FastAPI + Vue 前后端分离 接口自动化测试工具 apiAutoTestWeb
2021-05-07 03:28
标签:功能 赋值 通过 类型 基本 -o 这一 完成 任务 apiAutoTestWeb是为apiAutoTest的可视化版本,其采用前后端分离(FastAPI + Vue2)方式实现 具体使用: Python3 + FastAPI + Vue + element-ui + vue element admin + Tortoise ORM + jwt(python-jose) + apscheduler + aiohttp + aiofiles + jsonpath http://49.232.203.244:2152/ 点击即可访问: 前端入口, 接口文档 尝试将学了一年FastAPI 和Vue 做个结合,动手做才能更快的获得知识,在做的时候基本是遇到什么问题就查,最终出来了这一版本. header支持使用自定义函数以及其他接口参数变量 弊端: 将无法再对单个用例不使用header或者单独使用header,为此移除了token操作 增加了定时任务, 后台运行 支持graphql规范接口测试 将excel数据托管到可视化界面和数据库管理 弊端: 感觉更繁琐了,需要不停的在页面切换 暂不支持SQL tip: 不排除自定义函数中可以使用sql 扩展函数 不支持,安装第三方库 前端表单填写采用文本域,没法校验是否有问题 上传文件接口暂不支持 RESTful规范 也实用一般的http/https(带证书暂未测试,应该不支持)接口 路径可以使用 GraphQL规范 目前个人公司项目接触到,发现只能是post请求,json数据格式传输 RESTful规范 参数类型: 根据接口文档选择 请求参数: 类json( 预期结果: 提取参数: GraphQL规范: 除了query语句部分不同,其他一致 选择用例:需先选择对应的环境,然后此处可以选择对应项目下的所有用例, 定时任务:目前定时任务是写在内存中的,每次应用重启,已有的定时任务都会失效 可通过,删除任务,编辑任务的定时任务开关来删除或者关闭定时任务 为避免服务器歇菜,还请谨慎使用定时任务, 及时关闭,并且服务器上设置了每天早5点30分会对项目进行重新部署,每次重新部署后所有定时任务都将失效(任务储存在内存中) 定时规则: 遵顼 请求信息: 提取参数: 响应结果: 断言信息: 当前参数池: 异常信息: 关于异常的种类分析还需要统计后,也许后面会更新在文档上,目前如果出现异常请仔细查看 每次编辑之后,需要保存才会生效,此处的函数仅能作用于 提供了实时的json格式校验 Vue: https://cn.vuejs.org/ Element-ui: https://element.eleme.cn/#/zh-CN/component/installation vue-element-admin: https://panjiachen.gitee.io/vue-element-admin-site/zh/ FastAPI: https://fastapi.tiangolo.com/ Tortoise ORM: https://tortoise-orm.readthedocs.io/en/latest/ 还有源码中注释的链接资料 FastAPI + Vue 前后端分离 接口自动化测试工具 apiAutoTestWeb 标签:功能 赋值 通过 类型 基本 -o 这一 完成 任务 原文地址:https://www.cnblogs.com/zy7y/p/14726249.htmlapiAutoTestWeb使用说明
演示地址
目的
相比apiAutoTest
功能介绍
1. 登录

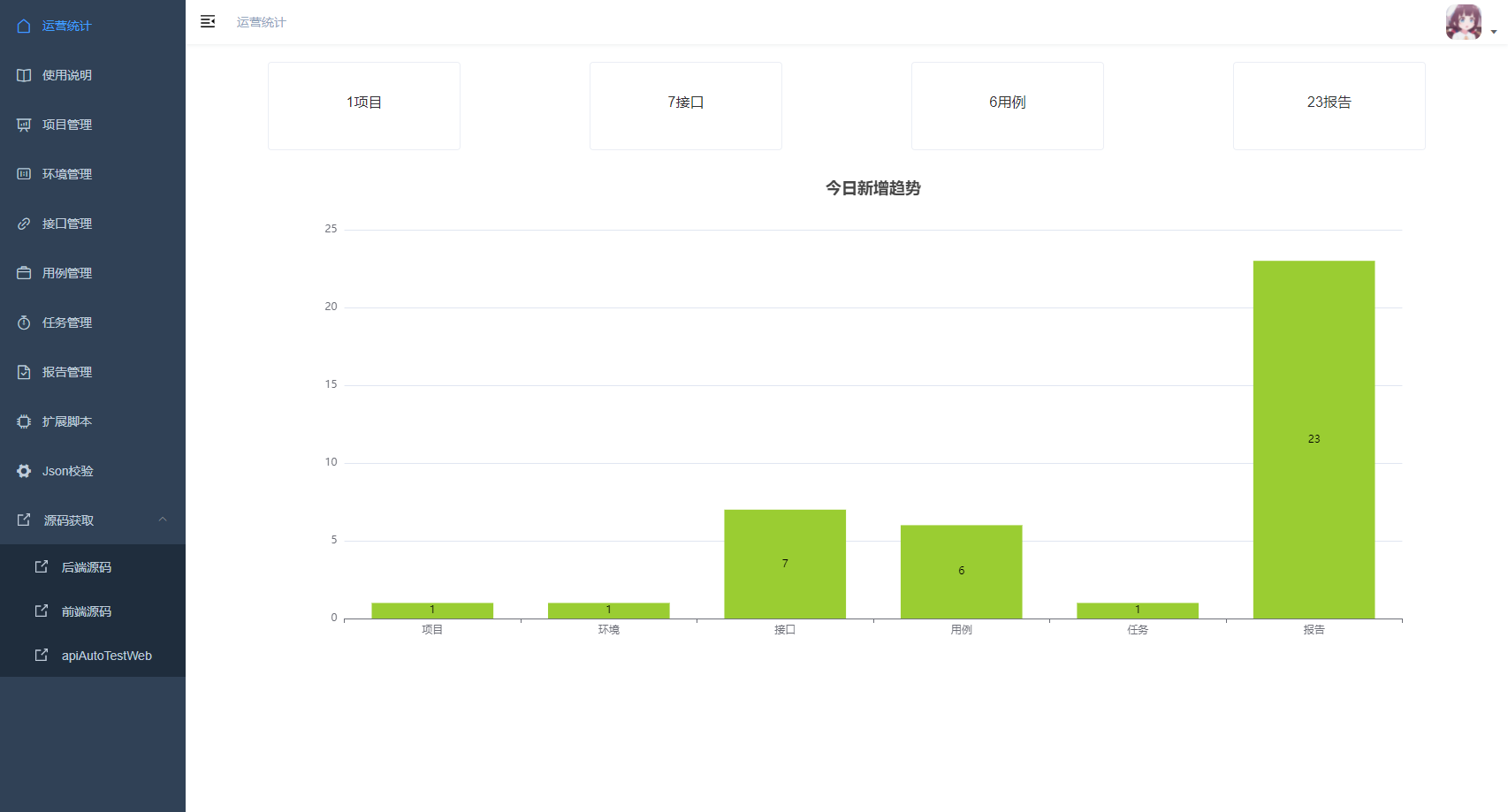
2. 首页

3. 说明文档

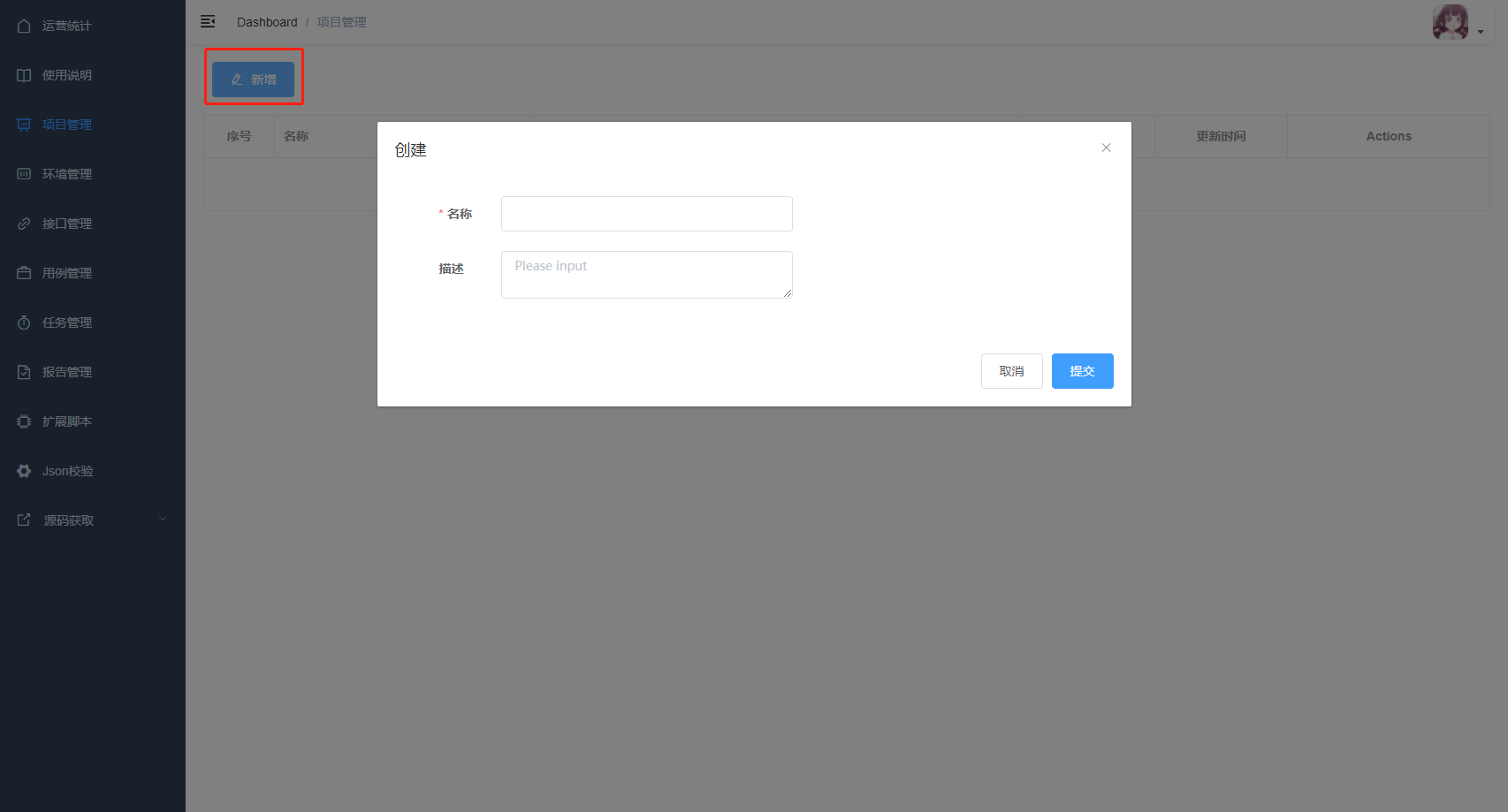
4. 项目管理

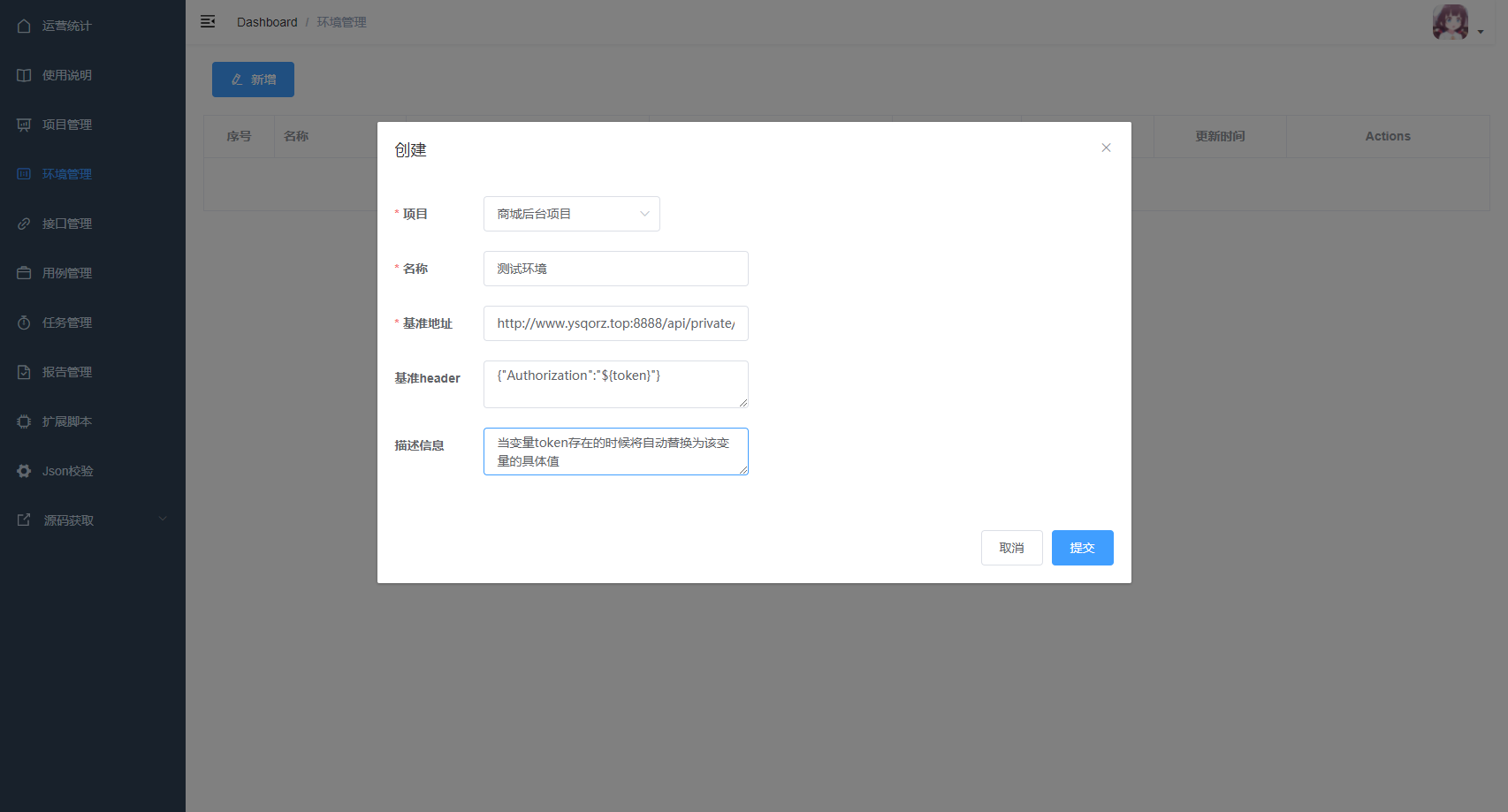
5. 环境管理

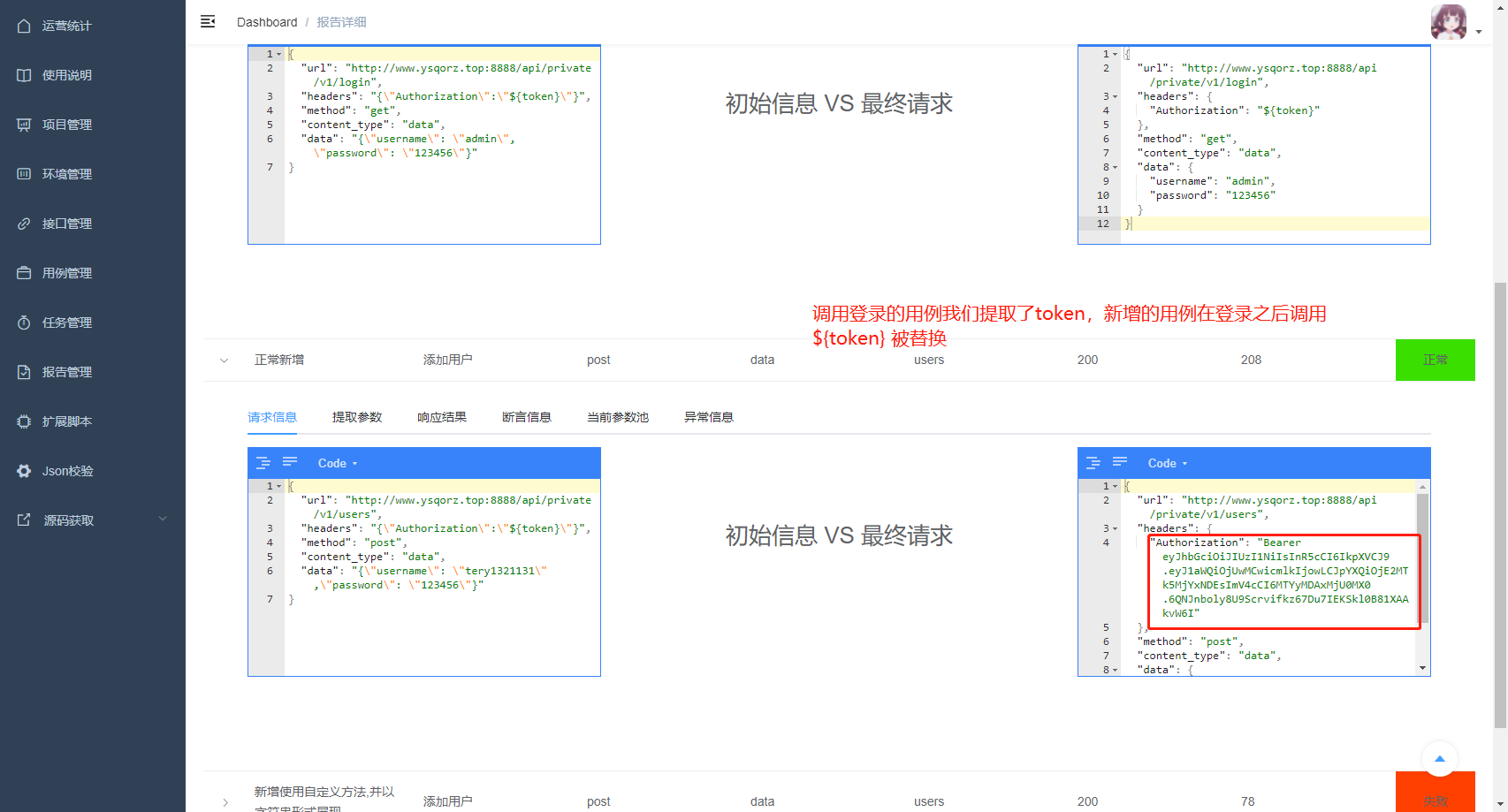
{"Authorization":"${token}"}欲使用token,当token变量存在的时候会自动给其替换,其他接口(在token提取接口之后的)将被自动使用, 其具体效果见报告详细, 变量知识(见用例模块)
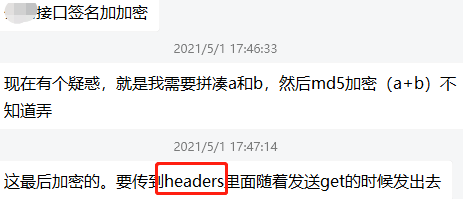
自定义函数来解决下面的问题
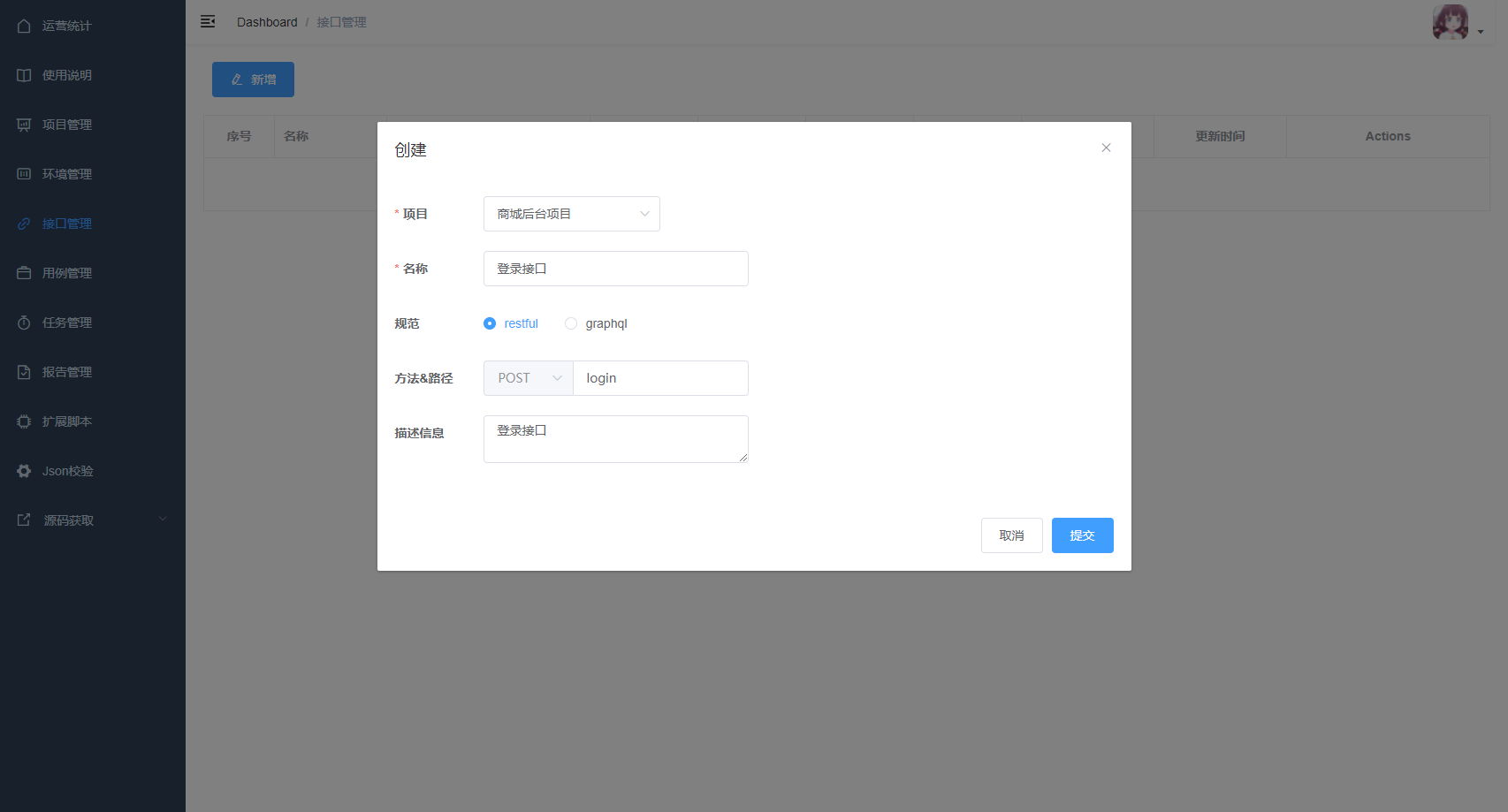
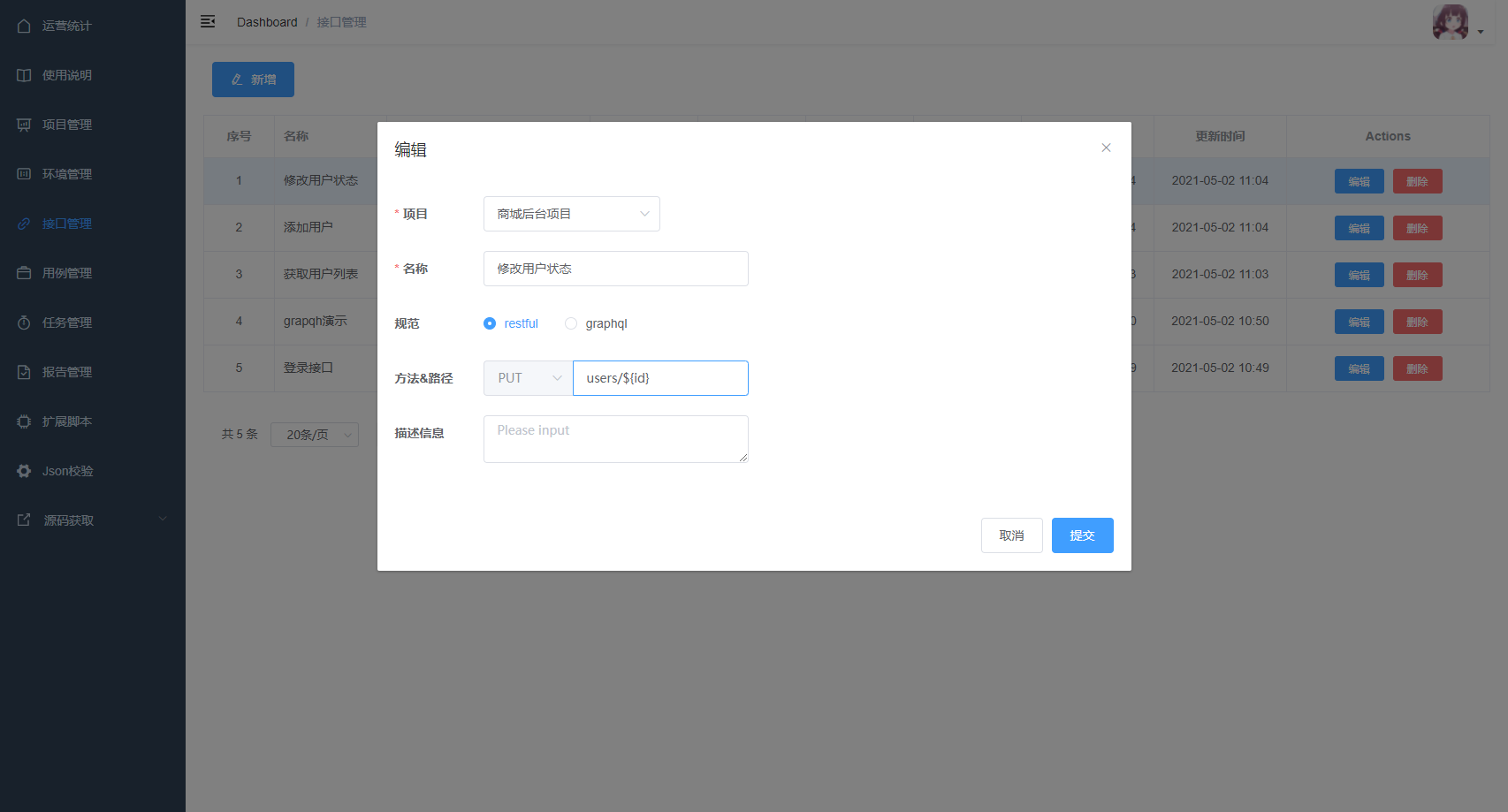
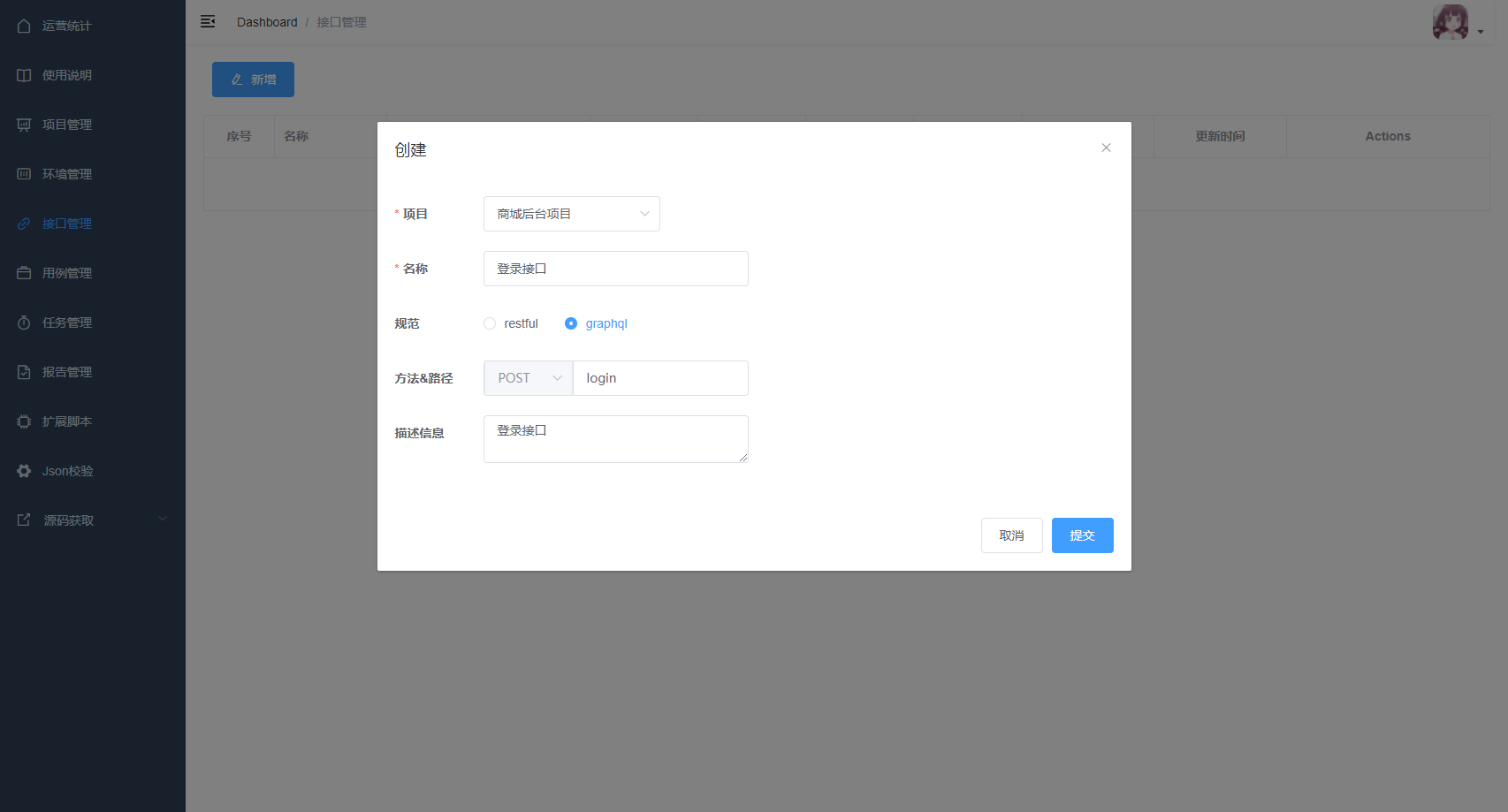
6. 接口管理

自定义函数、参数变量

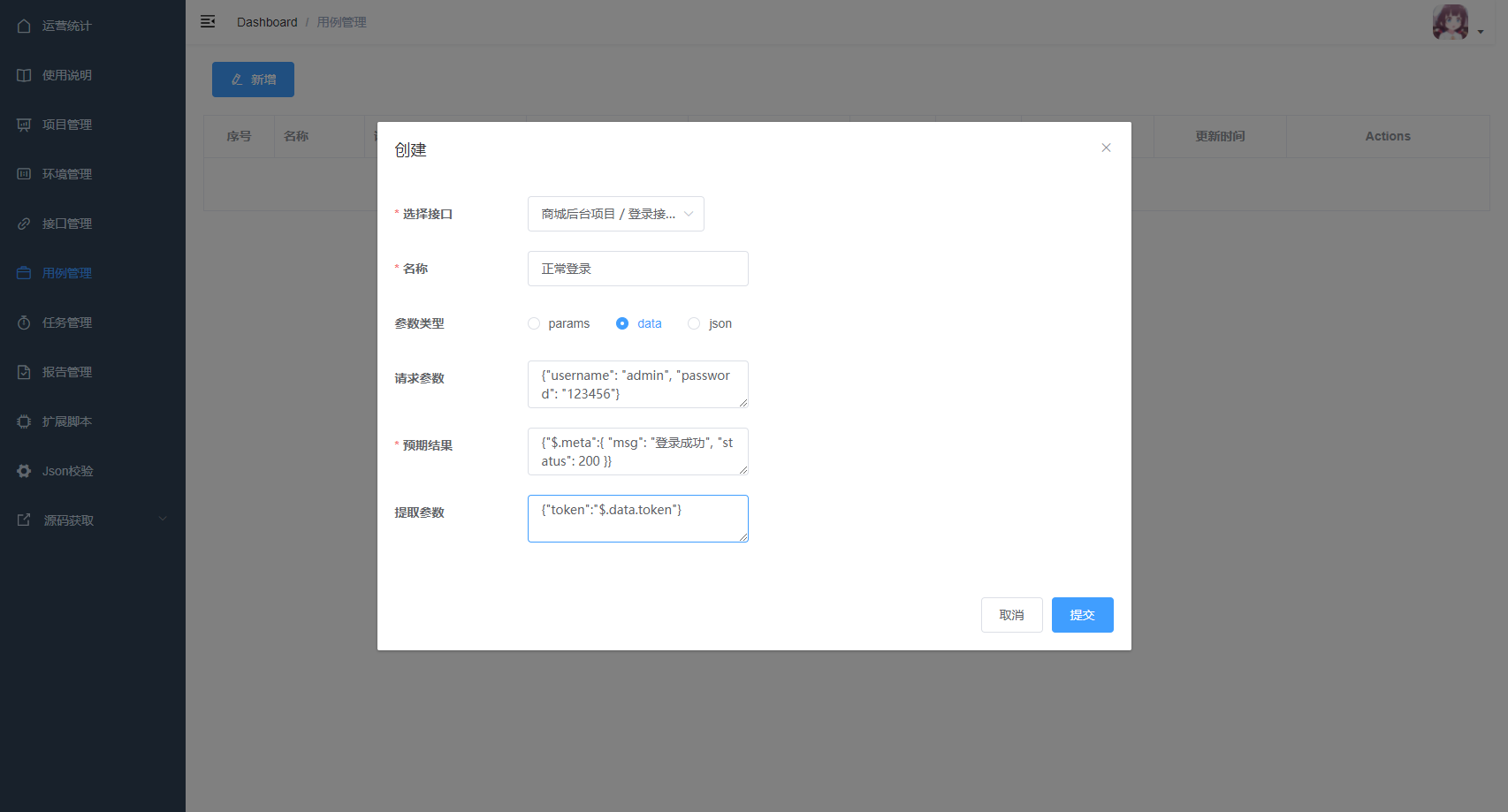
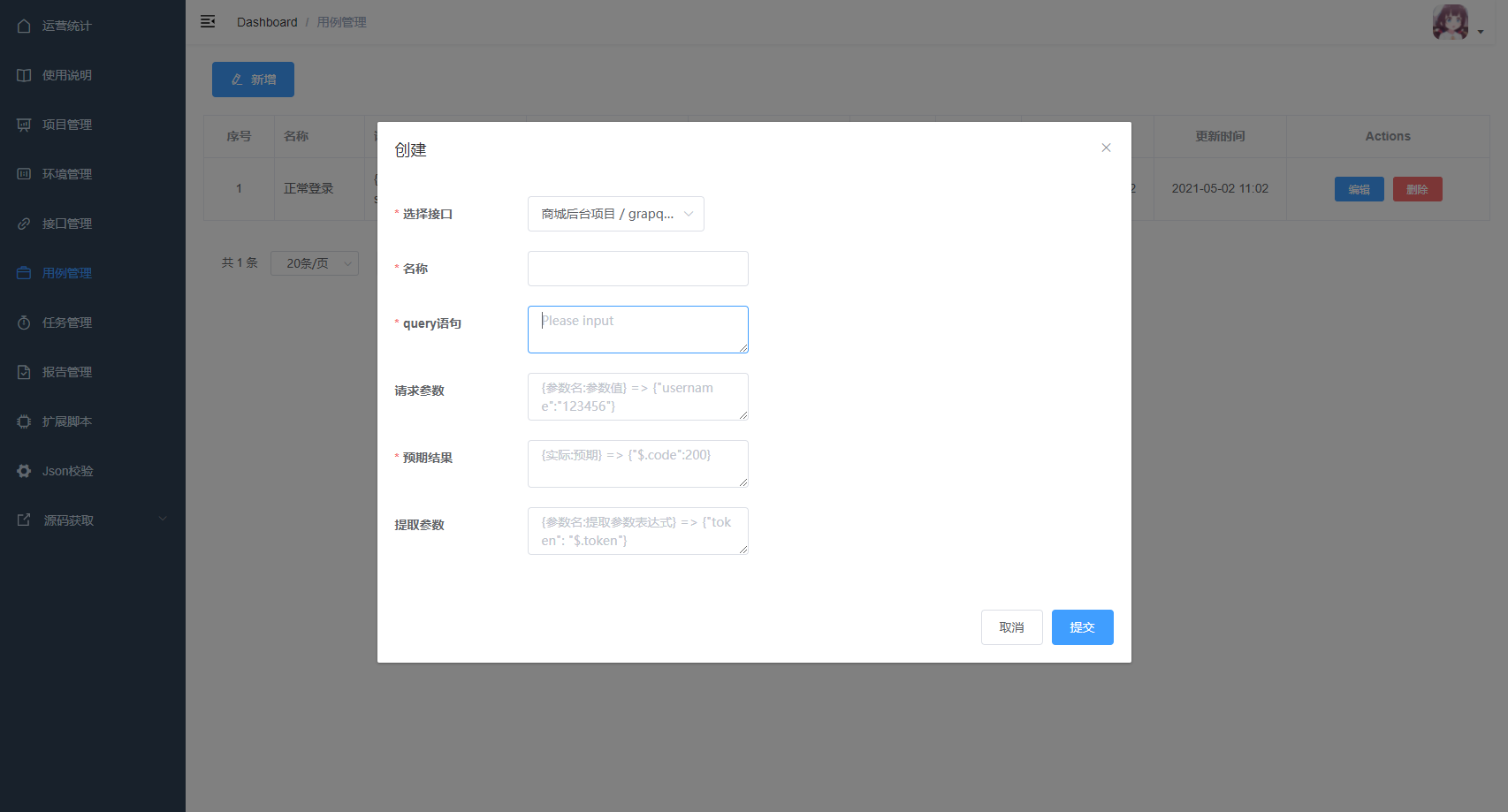
7. 用例管理

只所以说是类json写法是因为后面有些地方使用非字符串的参数时会有是不合法json的情况)写法, 可以使用自定义函数,参数变量{"$.meta":{ "msg": "登录成功", "status": 200 }},$.meta 实际结果(将会通过jsonpath对当前接口的响应提取内容$.meta为jsonpath表达式,意为从当前响应json中提取第一层级为key为meta的内容),{ "msg": "登录成功", "status": 200 }预期结果内容, 支持多个预期结果,添加多个键值对即可{"token":"$.data.token"}, token为参数变量,$.data.token从当前接口响应提取token的值并赋值给自定义变量token, 如果已经存在变量token,那么这个token 会覆盖之前的变量token内容,
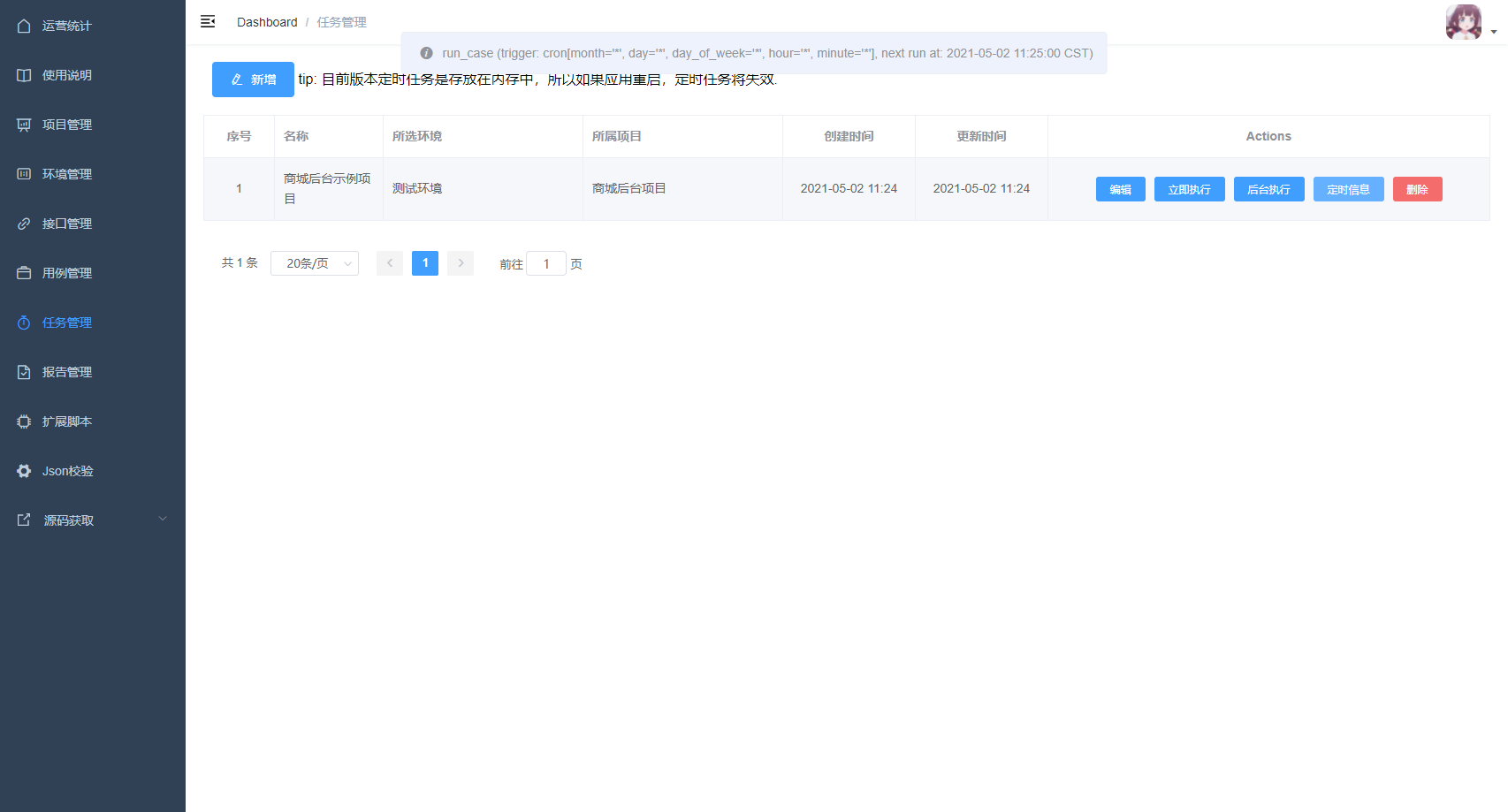
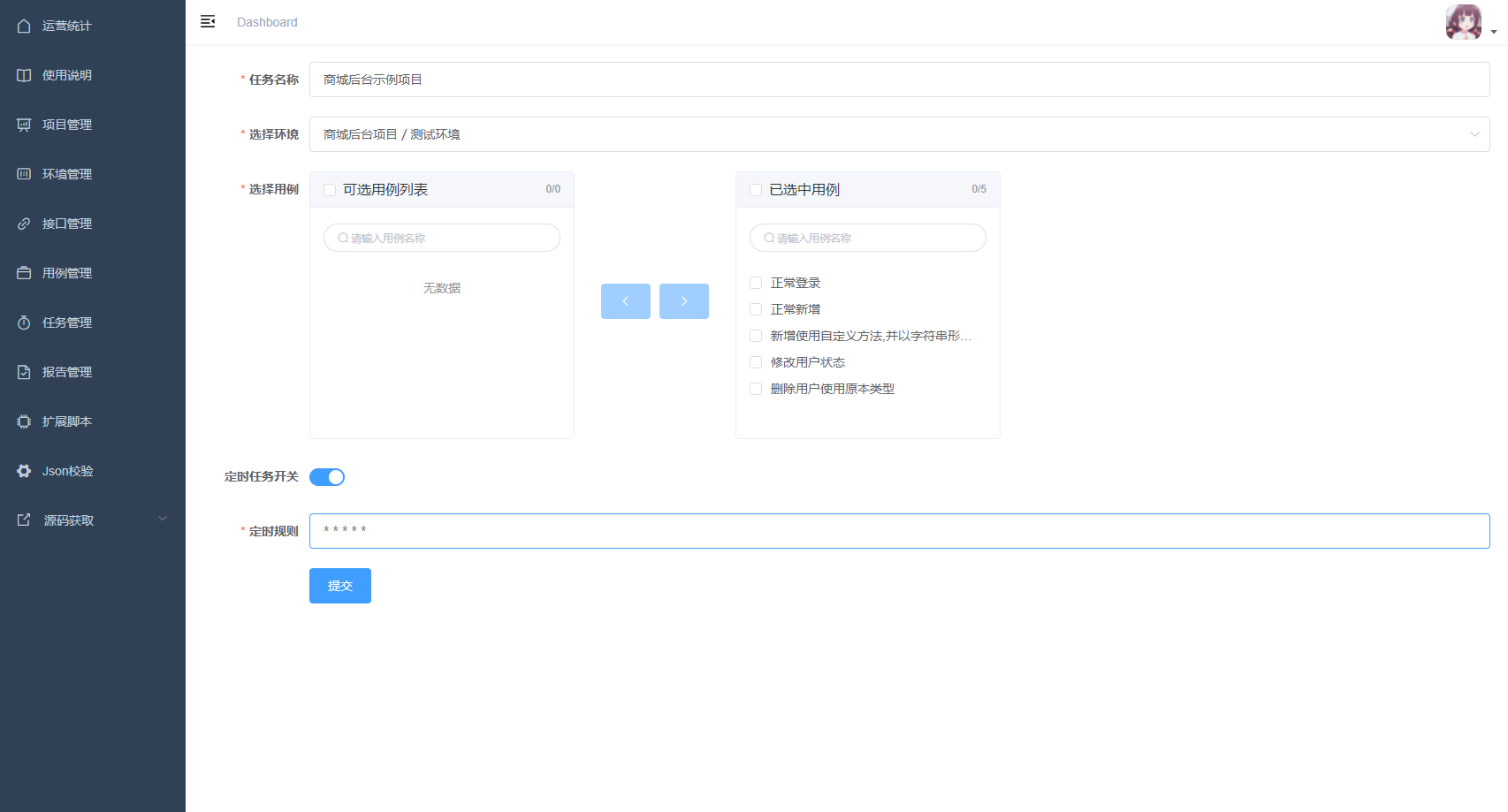
8. 任务管理


已选中用例的展示顺序,将决定接口依次运行的顺序,会直接影响到每个接口变量参数的使用,你应该在使用变量参数前执行提取该变量参数的接口
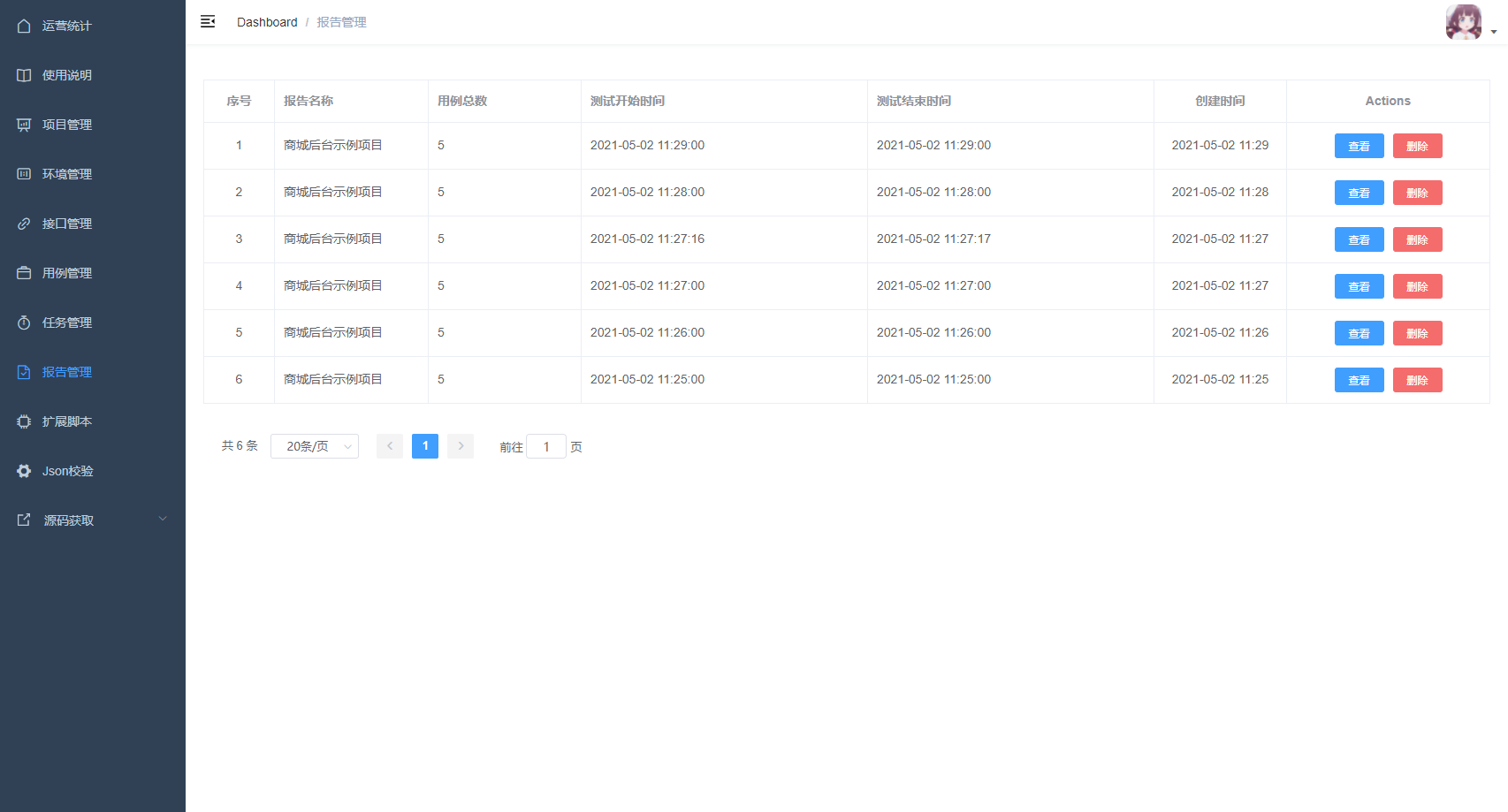
cron表达式示例给出的* * * * *意为每分钟执行一次任务9. 报告管理


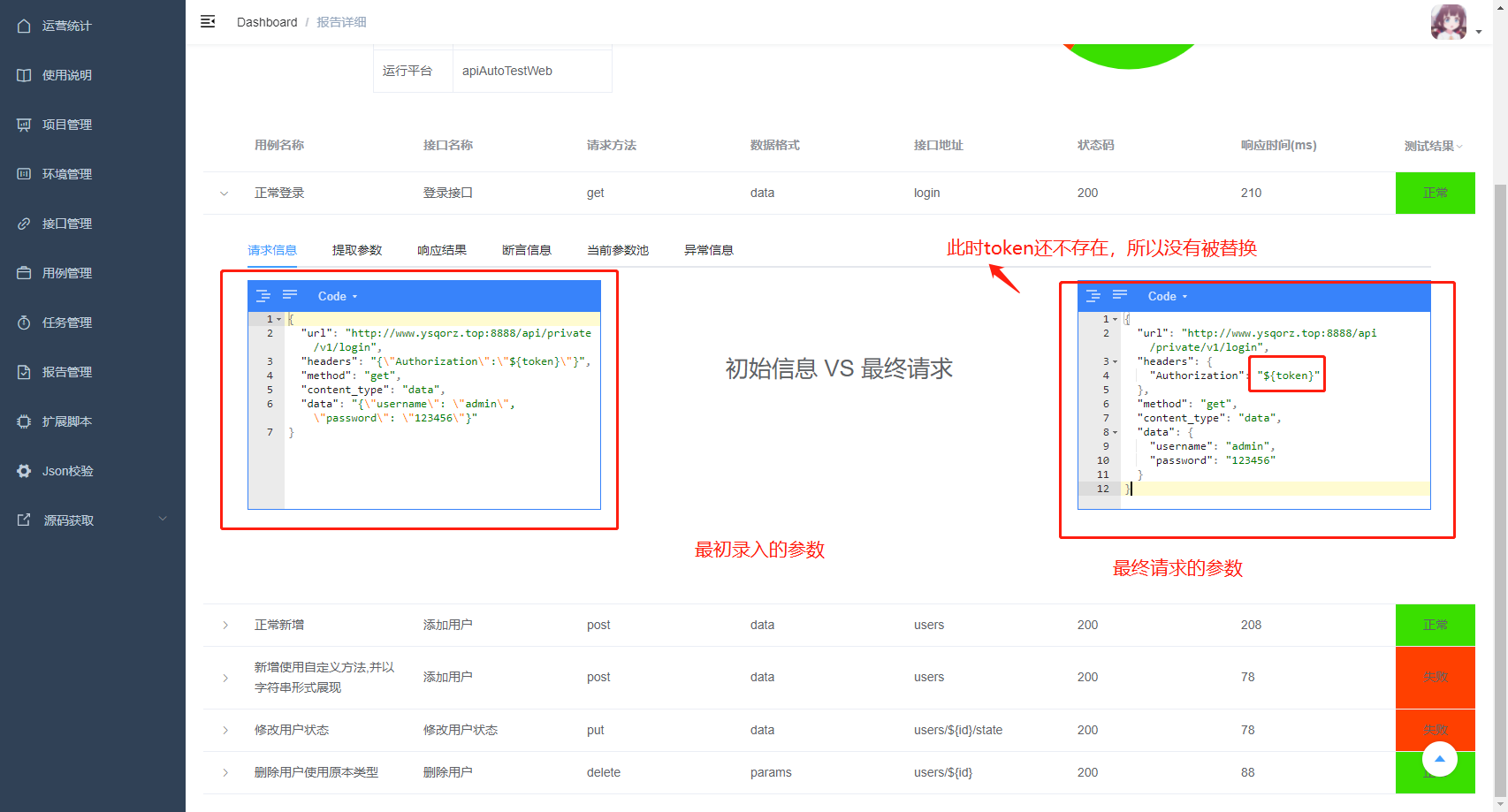
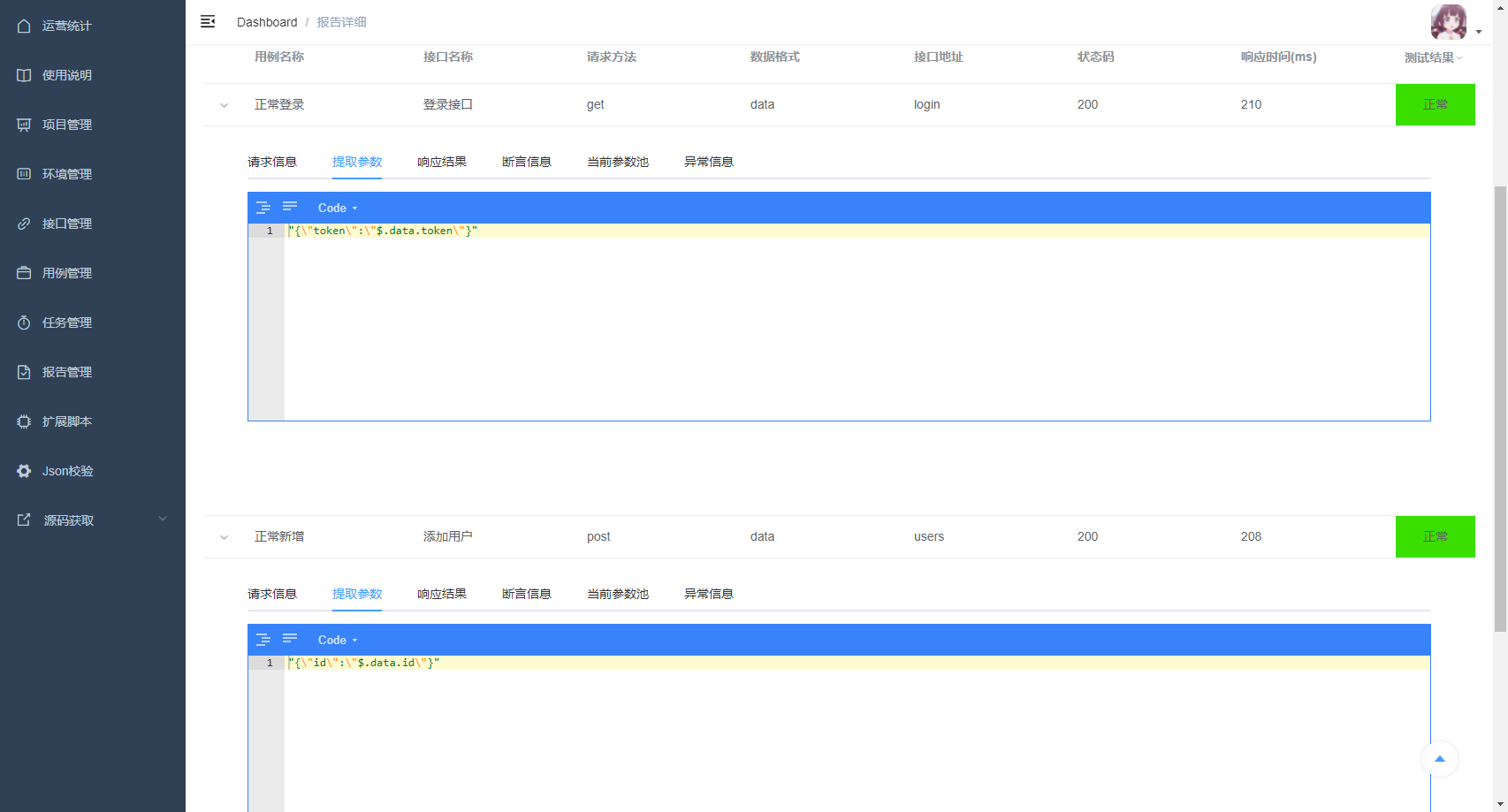
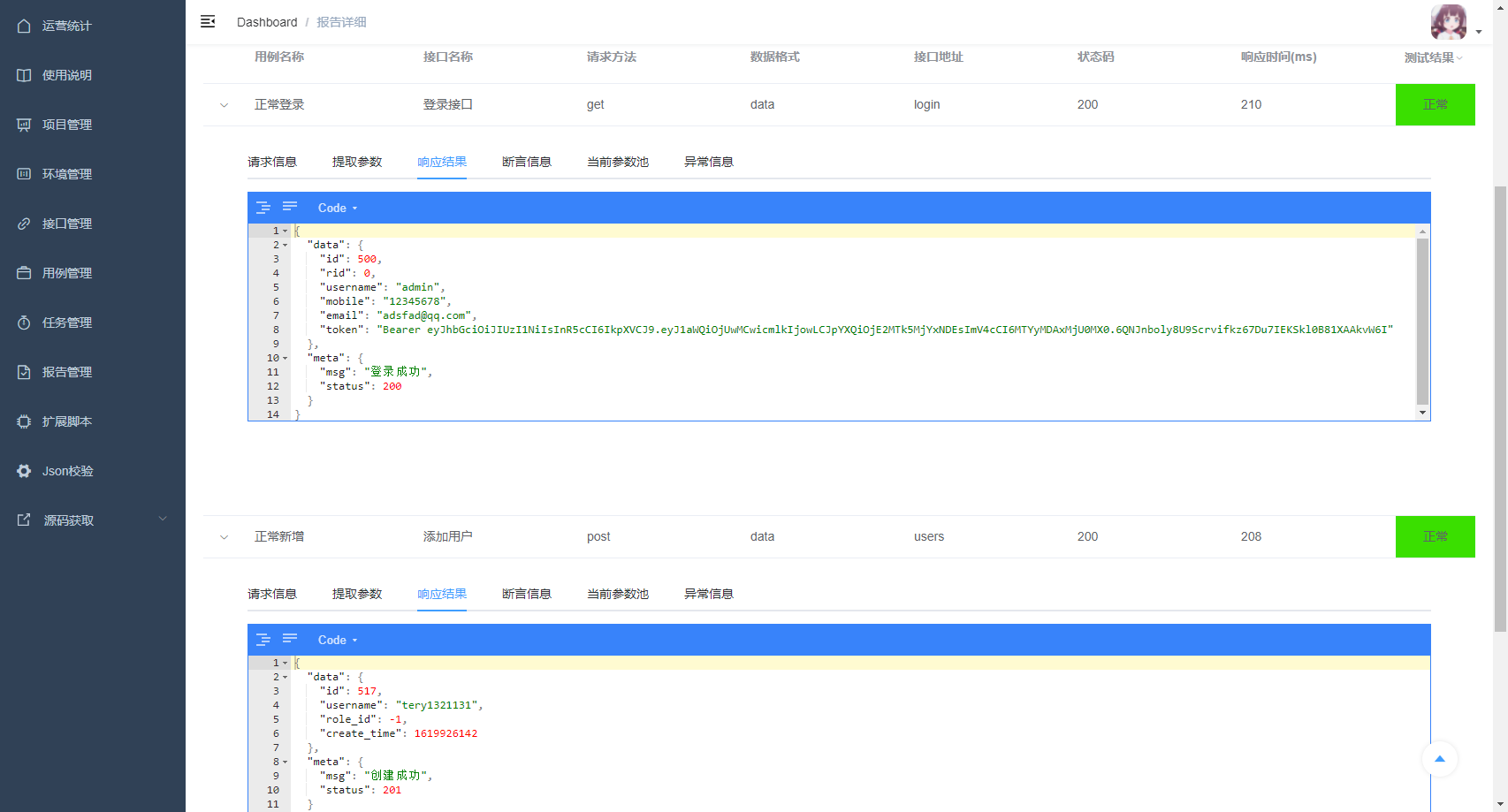
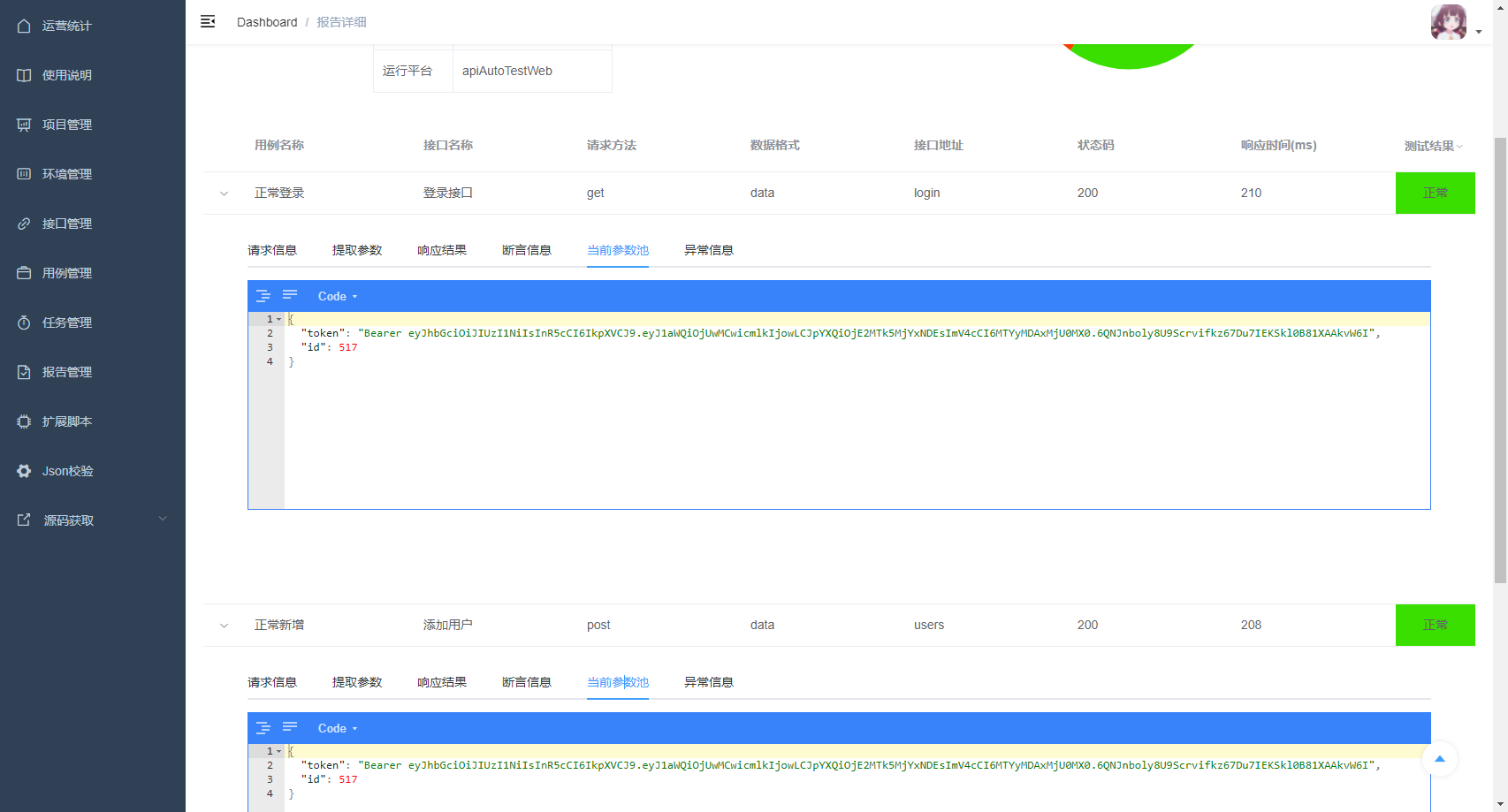
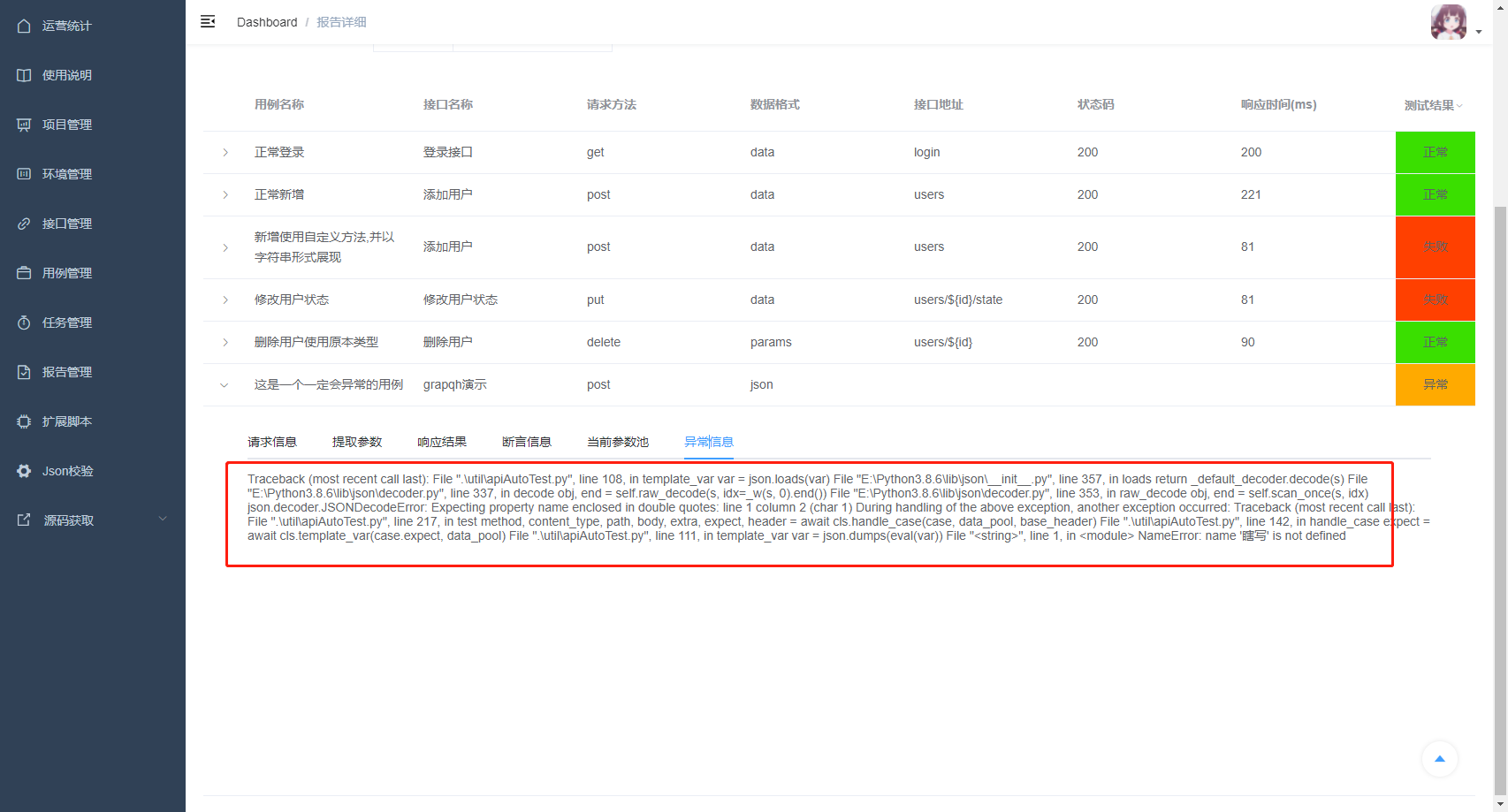
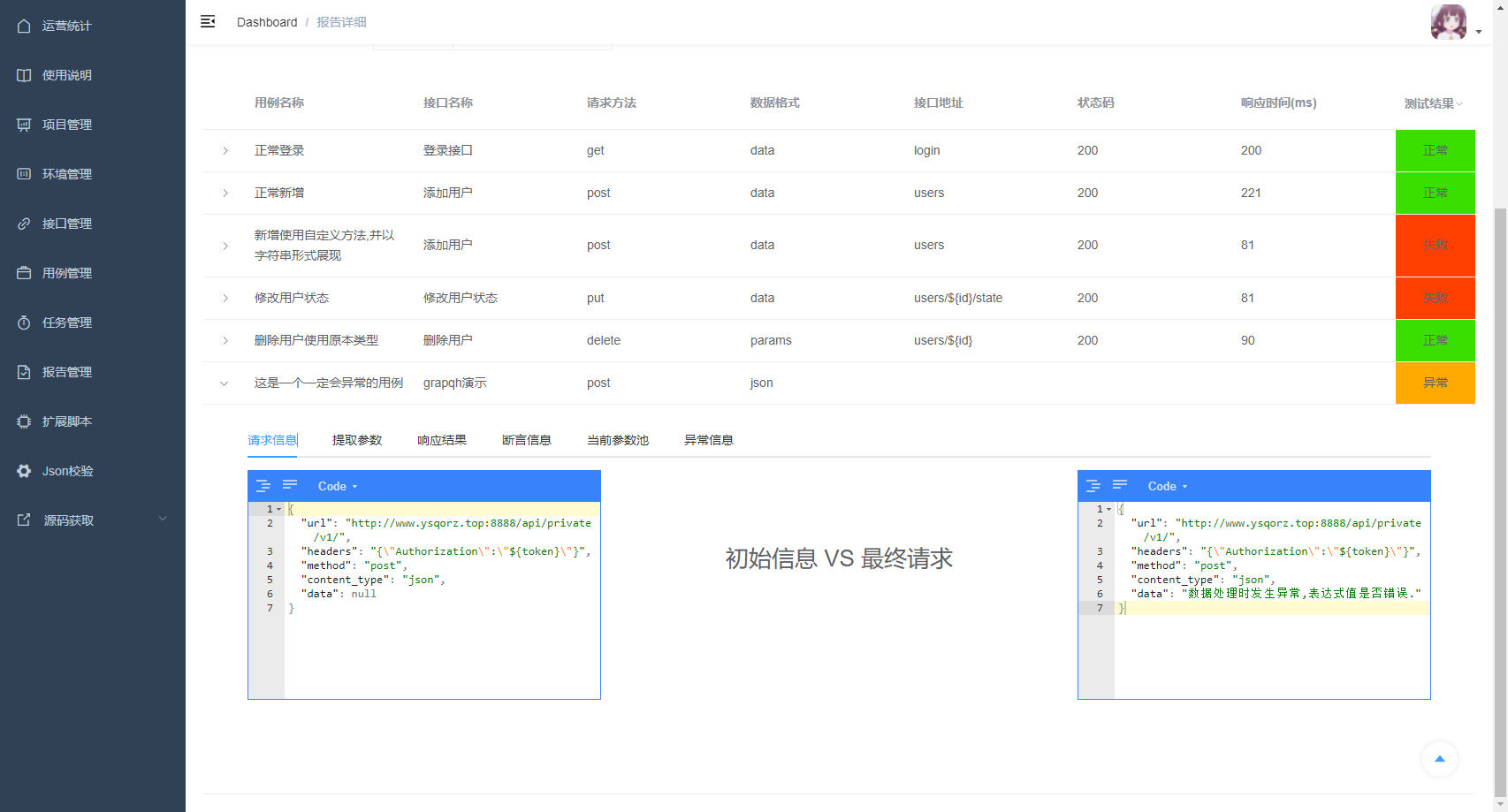
报告解读
显示当前用例的请求前 VS 请求后的 数据处理

显示当前用例的提取参数表达式
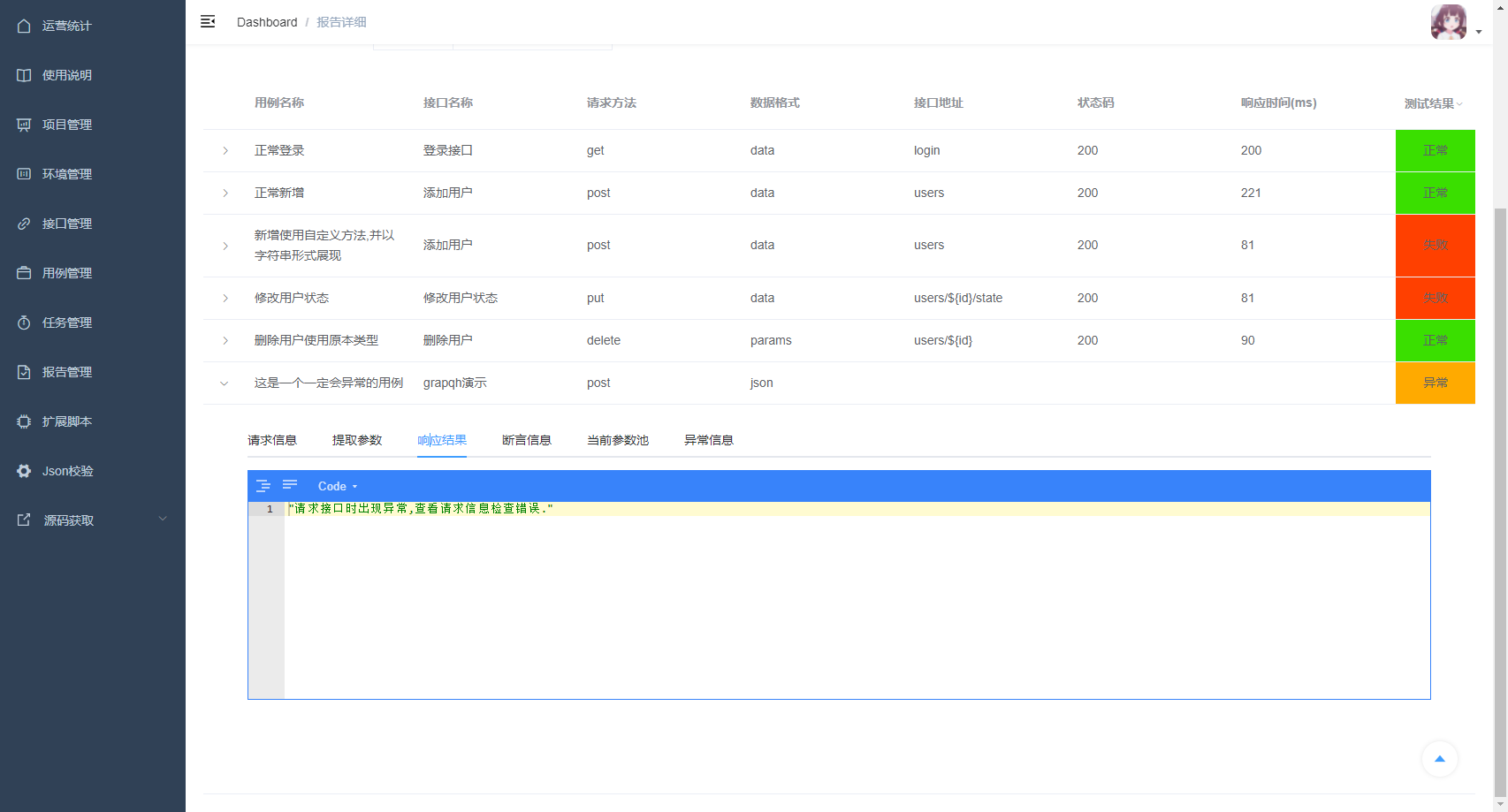
显示当前用例的响应结果
显示当前用例的断言内容
$.meta ? {‘msg‘: ‘登录成功‘, ‘status‘: 200} 用例中书写的预期结果内容{‘msg‘: ‘登录成功‘, ‘status‘: 200} == {‘msg‘: ‘登录成功‘, ‘status‘: 200} 处理后实际的预期结果内容
显示当前用例运行之后的可用参数变量
显示当前用例运行出现的异常信息
请求信息,和异常信息等内容

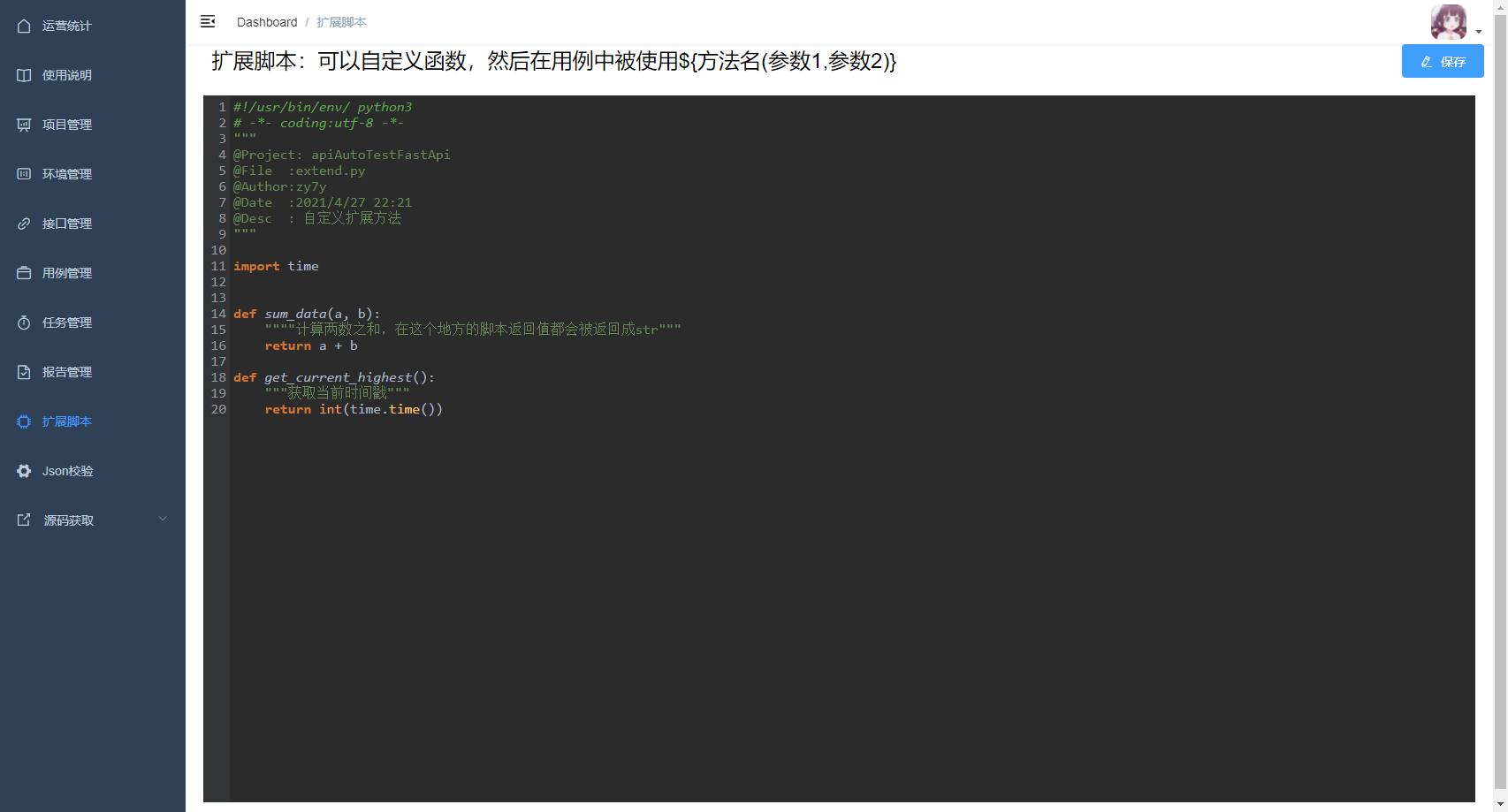
7. 扩展脚本

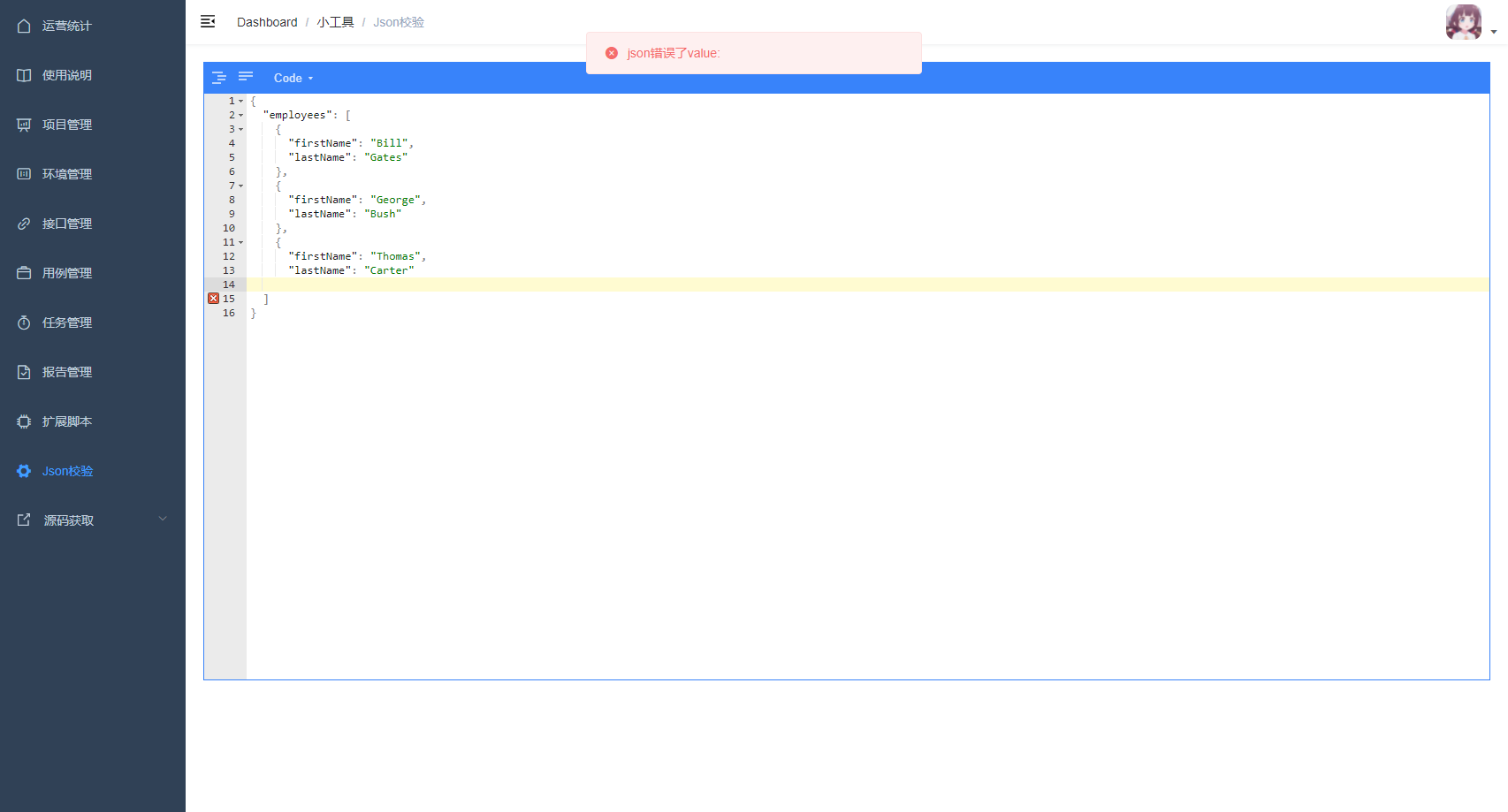
接口path,用例请求参数、预期结果中,不支持调试8. Json校验

参考资料
最后
Demo,任有很多Bug和冗余代码可以优化Bug反馈可以在源码仓库进行反馈851163511
star
文章标题:FastAPI + Vue 前后端分离 接口自动化测试工具 apiAutoTestWeb
文章链接:http://soscw.com/essay/83504.html