*C#(WPF)--矩阵拖动和矩阵动画(拖动展开,不足动画效果)
2021-05-13 14:27
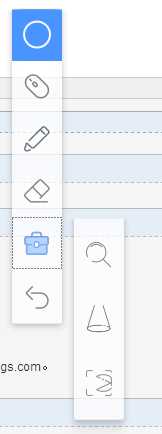
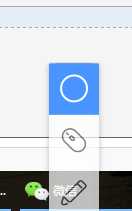
标签:mic 而不是 动画 距离 family nim 执行 wss completed 最近在研发新的项目,遇到了一个桌面模式下的难点--展开动画。之前动画这方面没做过,也许很多人开始做的时候也会遇到相关问题,因此我把几个重点及实际效果图总结展示出来: 我的开发环境是在VS2017下进行的,这个工具条主要功能是:一个工具条,可进行拖拉。可进行拖拉展开,可在拖动之后不足展开并反向继续展开剩下的部分; 一、【拖动】 拖动的核心代码是通过矩阵进行定位和拖动的,定位是以父容器为模板的。以下是核心代码(及效果图): 二、【拖拉改变样式】 通过样式库调用可以在动画开始的时候就更换主题样式通过backup更改样式而不是UI直接改变,以下是核心代码(及效果图): 三、【拖拉展开-边缘充足】 进行一个动画 那就是直接按照自定义的动画时间进行展开,以下是核心代码(及效果图)使用GridLengthAnimation动画类自行百度,下面是经过二次编译的类调用方法: 四、【拖拉展开-边缘不足】 进行两个动画 1-先展开到边缘动画 2-再反弹反方向展开动画,以下是核心代码(及效果图): 五、【拖拉展开-到达边缘时】进行一个动画 反弹反方向展开动画,类似【四】 直接上效果图就不贴代码了。 *C#(WPF)--矩阵拖动和矩阵动画(拖动展开,不足动画效果) 标签:mic 而不是 动画 距离 family nim 执行 wss completed 原文地址:http://www.cnblogs.com/BarryJames/p/7542720.html 1 ///
1 #region 更改样式为【展开时候的样式】
2 this._GridMain.Margin = new Thickness(0, -46, 0, 0);
3 this._GridRowsF.Height = new GridLength(47);
4 this.TitleBar.Background = new SolidColorBrush((Color)ColorConverter.ConvertFromString("#4a94ff"));
5 this.TitleBar.Opacity = 1;
6 this.TitleBar.Margin = new Thickness(-7, -3, -7, 0);
7 this.Circle_Bar.Stroke = Brushes.White;
8 this.Circle_Bar.Margin = new Thickness(0, -3, 0, 0);
9 this._UserControl.Style = this.FindResource("Style.UserControl.PresentationMode.Desktop.Expand.UserControlStyles") as Style;
10 #endregion
1 #region 尝试展开工具条--向下展开
2 GridLengthAnimation ExpandAnimate = new GridLengthAnimation();
3 ExpandAnimate.From = new GridLength(0, GridUnitType.Pixel);
4 ExpandAnimate.To = new GridLength(_GridRowsSLength, GridUnitType.Pixel);
5 ExpandAnimate.Duration = TimeSpan.FromSeconds(0.3);
6 ExpandAnimate.AutoReverse = false;
7 this._GridMain.RowDefinitions[1].BeginAnimation(RowDefinition.HeightProperty, ExpandAnimate);
8
9
10
11
12 #endregion
1 #region 先往下展开,展开结束之后再启用往上增加动画
2 GridLengthAnimation ExpandAnimate = new GridLengthAnimation();
3 ExpandAnimate.From = new GridLength(0, GridUnitType.Pixel);
4 ExpandAnimate.To = new GridLength(WindowsHeight - ParentPoint.Y - 68, GridUnitType.Pixel);
5 ExpandAnimate.Duration = TimeSpan.FromSeconds(0.15);
6 ExpandAnimate.AutoReverse = false;
7 ExpandAnimate.Completed += StartMatrixExpandAnimate_Completed;
8 this._GridMain.RowDefinitions[1].BeginAnimation(RowDefinition.HeightProperty, ExpandAnimate);
9
10 #endregion
11
12 ///





本文暂时不展示提供Demo下载,提供一个思路供大家参考。
上一篇:Delphi中按键定义
文章标题:*C#(WPF)--矩阵拖动和矩阵动画(拖动展开,不足动画效果)
文章链接:http://soscw.com/essay/85171.html