JS实现图片验证码功能——用户输入验证码
2021-05-06 02:28
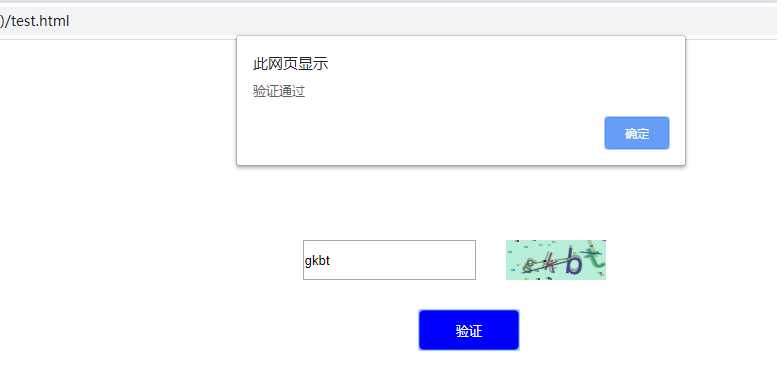
标签:版本 数组 The 浏览器 object pen head img cat copy以下两部分代码即可实现: 1.html 2.gVerify.js代码 效果: 转自:https://blog.csdn.net/qq_39443053/article/details/97961601 JS实现图片验证码功能——用户输入验证码 标签:版本 数组 The 浏览器 object pen head img cat 原文地址:https://www.cnblogs.com/vickylinj/p/12103308.htmlhtml>
head>
meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
script src="./gVerify.js">script>
style type="text/css">
body, html {
width: 100%;
text-align: center;
}
#picyzm {
width: 100px;
height: 40px;
display: inline-block;
margin: 0 30px;
}
#verifyCodeDemo {
width: 100%;
display: flex;
margin-top: 200px;
justify-content: center;
}
#btn {
margin: 30px auto;
background-color: blue;
color: #fff;
border-radius: 5px;
border: 0;
width: 100px;
height: 40px;
}
style>
head>
body>
div id="verifyCodeDemo">
input type="text" id="code_input" placeholder="在这个框里输入验证码">
p id="picyzm">p>
div>
input type="button" value="验证" id="btn">
script type="text/javascript">
//初始化验证码
var verifyCode = new GVerify({
id : "picyzm",
type : "blend"
});
//点击按钮验证
var code = document.getElementById("code_input");
var btn = document.getElementById("btn");
btn.onclick = function() {
var res = verifyCode.validate(code.value);
if (res) {
alert("验证通过");
} else {
alert("验证码错误");
}
}
script>
body>
html>
!(function(window, document) {
function GVerify(options) { // 创建一个图形验证码对象,接收options对象为参数
this.options = { // 默认options参数值
id: "", // 容器Id
canvasId: "verifyCanvas", // canvas的ID
width: "100", // 默认canvas宽度
height: "30", // 默认canvas高度
type: "blend", // 图形验证码默认类型blend:数字字母混合类型、number:纯数字、letter:纯字母
code: ""
}
if(Object.prototype.toString.call(options) == "[object Object]"){// 判断传入参数类型
for(var i in options) { // 根据传入的参数,修改默认参数值
this.options[i] = options[i];
}
}else{
this.options.id = options;
}
this.options.numArr = "0,1,2,3,4,5,6,7,8,9".split(",");
this.options.letterArr = getAllLetter();
this._init();
this.refresh();
}
GVerify.prototype = {
/** 版本号* */
version: ‘1.0.0‘,
/** 初始化方法* */
_init: function() {
var con = document.getElementById(this.options.id);
var canvas = document.createElement("canvas");
this.options.width = con.offsetWidth > 0 ? con.offsetWidth : "100";
this.options.height = con.offsetHeight > 0 ? con.offsetHeight : "30";
canvas.id = this.options.canvasId;
canvas.width = this.options.width;
canvas.height = this.options.height;
canvas.style.cursor = "pointer";
canvas.innerHTML = "您的浏览器版本不支持canvas";
con.appendChild(canvas);
var parent = this;
canvas.onclick = function(){
parent.refresh();
}
},
/** 生成验证码* */
refresh: function() {
this.options.code = "";
var canvas = document.getElementById(this.options.canvasId);
if(canvas.getContext) {
var ctx = canvas.getContext(‘2d‘);
}else{
return;
}
ctx.textBaseline = "middle";
ctx.fillStyle = randomColor(180, 240);
ctx.fillRect(0, 0, this.options.width, this.options.height);
if(this.options.type == "blend") { // 判断验证码类型
var txtArr = this.options.numArr.concat(this.options.letterArr);
} else if(this.options.type == "number") {
var txtArr = this.options.numArr;
} else {
var txtArr = this.options.letterArr;
}
for(var i = 1; i ) {
var txt = txtArr[randomNum(0, txtArr.length)];
this.options.code += txt;
ctx.font = randomNum(this.options.height/2, this.options.height) + ‘px SimHei‘; // 随机生成字体大小
ctx.fillStyle = randomColor(50, 160); // 随机生成字体颜色
ctx.shadowOffsetX = randomNum(-3, 3);
ctx.shadowOffsetY = randomNum(-3, 3);
ctx.shadowBlur = randomNum(-3, 3);
ctx.shadowColor = "rgba(0, 0, 0, 0.3)";
var x = this.options.width / 5 * i;
var y = this.options.height / 2;
var deg = randomNum(-30, 30);
/** 设置旋转角度和坐标原点* */
ctx.translate(x, y);
ctx.rotate(deg * Math.PI / 180);
ctx.fillText(txt, 0, 0);
/** 恢复旋转角度和坐标原点* */
ctx.rotate(-deg * Math.PI / 180);
ctx.translate(-x, -y);
}
/** 绘制干扰线* */
for(var i = 0; i ) {
ctx.strokeStyle = randomColor(40, 180);
ctx.beginPath();
ctx.moveTo(randomNum(0, this.options.width), randomNum(0, this.options.height));
ctx.lineTo(randomNum(0, this.options.width), randomNum(0, this.options.height));
ctx.stroke();
}
/** 绘制干扰点* */
for(var i = 0; i this.options.width/4; i++) {
ctx.fillStyle = randomColor(0, 255);
ctx.beginPath();
ctx.arc(randomNum(0, this.options.width), randomNum(0, this.options.height), 1, 0, 2 * Math.PI);
ctx.fill();
}
},
/** 验证验证码* */
validate: function(code){
var code = code.toLowerCase();
var v_code = this.options.code.toLowerCase();
if(code == v_code){
return true;
}else{
return false;
}
}
}
/** 生成字母数组* */
function getAllLetter() {
var letterStr = "a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V,W,X,Y,Z";
return letterStr.split(",");
}
/** 生成一个随机数* */
function randomNum(min, max) {
return Math.floor(Math.random() * (max - min) + min);
}
/** 生成一个随机色* */
function randomColor(min, max) {
var r = randomNum(min, max);
var g = randomNum(min, max);
var b = randomNum(min, max);
return "rgb(" + r + "," + g + "," + b + ")";
}
window.GVerify = GVerify;
})(window, document);

原理:使用canvas绘制出4个字母或数字,将绘制的结果备份与用户输入的数据进行比较,一致则验证通过。