[Python自学] PyQT5-控件拖拽、剪切板
2021-05-13 09:30
标签:red 接受 get images 常量 添加 connect tco form 想让控制支持拖拽,要满足以下几个条件: 1)被拖拽的控件要设置支持拖拽 setDragEnabled(True) 2)拖拽放置控件要设置允许接收 setAcceptDrops(True) 完整案例Demo: 实现效果: 通过剪切板共享数据,Ctrl+C & Ctrl+V。 完整Demo: 实现效果: === [Python自学] PyQT5-控件拖拽、剪切板 标签:red 接受 get images 常量 添加 connect tco form 原文地址:https://www.cnblogs.com/leokale-zz/p/13130150.html一、将文本拖拽到QComboBox中
import sys
# 导入QT,其中包含一些常量,例如颜色等
from PyQt5.QtCore import Qt
# 导入常用组件
from PyQt5.QtWidgets import QApplication, QWidget
from PyQt5.QtWidgets import QFormLayout
from PyQt5.QtWidgets import QComboBox, QLabel, QLineEdit
# 使用调色板等
from PyQt5.QtGui import QIcon
from PyQt5 import QtGui
# 自定义一个comboBox控件,让其能够接受外部拖拽进来的文本内容
class MyComboBox(QComboBox):
def __init__(self):
super(MyComboBox, self).__init__()
self.setAcceptDrops(True)
# 拖拽内容进来的时候触发这个事件
def dragEnterEvent(self, a0: QtGui.QDragEnterEvent) -> None:
print(a0)
if a0.mimeData().hasText():
a0.accept()
else:
a0.ignore()
# 内容放置(松开鼠标时)时触发这个事件
def dropEvent(self, a0: QtGui.QDropEvent) -> None:
self.addItem(a0.mimeData().text())
class DemoWin(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.resize(300, 150)
layout = QFormLayout()
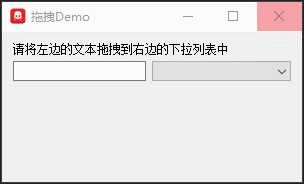
layout.addRow(QLabel("请将左边的文本拖拽到右边的下拉列表中"))
# 这个lineEdit中的文本支持拖拽
lineEdit = QLineEdit()
lineEdit.setDragEnabled(True) # 设置让lineEdit中的文本可拖拽
# 这个自定义comboBox接受拖拽内容
myConboBox = MyComboBox()
layout.addRow(lineEdit, myConboBox)
self.setLayout(layout)
# 添加窗口标题
self.setWindowTitle("拖拽Demo")
if __name__ == ‘__main__‘:
app = QApplication(sys.argv)
app.setWindowIcon(QIcon("images/icon.ico"))
# 创建一个主窗口
mainWin = DemoWin()
# 显示
mainWin.show()
# 主循环
sys.exit(app.exec_())

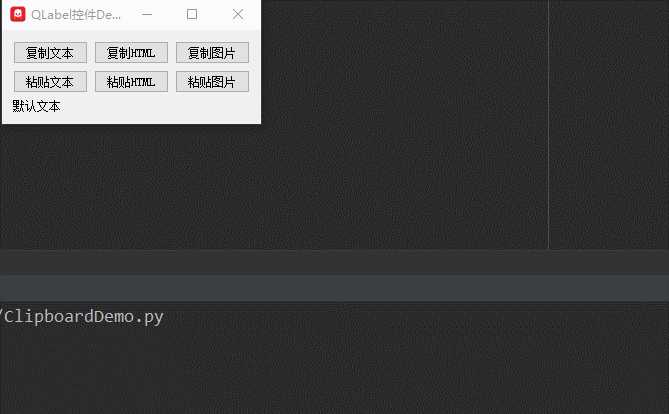
二、使用剪切板
import sys
# 导入QT,其中包含一些常量,例如颜色等
from PyQt5.QtCore import Qt, QMimeData
# 导入常用组件
from PyQt5.QtWidgets import QApplication, QWidget
from PyQt5.QtWidgets import QGridLayout
from PyQt5.QtWidgets import QPushButton, QLabel
# 使用调色板等
from PyQt5.QtGui import QPixmap, QIcon
class DemoWin(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# 复制文本和粘贴文本
textCopyButton = QPushButton(‘复制文本‘)
textPasteButton = QPushButton(‘粘贴文本‘)
# 复制HTML和粘贴HTML
htmlCopyButton = QPushButton(‘复制HTML‘)
htmlPasteButton = QPushButton(‘粘贴HTML‘)
# 复制图片和粘贴图片
imageCopyButton = QPushButton(‘复制图片‘)
imagePasteButton = QPushButton(‘粘贴图片‘)
# 用于显示粘贴的文本和html
self.textLabel = QLabel(‘默认文本‘)
# 用于显示粘贴的图片
self.imageLabel = QLabel()
layout = QGridLayout()
layout.addWidget(textCopyButton, 0, 0)
layout.addWidget(textPasteButton, 1, 0)
layout.addWidget(htmlCopyButton, 0, 1)
layout.addWidget(htmlPasteButton, 1, 1)
layout.addWidget(imageCopyButton, 0, 2)
layout.addWidget(imagePasteButton, 1, 2)
layout.addWidget(self.textLabel, 2, 0, 1, 2)
layout.addWidget(self.imageLabel, 2, 2)
self.setLayout(layout)
# 事件关联
textCopyButton.clicked.connect(self.copyText)
textPasteButton.clicked.connect(self.pasteText)
htmlCopyButton.clicked.connect(self.copyHtml)
htmlPasteButton.clicked.connect(self.pasteHtml)
imageCopyButton.clicked.connect(self.copyImage)
imagePasteButton.clicked.connect(self.pasteImage)
# 添加窗口标题
self.setWindowTitle("QLabel控件Demo")
# 实现复制文本,即将文本放入clipboard即可
def copyText(self):
# 定义一个剪切板实例
clipboard = QApplication.clipboard()
# 将一段文本写入clipboard
clipboard.setText(‘Hello World.‘)
# 粘贴文本,即从clipboard中取出文本,设置到控件中
def pasteText(self):
clipboard = QApplication.clipboard()
# 将clipboard中的文本直接写入textLabel中
self.textLabel.setText(clipboard.text())
# 实现复制HTML,即将包含HTML的QMimeData对象放入clipboard即可
def copyHtml(self):
clipboard = QApplication.clipboard()
mimeData = QMimeData()
mimeData.setHtml(‘Bold and Red‘)
clipboard.setMimeData(mimeData)
# 实现粘贴HTML,即从clipboard中取出QMimeData对象,然后设置到控件中
def pasteHtml(self):
clipboard = QApplication.clipboard()
mimeData = clipboard.mimeData()
if mimeData.hasHtml():
self.textLabel.setText(mimeData.html())
# 实现复制图片,即将QPixmap对象放进剪切板中
def copyImage(self):
clipboard = QApplication.clipboard()
clipboard.setPixmap(QPixmap(‘./images/ailusha.png‘))
# 从剪切板中取出图片对象,并设置到控件中
def pasteImage(self):
clipboard = QApplication.clipboard()
self.imageLabel.setPixmap(clipboard.pixmap())
if __name__ == ‘__main__‘:
app = QApplication(sys.argv)
app.setWindowIcon(QIcon("images/icon.ico"))
# 创建一个主窗口
mainWin = DemoWin()
# 显示
mainWin.show()
# 主循环
sys.exit(app.exec_())