Flutter——AspectRatio组件
2021-05-14 04:27
标签:oid widget enter title 说明 tab 限制 aspect 参考 Flutter——AspectRatio组件 标签:oid widget enter title 说明 tab 限制 aspect 参考 原文地址:https://www.cnblogs.com/chichung/p/11994046.html
属性
说明
aspectRatio
child
子组件

import ‘package:flutter/material.dart‘;
void main() {
runApp(MaterialApp(
title: "AspectRatioWidget",
home: MyApp(),
));
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Container(
width: 200,
color: Colors.redAccent,
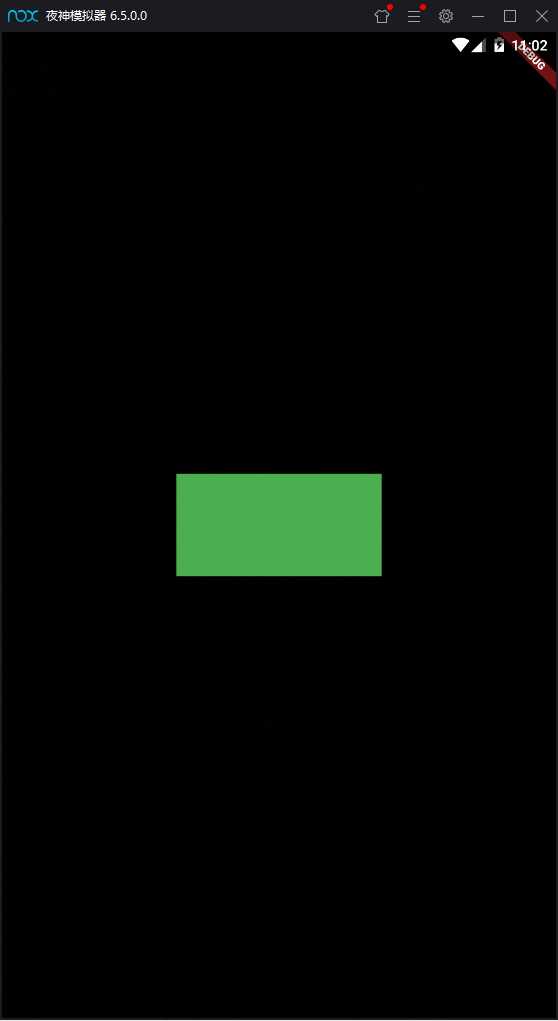
child: AspectRatio(
aspectRatio: 2.0/1.0,
child: Container(
color: Colors.green,
),
),
),
);
}
}
上一篇:js的reduce方法
下一篇:Kubernetes安装helm