JS原型对象
2021-05-13 13:29
标签:const play 存在 fun 下划线 img cto 定义 inf JS原型对象 标签:const play 存在 fun 下划线 img cto 定义 inf 原文地址:https://www.cnblogs.com/zhihaospace/p/12000276.html一.原型对象
对象分为:
1 //函数对象Person
2 function Person(name){
3 this.name = name;
4 }
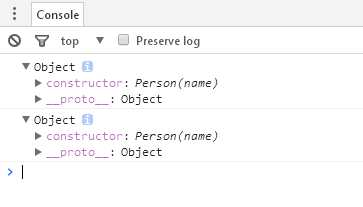
5 console.log(Person.prototype);
6
7 //实例对象person1
8 var person1 = new Person();
9 console.log(person1.__proto__);

结论:
函数对象的prototype属性就是原型对象,原型对象也是一个实例对象。
函数对象有prototype属性,实例对象有__proto__属性。如果属性前面和后面都有两个下划线则该属性为私有属性不可以修改。
函数对象的prototype属性等价于实例对象的__proto__属性。
函数对象的prototype属性也称为显示原型对象,实例对象的__proto__属性也称为隐式原型对象。
原型对象的constructor属性指向函数对象本身
二.原型对象的作用
减少内存开销,方便添加属性
1 //函数对象Person
2 function Person(name,age){
3 this.name = name;
4 this.age = age;
5 this.eat = function(){
6 console.log("eat");
7 }
8 }
9
10 Person.prototype.play = function(){
11 console.log("play");
12 }
13
14 //原型对象
15 var person1 = new Person();
16 var person2 = new Person();
17
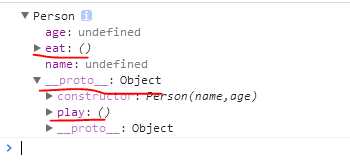
18 console.log(person1);

从图中可知:在Person声明时定义eat方法和使用原型对象添加的play方法都保存了,但是eat方法存在于实例对象中,而play方法存在与原型对象中。如果实例对象越多eat方法就会被反复创建多份但play方法一直都只有一份保存在原型对象中。
注:Object的实例对象有constructor属性,没有__proto__属性(__proto__=null),如果一个实例对象调用方法没有找到会通过原型链继续查找直到找到Object中,若没有则没有此方法。
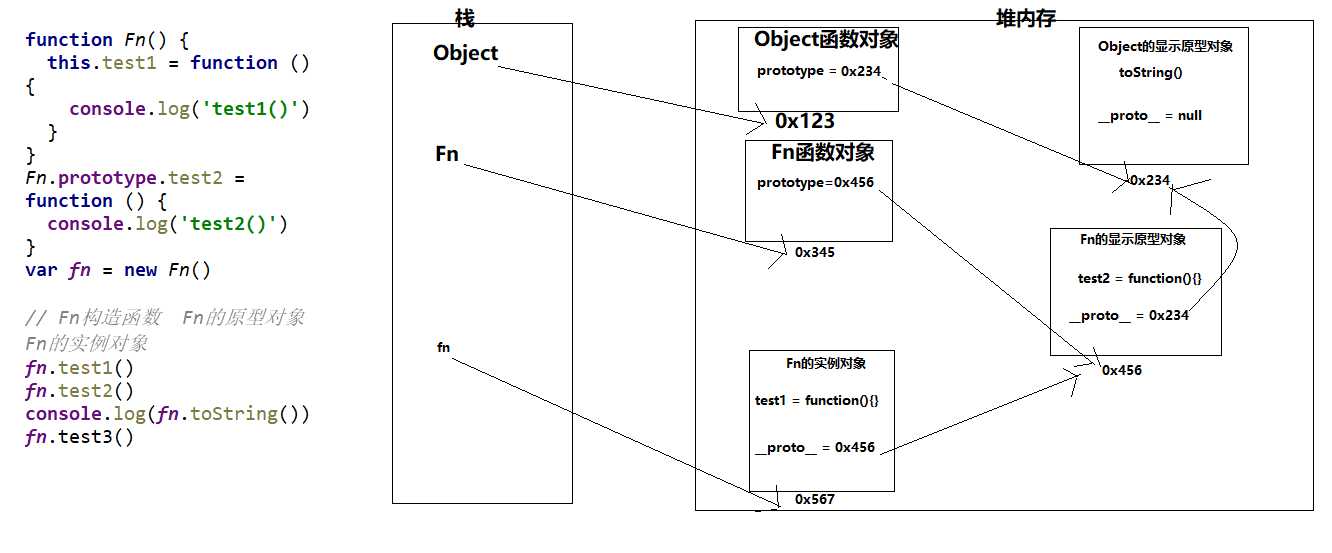
三.原型链

上一篇:jquery动画
下一篇:js实现大文件分片上传的方法