element-UI根据后台数据动态生成el-checkbox-group,点击保存获取绑定的checked项(二维数组)
2021-05-07 04:29
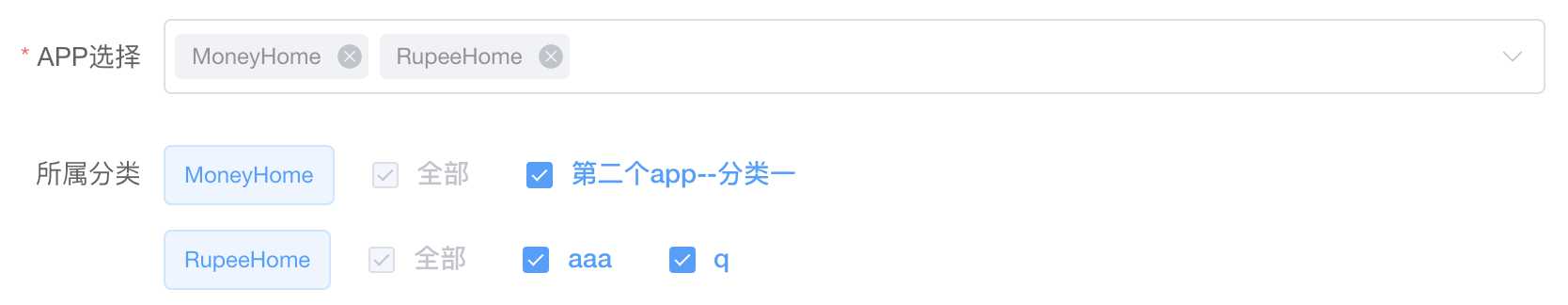
标签:=== alt 这一 item res 修改 style console uip 我的效果图如下: 参考了这篇文章:https://www.cnblogs.com/wjunwei/p/9531322.html 然后根据自己的实际需求作了一些改动。 element-UI根据后台数据动态生成el-checkbox-group,点击保存获取绑定的checked项(二维数组) 标签:=== alt 这一 item res 修改 style console uip 原文地址:https://www.cnblogs.com/tanweiwei/p/13186565.html
1 2
上一篇:Java并发之CountDownLatch、Semaphore和CyclicBarrier
下一篇:vscode切换虚拟环境报错无法加载文件 E:\Python_project\shop_env\Scripts\Activate.ps1,因为在此系统上禁止运行 脚本。
文章标题:element-UI根据后台数据动态生成el-checkbox-group,点击保存获取绑定的checked项(二维数组)
文章链接:http://soscw.com/essay/83518.html