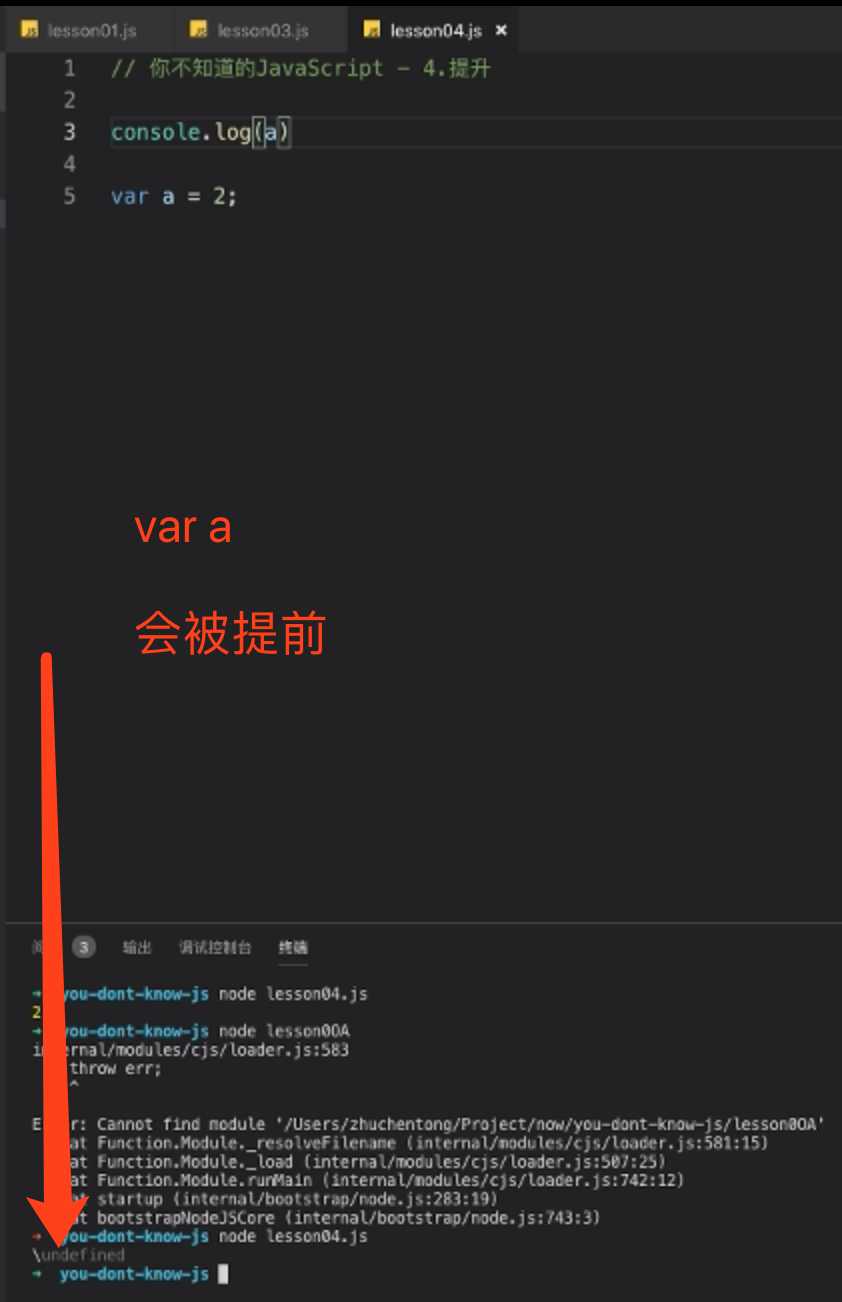
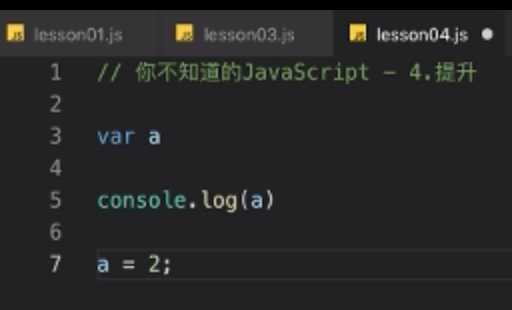
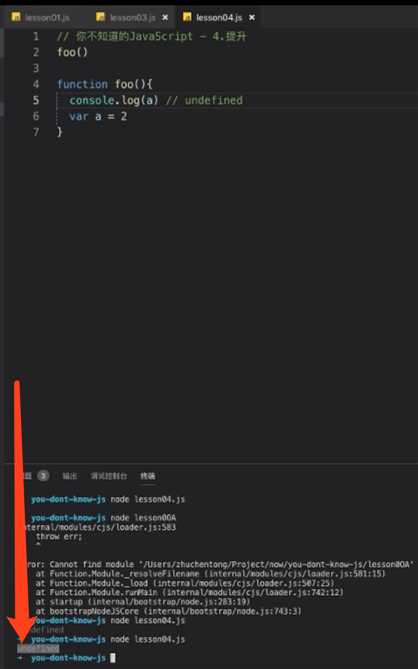
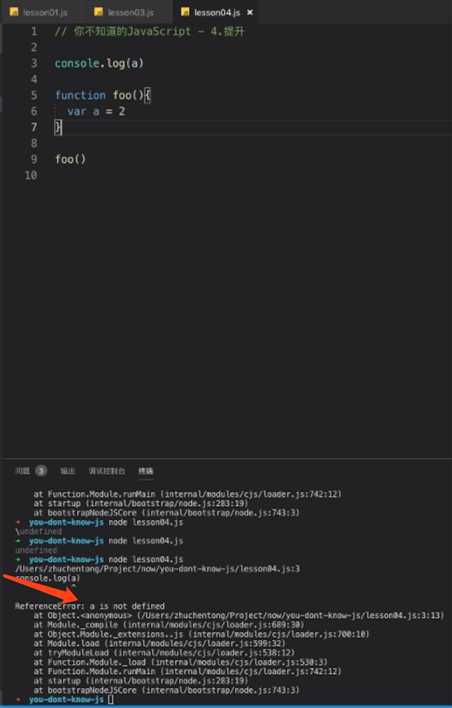
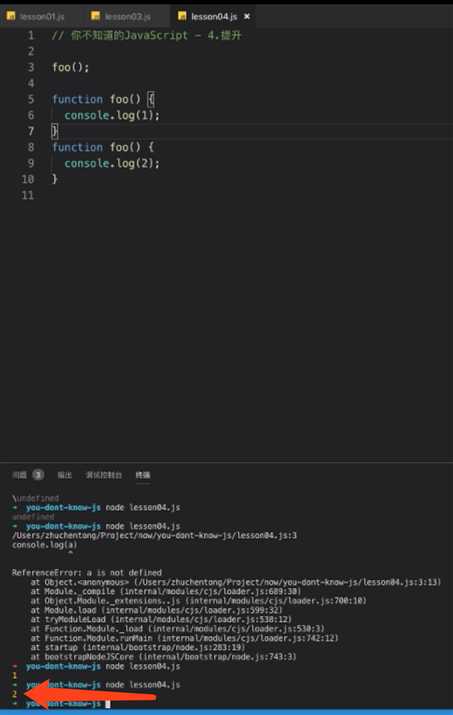
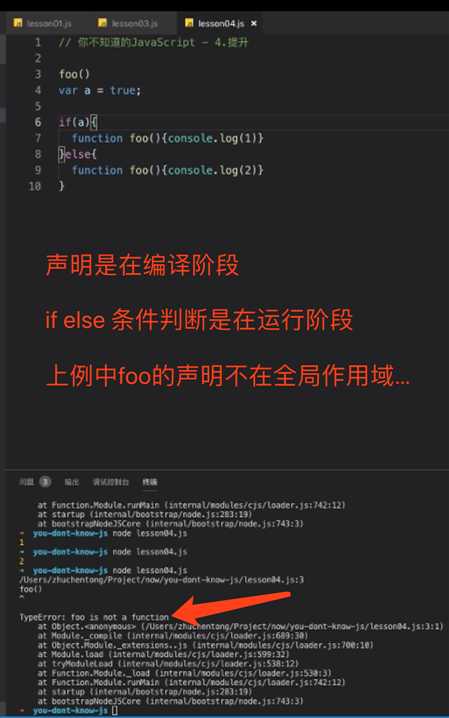
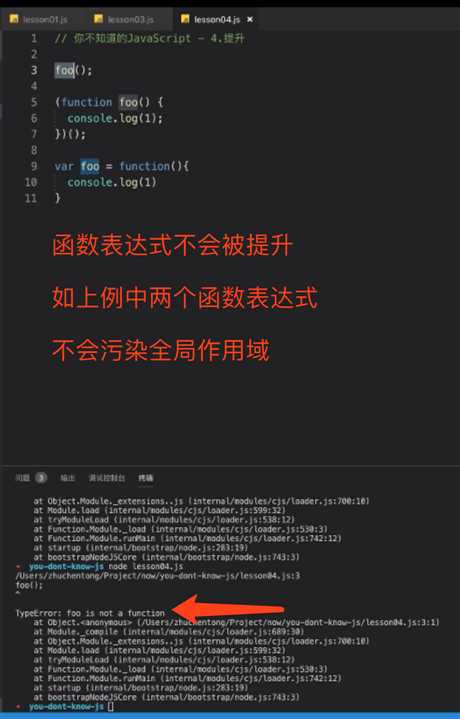
标签:es6 oss with padding -- alt important min 影响 欺骗词法: 作用域恶魔 另外一个不推荐使用 eval(..) 和 with 的原因是会被严格模式所影响(限 制)。with 被完全禁止,而在保留核心功能的前提下,间接或非安全地使用 eval(..) 也被禁止了。 隐藏函数内部实现 for 循环永远不会停止 var i 在全局作用域,每次调用 bar 函数就会被重置为3 解决方案之一: 解决方案二: 类似地:模块封装 具名:自身的引用更容易 UMD模式: 块作用域: js 里面 if else 并没有实现块作用域 with 是一个块级作用域 try catch es6:let / const var 改 let,则只作用于块内 变量的声明:编译阶段; 变量的赋值:运行阶段; 函数声明也会提升(比如 下面报的不是 type error : foo is not a func 错误 提升只适用于作用域内 var a=2 并不在外面的作用域,所以console.log(a) 就是 not defined 错误了 重复的 var 声明会被忽略掉(再次声明直接取前续声明的LHS地址),但出现在后面的函数声明还是可以覆盖前面的 函数重复声明:后面的声明会覆盖前面的声明 let 和 const 关键字不会造成提升 《你不知道的javascript》【1】——词法/函数/块作用域 标签:es6 oss with padding -- alt important min 影响 原文地址:https://www.cnblogs.com/cx2016/p/13193878.html你不知道的JavaScript(上卷)
视频选集

















































文章标题:《你不知道的javascript》【1】——词法/函数/块作用域
文章链接:http://soscw.com/essay/82460.html