前端知识之HTML内容
2021-05-06 14:29
YPE 标签>
标签:头部 取数 浏览器 鼠标 最好 cin 编写 不能 hidden
前端介绍
什么是前端?
凡是与用户进行交互的操作界面都称为前端
比如:手机界面,电视屏幕,电脑显示屏等
web服务的本质
在浏览器上输入一个网址后回车进行的操作
1.朝着指定服务器发送请求
2.服务端接收相应的请求
3.服务端返回相应的响应
4.浏览器接收响应 按照特点的规则渲染页面展示给用户看
import socket server = socket.socket server.bind((‘127.0.0.1‘,9527)) server.listen(5) while True: conn,addr = server.accept() data = conn.recv(1024) conn.send(b‘HTTP/1.1 200OK \n\r\n‘) conn.send(b‘HELLO WORLD‘) conn.close()
HTTP协议
超文本传输协议
规定了浏览器与服务端之间数据传输的格式
四大特性
-
1.基于请求响应
-
一次请求对应一次响应
-
-
2.基于TCP/IP作用于应用层之上的协议(还有ftp协议)
-
3.无状态
-
不保留客户端的状态(不管请求几次,待如初见)
-
所以就需要 cookie(储存在用户本地终端上的数据) session token
-
-
4.无连接
-
长链接 websocket(类似于http协议的大补丁)
数据格式
请求格式
1.请求首行(请求方式 协议版本)
2.请求头(一大堆的k,v键值对)
3.请求体(携带的数据)
响应格式
1.响应行首(响应状态码)
2.响应头(一大堆的K,V键值对)
3.响应体(浏览器展示给用户看的数据)
响应状态码
用数据来表示一大堆提示信息
1XX:服务端成功接收到客户端的数据正在处理 你可以继续提交
2XX:200请求成功 服务端已经返回了你想要的数据
3XX:重定向(原本想访问A但是内部自动给你转到了B上面)
4XX:404请求资源不存在,403你当前不具备请求该资源的条件
5XX:500服务端内部错误 机房着火 雨你无瓜
公司内部可以定制自己响应状态码
请求方式
1.get请求
朝服务端要资源(获取数据)
类似于浏览器窗口输入www.baidu.com获取百度首页
2.post请求
朝服务端提交数据(提交数据)
类似于登录注册功能
HTML是什么?
-
超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
-
本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,同个标签可能有不同的解释(浏览器的兼容性问题)
-
网页文件的扩展名:.html或.htm
HTML注释
单行注释: 多行注释:
注释是代码之母。
声明必须是 HTML 文档的第一行,位于 标签之前。
HTML文档结构
最基本的HTML文档:
#head内放的内容不是给用户看的 是给浏览器去识别做相应操作的css样式优先级 #body内放的内容就是浏览器展示给用户看到的花里胡哨的页面
1.声明为HTML5文档
2.、是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
3. 、定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。
4.
5.、之间的文本是可见的网页主体内容。
*注意:对于中文网页需要使用 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 。*
HTML打开方式
1.pycharm自动调用浏览器打开
2.手动查找路径之后选择浏览器打开
HTML标签格式
-
HTML标签是由尖括号包围的关键字,如,
等HTML标签通常是成对出现的,比如:
和,第一个标签是开始,第二个标签是结束。结束标签会有斜线。也有一部分标签是单独呈现的,比如: 、
、等。标签里面可以有若干属性,也可以不带属性。
标签的语法:
-
内容部分标签名>
-
几个很重要的属性:
-
id:定义标签的唯一ID,HTML文档树中唯一
-
class:为html元素定义一个或多个类名(classname)(CSS样式类名)
-
style:规定元素的行内样式(CSS样式)
head内常用标签
标签 意义 <span></span> 定义网页标题 定义内部样式表,内部支持直接写CSS代码 定义JS代码或引入外部JS文件 引入外部样式表文件或网站图标 定义网页原信息 name属性keywords,description 什么是URL
URL:统一资源定位符
body内常用标签
标签的分类:双标签、自闭合标签
基本标签
加粗 斜体 下划线
删除段落标签
#独占一行标题1
标题2
标题3
标题4
标题5
标题6
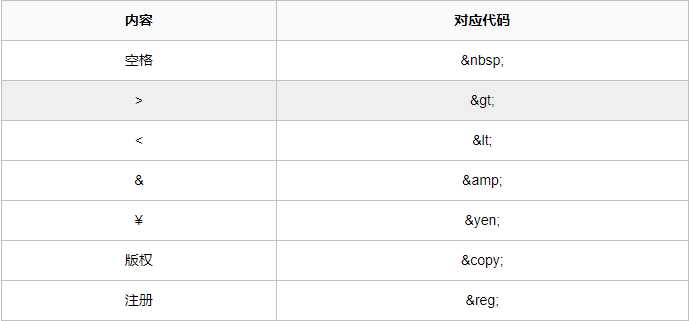
特殊符号

div标签和span标签
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。 span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
本身没有特殊意义
块级元素与行内元素的区别: 所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。 这两个元素是专门为定义CSS样式而生的。
注意:
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
p标签不能包含块级标签,p标签也不能包含p标签。
img图片标签
src:
1.可以写一个网站图片地址
2.还可以写本地的图片地址
3.url(自动朝该url发送get请求要数据)
alt:
当图片加载不出来的时候 默认展示的提示信息
title
当鼠标悬浮在图片上的时候 展示的提示信息
width,height
修改一个 另一个会自动等比例缩放
如果两个都修改图片会失真
a链接标签
herf:
放一个url
点击就会跳转到该url所对应的资源
三种地址类型:
-
绝对URL - 指向另一个站点(比如 href="http://www.soscw.com/http://www.jd.com)
-
相对URL - 指当前站点中确切的路径(href="http://www.soscw.com/index.htm")
-
锚URL - 指向页面中的锚(href="")
target:
控制是否有在当前页跳转
默认是在当前页跳转
_self
新建页面跳转
_blank
锚点功能
href不单单可以写url 也可以写另外一个a标签id值
点击就会跳转到id值所对应的a标签所在的位置
列表标签
1.无序列表
- 第一项
- 第二项
type属性:
-
disc(实心圆点,默认值)
-
circle(空心圆圈)
-
square(实心方块)
-
none(无样式)
2.有序列表
- 第一项
- 第二项
type属性:
-
1 数字列表,默认值
-
A 大写字母
-
a 小写字母
-
Ⅰ大写罗马
-
ⅰ小写罗马
3.标题列表
- 标题1
- 内容1
- 标题2
- 内容1
- 内容2
表格标签
展示网站数据时,一般情况下可以使用表格标签
属性:
-
border: 表格边框.
-
cellpadding: 内边距
-
cellspacing: 外边距.
-
width: 像素 百分比.(最好通过css来设置长宽)
-
rowspan: 单元格竖跨多少行
-
colspan: 单元格横跨多少列(即合并单元格)
注意:先表格标签 先写结构 然后写数据
一个tr就是一行
th和td的区别 一个加粗一个不加粗
通常情况下表头用th,表单内容用td
表单标签
form标签
功能:
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
action参数
用来控制数据提交的路径(到底朝哪个后端服务器提交数据) 三种写法: 1.不写 默认就是朝当前该页面所在的地址提交数据 2.全路径(https://www.baidu.com) 3.只写路径后缀(/index/)
表单属性

input
元素根据不同的type属性,变化为多种形态。

属性说明:
-
name:表单提交时的“键”,注意和id的区别
-
value:表单提交时对应项的值
-
type="button", "reset", "submit"时,为按钮上显示的文本年内容
-
type="text","password","hidden"时,为输入框的初始值
-
type="checkbox", "radio", "file",为输入相关联的值
-
-
checked:radio和checkbox默认被选中的项
-
readonly:text和password设置只读
-
disabled:所有input均适用
select标签
一个个选项就是一个个option标签 默认是单选的 可以加一个multiple该成多选 如何让option标签默认选中 加selected="selected"
属性说明:
-
multiple:布尔属性,设置后为多选,否则默认单选
-
disabled:禁用
-
selected:默认选中该项
-
value:定义提交时的选项值
label标签
label通常是配合input一起使用的
for用来填写对应的input标签id值
定义:
-
label 元素不会向用户呈现任何特殊效果。
-
textarea多行文本
属性说明:
-
name:名称
-
rows:行数
-
cols:列数
-
disabled:禁用
标签应该具备的属性
1.id属性:类似于身份证号 用来唯一标识当前html页面中的某一个标签 在同一个html页面中 id值不能重复
2.class属性:类似于面向对象的继承 直接引用别的类的样式
能够触发form表单提交数据的按钮
可以通过value属性来指定按钮文本内容
input获取到的用户输入就类似于是字典的value
input中的name属性就类似于是字典的key
标签的分类2
1.块儿级标签 独占一行 h1~h6 p br hr div
1.块儿级标签内部可以嵌套任意的块儿级标签和行内标签 2.特列:p虽然是块儿级标签 但是它的内部只能嵌套行内标签 不能嵌套块儿级标签 如果嵌套了 没有问题 知识不符合html语法规范
2.行内标签 u s i b span
自身文本多大 就占多大
行内标签内部不能嵌套块儿级标签和行内标签
前端知识之HTML内容
标签:头部 取数 浏览器 鼠标 最好 cin 编写 不能 hidden
原文地址:https://www.cnblogs.com/lvguchujiu/p/12098360.html
上一篇:Http 协议
下一篇:JS---案例:滚动条