TypeScript(12): Array(数组)
2021-05-05 01:30
标签:line add width tco 构造函数 types 多维数组 个数 解构 数组对象是使用单独的变量名来存储一系列的值。 数组非常常用。 假如你有一组数据(例如:网站名字),存在单独变量如下所示: 如果有 10 个、100 个这种方式就变的很不实用,这时我们可以使用数组来解决: 这样看起来就简洁多了。 TypeScript 声明数组的语法格式如下所示: 或者直接在声明时初始化: 如果数组声明时未设置类型,则会被认为是 any 类型,在初始化时根据第一个元素的类型来推断数组的类型。 创建一个 number 类型的数组: 整个数组结构如下所示: 索引值第一个为 0,我们可以根据索引值来访问数组元素: 编译以上代码,得到以下 JavaScript 代码: 输出结果为: 以下实例我们在声明时直接初始化: 编译以上代码,得到以下 JavaScript 代码: 输出结果为: 我们也可以使用 Array 对象创建数组。 Array 对象的构造函数接受以下两种值: 指定数组初始化大小: 编译以上代码,得到以下 JavaScript 代码: 输出结果为: 以下实例我们直接初始化数组元素: 编译以上代码,得到以下 JavaScript 代码: 输出结果为: 我们也可以把数组元素赋值给变量,如下所示: 编译以上代码,得到以下 JavaScript 代码: 输出结果为: 我们可以使用 for 语句来循环输出数组的各个元素: 编译以上代码,得到以下 JavaScript 代码: 输出结果为: 一个数组的元素可以是另外一个数组,这样就构成了多维数组(Multi-dimensional Array)。 最简单的多维数组是二维数组,定义方式如下: 定义一个二维数组,每一个维度的数组有三个元素。 编译以上代码,得到以下 JavaScript 代码: 输出结果为: 编译以上代码,得到以下 JavaScript 代码: 输出结果为: 编译以上代码,得到以下 JavaScript 代码: 输出结果为: 下表列出了一些常用的数组方法: TypeScript(12): Array(数组) 标签:line add width tco 构造函数 types 多维数组 个数 解构 原文地址:https://www.cnblogs.com/springsnow/p/13193462.htmlvar site1="Google";
var site2="Runoob";
var site3="Taobao";
var sites:string[];
sites = ["Google","Runoob","Taobao"]
var array_name[:datatype]; //声明
array_name = [val1,val2,valn..] //初始化
var array_name[:data type] = [val1,val2…valn]实例
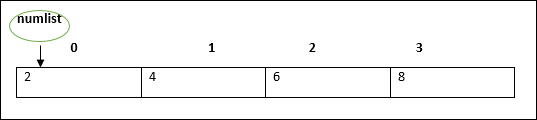
var numlist:number[] = [2,4,6,8]
var sites:string[];
sites = ["Google","Runoob","Taobao"]
console.log(sites[0]);
console.log(sites[1]);
var sites;
sites = ["Google", "Runoob", "Taobao"];
console.log(sites[0]);
console.log(sites[1]);
Google
Runoob
var nums:number[] = [1,2,3,4]
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);
var nums = [1, 2, 3, 4];
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);
1
2
3
4
Array 对象
实例
var arr_names:number[] = new Array(4)
for(var i = 0; i
var arr_names = new Array(4);
for (var i = 0; i ) {
arr_names[i] = i * 2;
console.log(arr_names[i]);
}
0
2
4
6
var sites:string[] = new Array("Google","Runoob","Taobao","Facebook")
for(var i = 0;i
var sites = new Array("Google", "Runoob", "Taobao", "Facebook");
for (var i = 0; i ) {
console.log(sites[i]);
}
Google
Runoob
Taobao
Facebook
数组解构
var arr:number[] = [12,13]
var[x,y] = arr // 将数组的两个元素赋值给变量 x 和 y
console.log(x)
console.log(y)
var arr = [12, 13];
var x = arr[0], y = arr[1]; // 将数组的两个元素赋值给变量 x 和 y
console.log(x);
console.log(y);
12
13
数组迭代
var j:any;
var nums:number[] = [1001,1002,1003,1004]
for(j in nums) {
console.log(nums[j])
}
var j;
var nums = [1001, 1002, 1003, 1004];
for (j in nums) {
console.log(nums[j]);
}
1001
1002
1003
1004
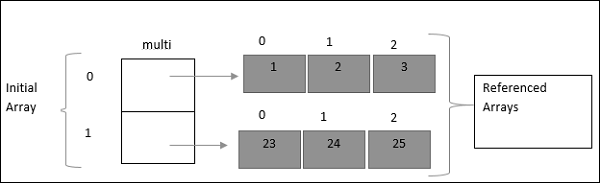
多维数组
var arr_name:datatype[][]=[ [val1,val2,val3],[v1,v2,v3] ]
实例

var multi:number[][] = [[1,2,3],[23,24,25]]
console.log(multi[0][0])
console.log(multi[0][1])
console.log(multi[0][2])
console.log(multi[1][0])
console.log(multi[1][1])
console.log(multi[1][2])
var multi = [[1, 2, 3], [23, 24, 25]];
console.log(multi[0][0]);
console.log(multi[0][1]);
console.log(multi[0][2]);
console.log(multi[1][0]);
console.log(multi[1][1]);
console.log(multi[1][2]);
1
2
3
23
24
25
数组在函数中的使用
作为参数传递给函数
var sites:string[] = new Array("Google","Runoob","Taobao","Facebook")
function disp(arr_sites:string[]) {
for(var i = 0;i
var sites = new Array("Google", "Runoob", "Taobao", "Facebook");
function disp(arr_sites) {
for (var i = 0; i ) {
console.log(arr_sites[i]);
}
}
disp(sites);
Google
Runoob
Taobao
Facebook
作为函数的返回值
function disp():string[] {
return new Array("Google", "Runoob", "Taobao", "Facebook");
}
var sites:string[] = disp()
for(var i in sites) {
console.log(sites[i])
}
function disp() {
return new Array("Google", "Runoob", "Taobao", "Facebook");
}
var sites = disp();
for (var i in sites) {
console.log(sites[i]);
}
Google
Runoob
Taobao
Facebook
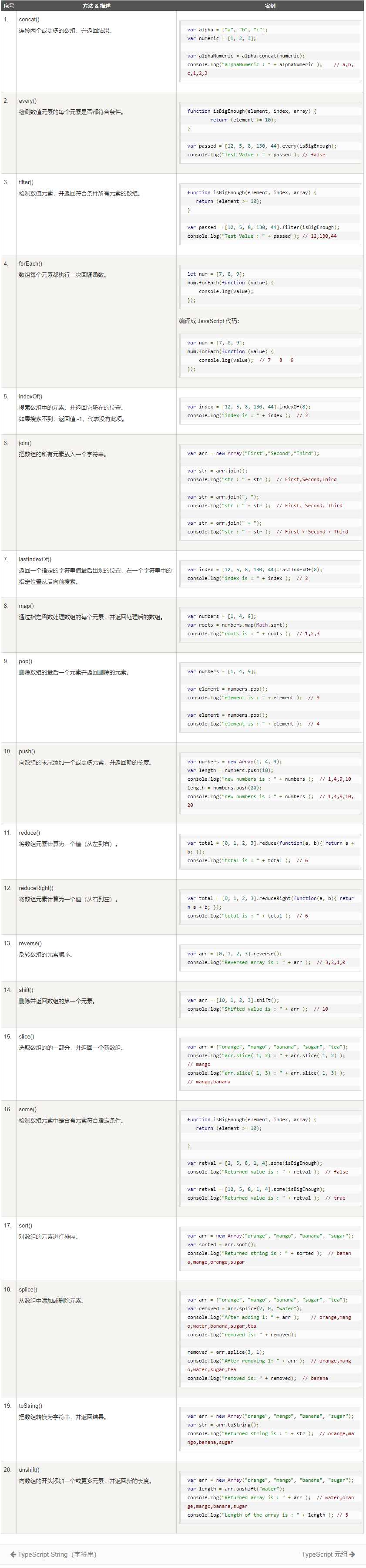
数组方法

上一篇:Spring5
下一篇:Spring面试题及答案