window.requestAnimationFrame() ,做逐帧动画,你值得拥有
2021-05-14 02:26
YPE html>
标签:web es2017 基本 告诉 animation 定位 浏览器兼容 浏览器 duration
window.requestAnimationFrame() 方法告诉浏览器您希望执行动画,并请求浏览器调用指定的函数在下一次重绘之前更新动画。该方法使用一个回调函数作为参数,这个回调函数会在浏览器重绘之前调用。
如果你想做逐帧动画的时候,你应该用这个方法。这就要求你的动画函数执行会先于浏览器重绘动作。通常来说,被调用的频率是每秒60次,但是一般会遵循W3C标准规定的频率。如果是后台标签页面,重绘频率则会大大降低。
基本语法:
requestID = window.requestAnimationFrame(callback); // Firefox 23 / IE10 / Chrome / Safari 7 (incl. iOS) requestID = window.mozRequestAnimationFrame(callback); // Firefox
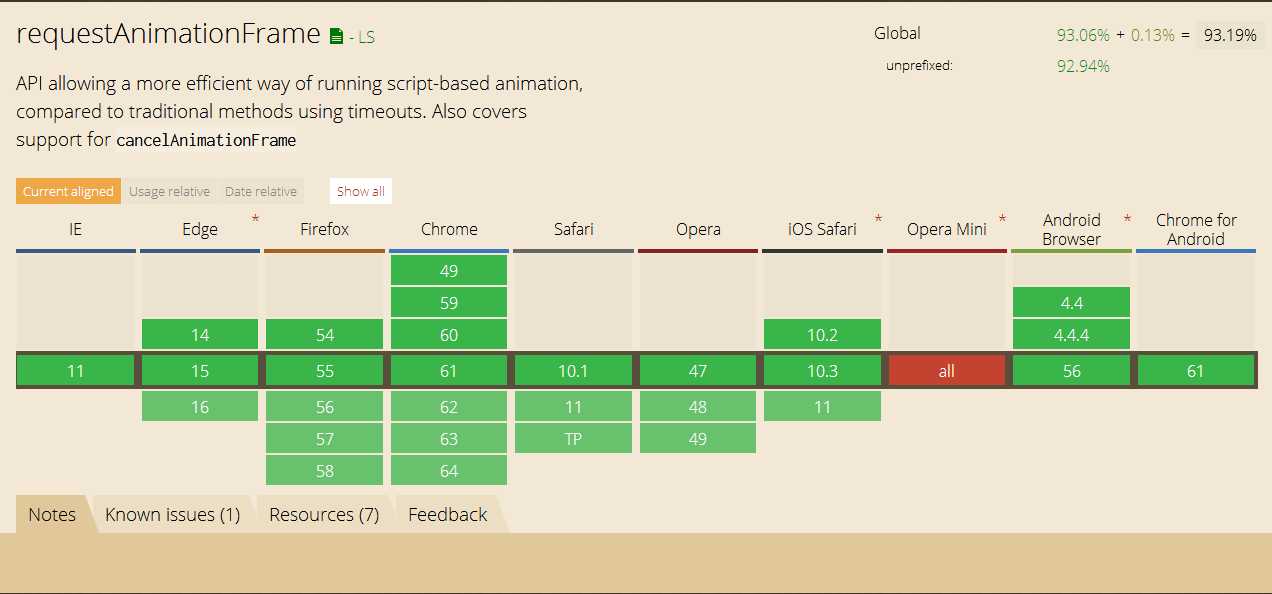
浏览器支持情况:

下面通过两个简单的Demo介绍下window.requestAnimationFrame() 方法的使用
返回顶部
返回顶部
锚点定位
锚点定位 跳到第一个跳到第二个跳到第三个跳到第四个
网上技术大牛针对浏览器兼容封装源码:
// http://paulirish.com/2011/requestanimationframe-for-smart-animating/
// http://my.opera.com/emoller/blog/2011/12/20/requestanimationframe-for-smart-er-animating
// requestAnimationFrame polyfill by Erik Möller. fixes from Paul Irish and Tino Zijdel
// MIT license
(function() {
var lastTime = 0;
var vendors = [‘ms‘, ‘moz‘, ‘webkit‘, ‘o‘];
for(var x = 0; x
参考资料:
window.requestAnimationFrame - Web API 接口
window.requestAnimationFrame() ,做逐帧动画,你值得拥有
标签:web es2017 基本 告诉 animation 定位 浏览器兼容 浏览器 duration
原文地址:http://www.cnblogs.com/chenyablog/p/7531344.html
上一篇:c#基础知识(2)
文章标题:window.requestAnimationFrame() ,做逐帧动画,你值得拥有
文章链接:http://soscw.com/essay/85406.html