.Net Core 认证系统之Cookie认证源码解析
2021-05-06 23:27
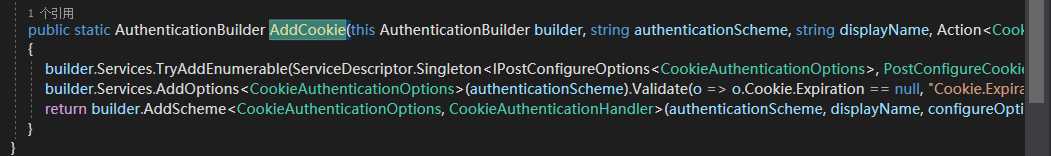
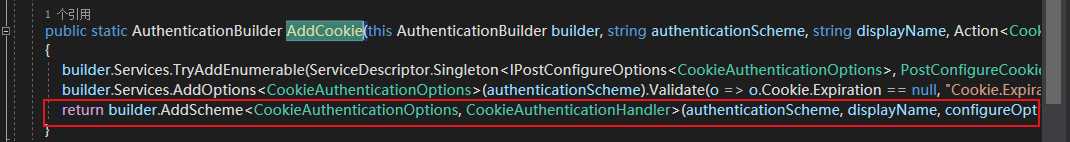
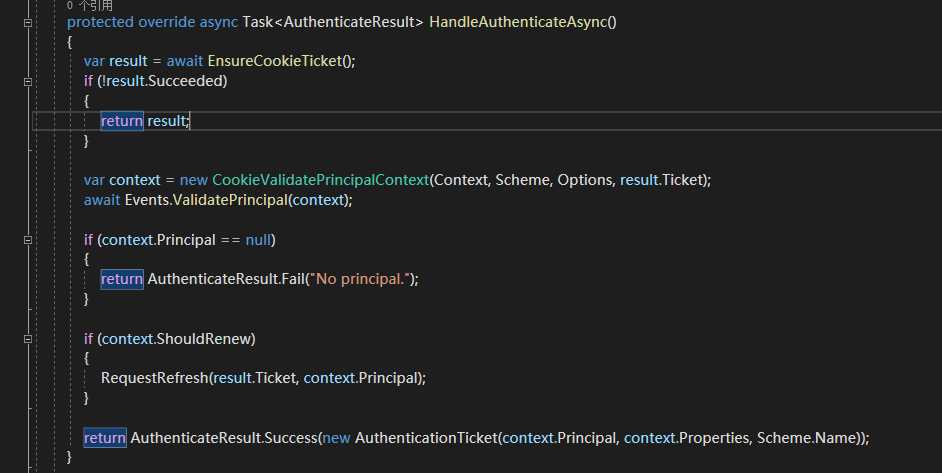
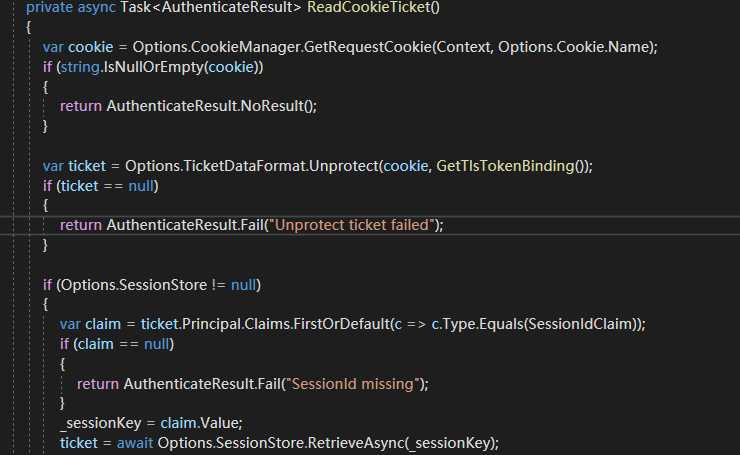
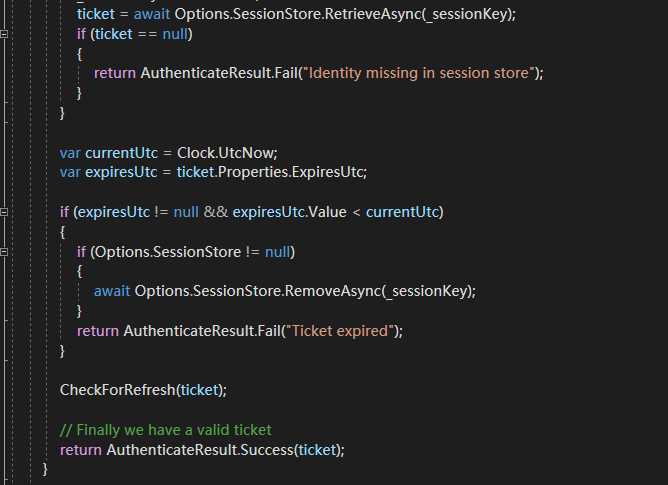
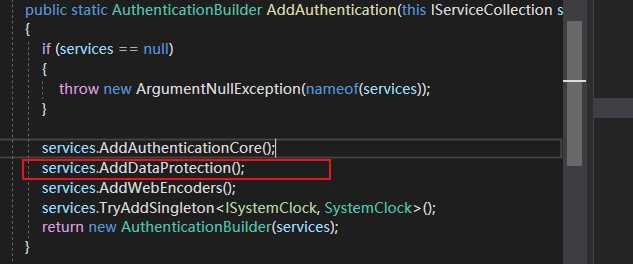
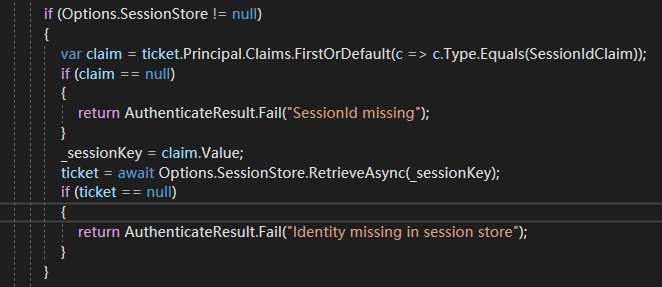
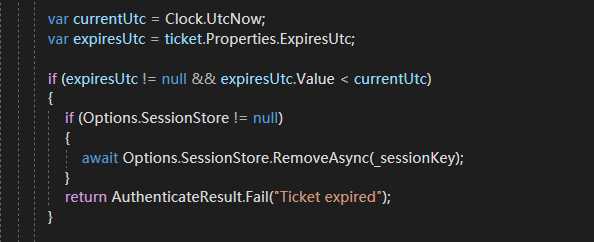
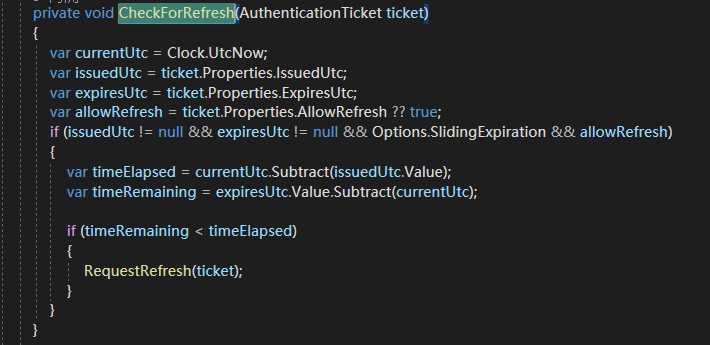
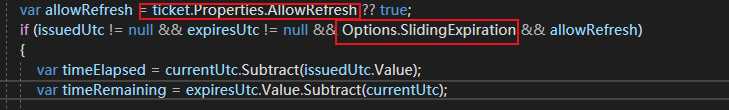
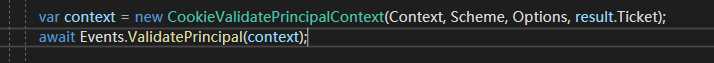
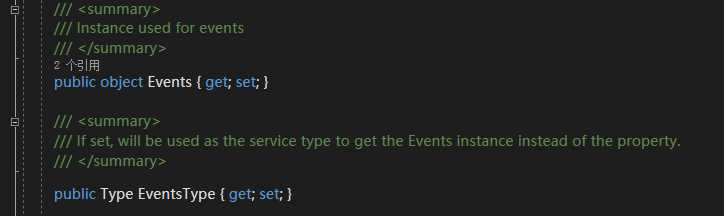
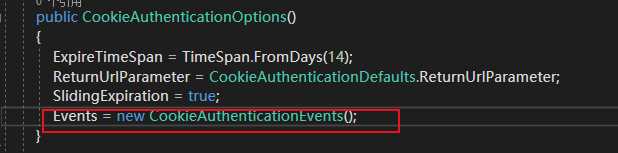
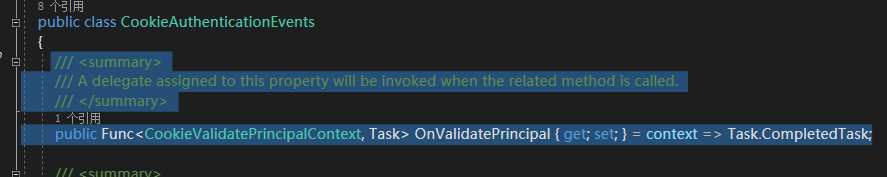
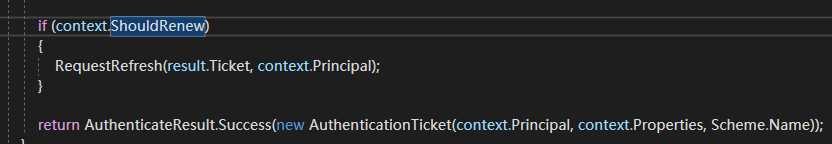
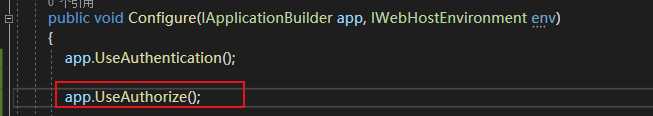
标签:产品 流程 blog 处理器 auth lse 刷新 app 配置 接着上文.Net Core 认证系统源码解析,Cookie认证算是常用的认证模式,但是目前主流都是前后端分离,有点鸡肋但是,不考虑移动端的站点或者纯管理后台网站可以使用这种认证方式.注意:基于浏览器且不是前后端分离的架构(页面端具有服务端处理能力).移动端就不要考虑了,太麻烦.支持前后端分离前给移动端提供认证Api的一般采用JwtBearer认证,可以和IdentityServer4的password模式结合.很适用,但是id4的password模式各客户端必须绝对信任,因为要暴露用户名密码.适合做企业级下所有产品的认证.不支持除企业外的第三方调用.当然id4提供了其他模式.这是题外话.但是场景得介绍清楚.以免误导大家! 1、Cookie认证流程 引入核心认证组件之后,通过扩展的方式引入Cookie认证,微软采用链式编程,很优雅.Net Core的一大特点. 注入Cookie认证方案,指定Cookie认证参数,并指定Cookie认证处理器,先不介绍参数,看看处理器干了什么. Cookie的核心认证方法,第一步如下: 一些必须的防重复执行操作,没截图,也不介绍了,安全工作,只贴核心代码.第一步,就是去读取客户端存在的cookie信息. 微软在Cookie认证参数中提供了接口,意味者你可以自定义读取Cookie内容的实现,他会把上下文和Cookie的名称传给你,这样就能定制获取Cookie内容的实现.接着解密Cookie内容 微软注入了Core的核心加密组件,大家自行百度,key也可以通过Cookie认证参数配置,如果你不指定,却采用微软默认的实现.所以客户端的cookie内容一般都以加密内容显示. 接着 拿到seesionId的cliam,关于claim不多说,自行百度.core新的身份模型.必须了解的内容. cookie认证参数中你可以配置SessionStore,意味者你的session可以进行持久化管理,数据库还是redis还是分布式环境自行选择.应用场景是cookie过长,客户端无法存储,那么就可以通过配置这个SessionStore来实现.即分布式会话.微软也提供了扩展. 接着,cookie过期检测. 接着 上面的代码意味着cookie可以自动刷新.通过以下两个参数 如果读取到的客户端的cookie支持过期刷新,那么重新写入到客户端. ok,如果没有在客户端读取到cookie内容,意味者cookie被清除,或者用户是第一次登陆,直接返回认证失败,如果成功,执行认证cookie校验认证上下文的方法 Events可以在AuthenticationSchemeOptions参数中配置 但是Cookie认证参数提供了默认实现 意味者你可以在注入Cookie认证服务的时候,自定义验证cookie结果的验证实现. 通过CookieAuthenticationOptions的Events属性进行注入.验证完毕, 判断上下文中的ShouldRenew参数,这个你可以根据业务需要执行刷新cookie的实现,最后返回认证结果. 整个流程到这里结束. 2、应用 因为登陆页面不能进行认证,所以必须加一个中间件放行登陆页面,代码如下: 接着将中间件注入 接着构建登陆页面和首页,直接网上找了,代码如下: .Net Core 认证系统之Cookie认证源码解析 标签:产品 流程 blog 处理器 auth lse 刷新 app 配置 原文地址:https://www.cnblogs.com/GreenLeaves/p/12093972.html



















public static IApplicationBuilder UseAuthorize(this IApplicationBuilder app)
{
return app.Use(async (context, next) =>
{
if (context.Request.Path == "/Account/Login")
{
await next();
}
else
{
var user = context.User;
if (user?.Identity?.IsAuthenticated ?? false)
{
await next();
}
else
{
await context.ChallengeAsync();
}
}
});
}

上一篇:js-Math对象
下一篇:ActiveX网页信息加密