CSS中background:url(图片) 不能显示的问题
2021-05-14 04:28
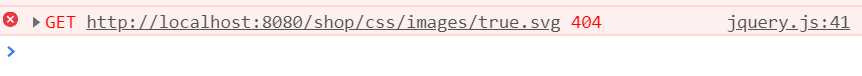
标签:不能 图片 没有 http 问题 相对 背景图片 背景 info 路经代码都没有错,但是图片就是显示不出来。 在url(imagepath)里的这个imagepath(图片路径)。原来它是相对于.css文件所在的文件夹,也就是调用css文件夹下的子文件夹来获取路径地址, 通过浏览器调试,可以看到浏览器获取路径是从css下面的img来找我的图片的,但是 我的img和css是平级的文件夹,就是说css下面是没有img这个文件夹存在的,所以浏览器当然报错了,因为根本找不到嘛 简单点说,就是假如我文件夹下有一个index.html,它要调用index.html所在的一个子文件夹css下的style.css文件,背景图片存放在与css文件夹同级的img文件夹下,于是乎,这里的CSS应该这样写: CSS中background:url(图片) 不能显示的问题 标签:不能 图片 没有 http 问题 相对 背景图片 背景 info 原文地址:https://www.cnblogs.com/xiaozhuing/p/11993137.html

background:url(../images/true.svg) ;
文章标题:CSS中background:url(图片) 不能显示的问题
文章链接:http://soscw.com/essay/85453.html