JavaScript 时间戳
2021-05-07 19:29
阅读:833
-
1、JavaScript 的时间对象转换为时间戳 2、JavaScript 的时间戳转换为时间对象
- 1.1、时间对象转时间戳的 5 种写法
- 1.2、获得当前时间的时间戳
- 1.3、获得 10 位数的时间戳
1、JavaScript 的时间对象转换为时间戳
1.1、时间对象转时间戳的 5 种写法
在 JavaScript 中,将时间对象转换为时间戳的方法有 5 种,示例如下:
// 定义一个时间对象 dt,然后依次演示各种将 dt 转换为时间戳的写法
var dt = new Date("2019-07-04 23:59:59.999");
// 写法一,精确到毫秒,得到 13 位时间戳 1562255999999
console.log(dt.getTime());
// 写法二,精确到毫秒,得到 13 位时间戳 1562255999999
console.log(dt.valueOf());
// 写法三,精确到毫秒,得到 13 位时间戳 1562255999999
console.log(Number(dt));
// 写法四,精确到毫秒,得到 13 位时间戳 1562255999999
console.log(+dt);
// 写法五,精确到秒,得到 13 位时间戳 1562255999000,后三位固定为 000
console.log(Date.parse(dt));
1.2、获得当前时间的时间戳
在 JavaScript 中,当前时间可用new Date()表示,再结合上文中时间对象转时间戳的写法,那么就能获得当前时间的时间戳了,示例如下:
new Date().getTime(); // 方法一
new Date().valueOf(); // 方法二
Date.parse(new Date()); // 方法三
Number(new Date()); // 方法四
+new Date(); // 方法五
执行结果如下图:
1.3、获得 10 位数的时间戳
在 JavaScript 中,通过时间对象转换得到的时间戳都是 13 位的,但有时候我们也需要精确到秒的 10 位时间戳,比如微信支付用的就是 10 位的时间戳。要在 JavaScript 获得 10 位的时间戳,大致思路有两个,要么截取前 10 位,要么除以 1000。示例如下:
// 将 13 位时间戳除以 1000 然后再取整,得到 10 位时间戳数字
parseInt(+new Date()/1000);
// 将 13 位时间戳转换为字符串截取前 10 位,得到 10 位时间戳字符串
(+new Date()).toString().substring(0,10); // 截取第 0~9 位
(+new Date()).toString().substr(0,10); // 从第 0 位开始截取 10 位
2、JavaScript 的时间戳转换为时间对象
在 JavaScript 中,时间戳转时间对象的方法非常简单,直接将一个时间戳做为Date的参数即可,示例如下:
// 注意:参数中的时间戳必须是 13 位的,多一位或少一位都不行
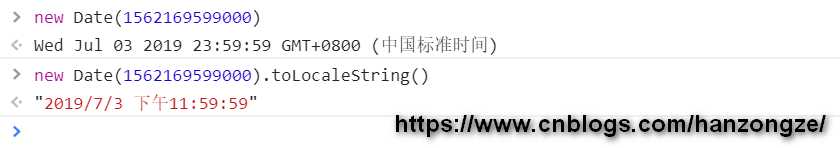
new Date(1562169599000);
// 将时间戳转换为更加直观形象的本地时间
new Date(1562169599000).toLocaleString();
执行结果如下图:
上一篇:C语言,如何读取带空格的字符串
下一篇:JAVA多线程
评论
亲,登录后才可以留言!