一文讲通.NET Core部署到Windows IIS最全解决方案
2021-05-16 11:29
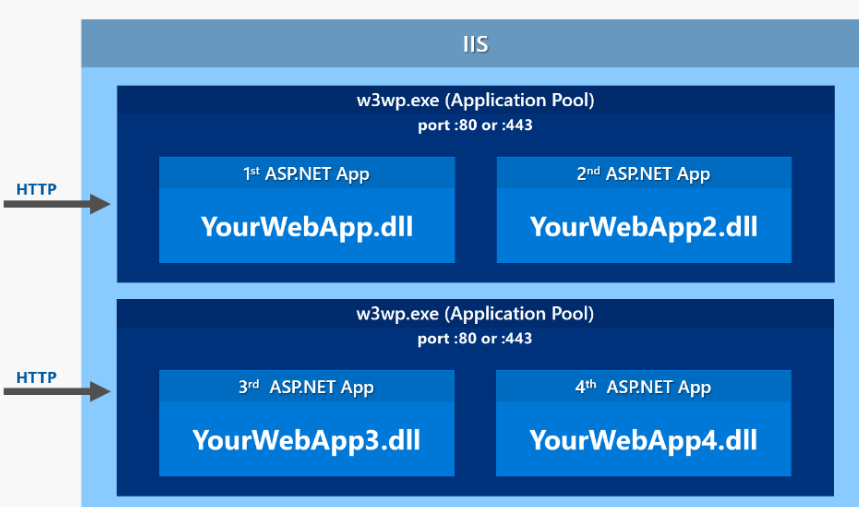
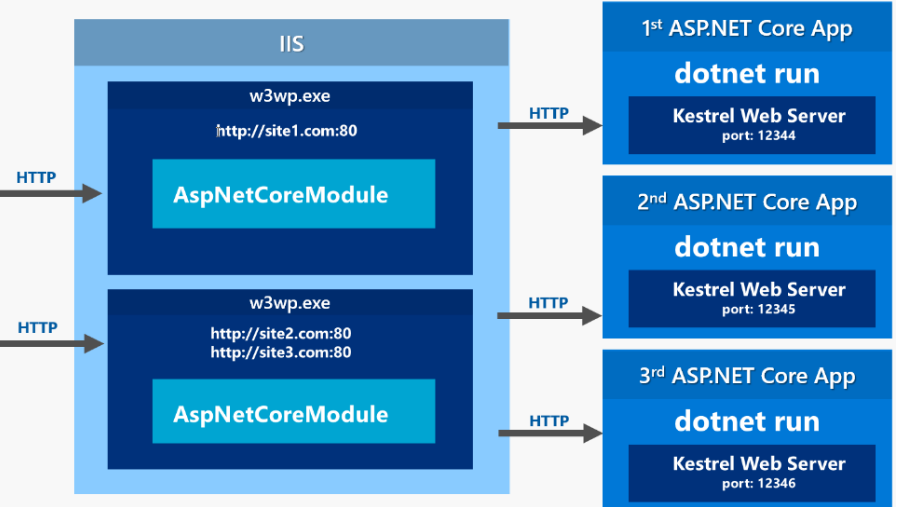
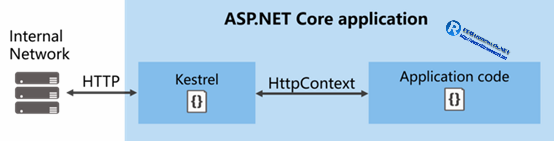
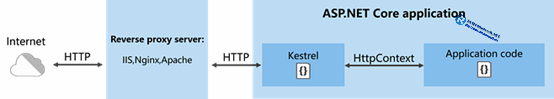
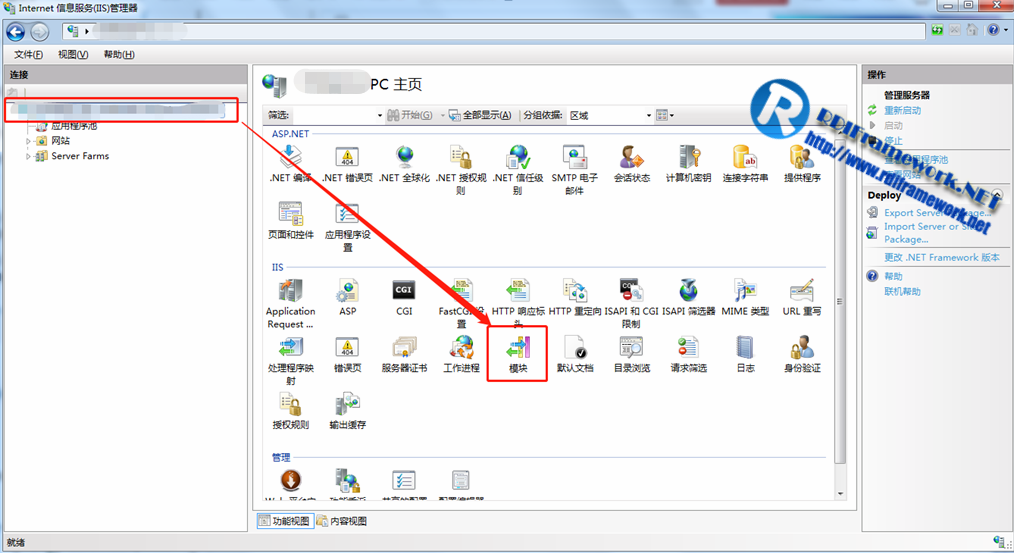
标签:form 界面 站点 控制面板 -o 企业 app 传递 对象 回顾之前的ASP.NET的经典托管 在经典ASP.NET应用程序中,所有一切都托管在IIS工作进程中(w3wp.exe),这也被称为IIS应用程序池。ASP.NET程序被托管在应用程序池中,并且被按照IIS内建的ASP.NET托管特性所实例化。当请求从http.sys传入到ASP.NET应用程序管道时,本地运行时管理器会实例化一个代表应用程序的.NET运行时,同时引入HttpRuntime对象用来处理这个请求。来自http.sys的请求被派送到对应的应用程序池和HttpRuntime实例的托管站点。 .net core与asp.net发布有点不一样,ASP.NET Core不再由IIS工作进程(w3wp.exe)托管,而是使用自托管Web服务器(Kestrel)运行,IIS则是作为反向代理的角色转发请求到Kestrel不同端口的ASP.NET Core程序中,随后就将接收到的请求推送至中间件管道中去,处理完你的请求和相关业务逻辑之后再将HTTP响应数据重新回写到IIS中,最终转达到不同的客户端(浏览器,APP,客户端等)。 如果你的应用只接收来自内部网络的请求,你可以只使用Kestrel本身。 如果你将你的应用部署在公共网络上,我们建议你使用IIS,Nginx或者Apache作为反向代理服务器。一个反向代理服务器接收来自网络的HTTP请求并且在经过一些初步处理后将请求传递到Kestrel服务器。因为Kestrel不支持在多进程间分享同一端口,所以应用并不能直接和Kestrel合作。当你在某个端口上配置Kestrel运行侦听时,不算主机头如何标识,Kestrel会为该端口处理所有的流量。反向代理可以为多个应用共享唯一端口并将流量发送给Kestrel。 AspNetCoreModule,它是其中一个的IIS模块,请求进入到IIS之后便立即由它转发,并迅速重定向到ASP.NET Core项目中,这时候我们无需设置应用程序池来托管我们的代码,它只负责转发请求而已。 在浏览器中输入:http://localhost:如果得到如下"Internet information Services"欢迎页面,则IIS已经安装且运行正常;如果得到“server not found"(找不到服务器)则IIS未安装或已经停止运行 当出现“Windows已完成请求的更改”的时候就说明完成了,点击立即重新启动按钮。 电脑重启后,在IE浏览器地址栏中输入localhost,如果能正常打开就说明iis安装成功了 IIS和ASP.NET Core 之间的对接由AspNetCoreModule提供 1、安装.NET Core Windows Server Hosting 地址: https://www.microsoft.com/net/permalink/dotnetcore-current-windows-runtime-bundle-installer 2、安装完成后,打开如下页面,双击IIS管理器 3、选择左侧树的根目录后,在右侧选择模块,如下图所示。 4、安装完成后再模块中会显示AspNetCoreModuleV2模块 添加网站: 网站—>右键添加网站 在上图中,我们创建了一个网站名为:RDICoreWeb50,并指定了到我们网站的发布路径。 这儿最重要的一步就是要设置网站的“应用程序池”。 在IIS左侧选择“应用程序池”,在右则可以看到我们网站使用的“RDICoreWeb50”,双击打开,并做如何配置: Vs2019发布我们可以直接发布到IIS,也可以发布到本地目录,再用IIS的配置指向该目录。 1、右键项目名称,点击发布 2、选择左路侧的发布,单击“启动”。 3、选择Web服务器。 4、单击“下一步”,选择Web部署。 5、单击“下一步”,配置Web服务器连接相关信息。 6、如下界面即添加配置文件成功。 上图我们可以发布到IIS,也可以发布到本地目录下,再用IIS指向该目录。 在程序包管理控制台输入dotnet publish --output " E:\WebSiteForIIS\RDICoreWeb50"回车(路径和创建网站的路径相同) 在发布页,我们选择“文件夹”即可,如下图所示。 单击“下一步”,设置需要发布的本地文件夹,如下图所示。 单击完成后,回到主界面,再单击“发布”按钮,即可发布到我们设置的目录,如这儿设置为:E:\WebSiteForIIS\RDICoreWeb50 在上图中单击“配置”,如下图所示。 发布成功后,在IIS把目录指定到我们的发布目录即可,如下图所示。 发布成功后,浏览发布的程序,如下图所示。 参考文章: .NET Core部署到linux(CentOS)最全解决方案,常规篇 .NET Core部署到linux(CentOS)最全解决方案,进阶篇(Supervisor+Nginx) .NET Core部署到linux(CentOS)最全解决方案,高阶篇(Docker+Nginx 或 Jexus) .NET Core部署到linux(CentOS)最全解决方案,入魔篇(使用Docker+Jenkins实现持续集成、自动化部署) 一网打尽,一文讲通虚拟机VirtualBox及Linux使用 RDIFramework.NET敏捷开发框架助力企业BPM业务流程系统的开发与落地 RDIFramework.NET敏捷开发框架 ━ 工作流程组件介绍 常用linux命令,开发必备 全新跨平台版本.NET敏捷开发框架-RDIFramework.NET5.0震撼发布 一路走来数个年头,感谢RDIFramework.NET框架的支持者与使用者,大家可以通过下面的地址了解详情。 RDIFramework.NET官方网站:http://www.rdiframework.net/ RDIFramework.NET官方博客:http://blog.rdiframework.net/ 特别说明,框架相关的技术文章请以官方网站为准,欢迎大家收藏! RDIFramework.NET框架由海南国思软件科技有限公司专业团队长期打造、一直在更新、一直在升级,请放心使用! 欢迎关注RDIFramework.NET框架官方微信公众号(微信号:guosisoft),及时了解最新动态。 使用微信扫描二维码立即关注 一文讲通.NET Core部署到Windows IIS最全解决方案 标签:form 界面 站点 控制面板 -o 企业 app 传递 对象 原文地址:https://www.cnblogs.com/huyong/p/14331145.html



1、检查是否安装了IIS

2、若没有安装IIS
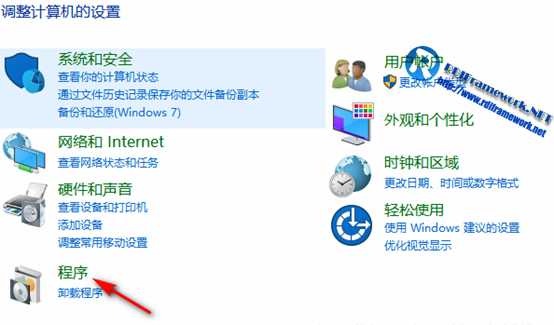
2.1、打开控制面板——程序

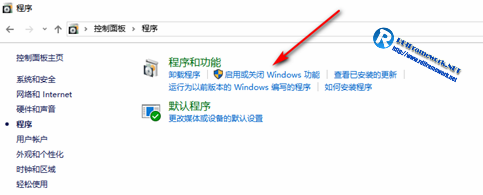
2.2、点击“启用或关闭Windows功能”

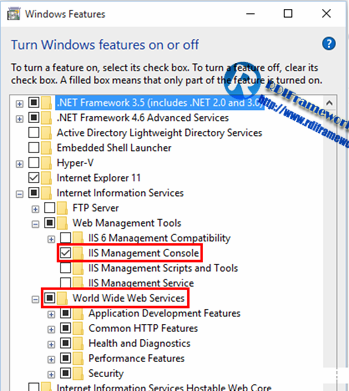
2.3、点击“Internet Information Services”,然后在打开的列表中勾选你需要的功能,点击确定

2.4、接着windows会自动下载并安装您勾选的系统,耐心等待完成


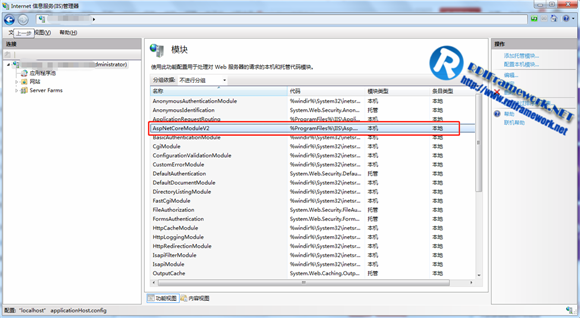
3、IIS安装完成,安装AspNetCoreModule



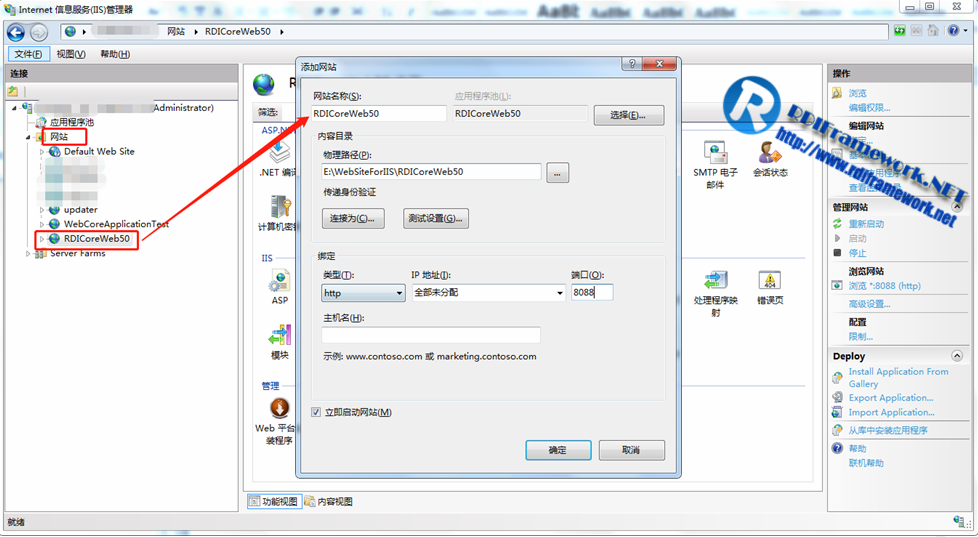
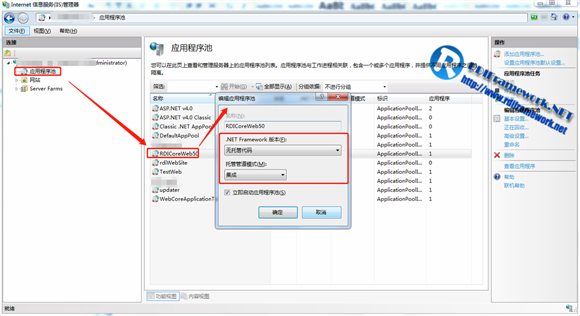
4、创建网站


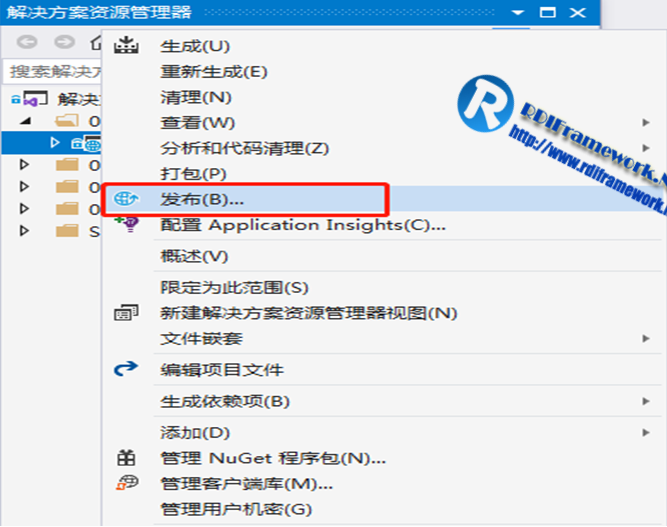
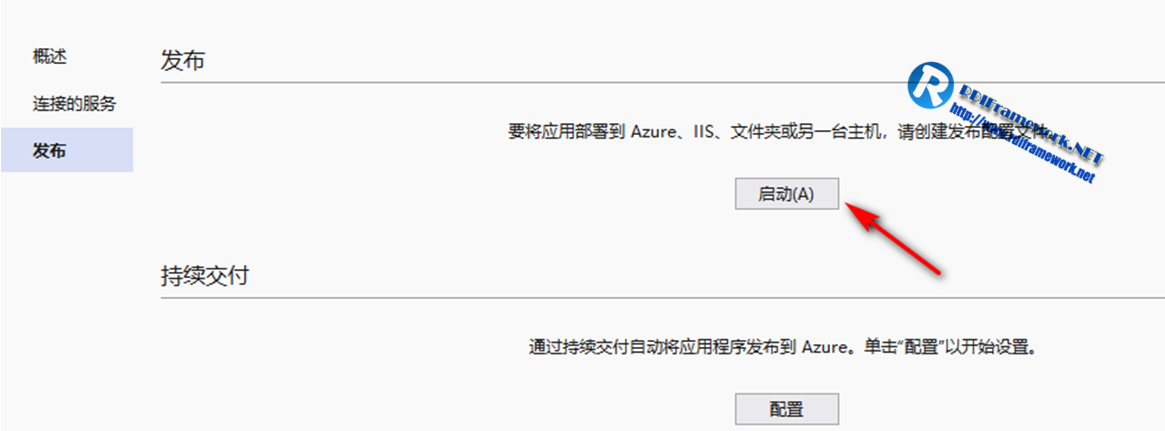
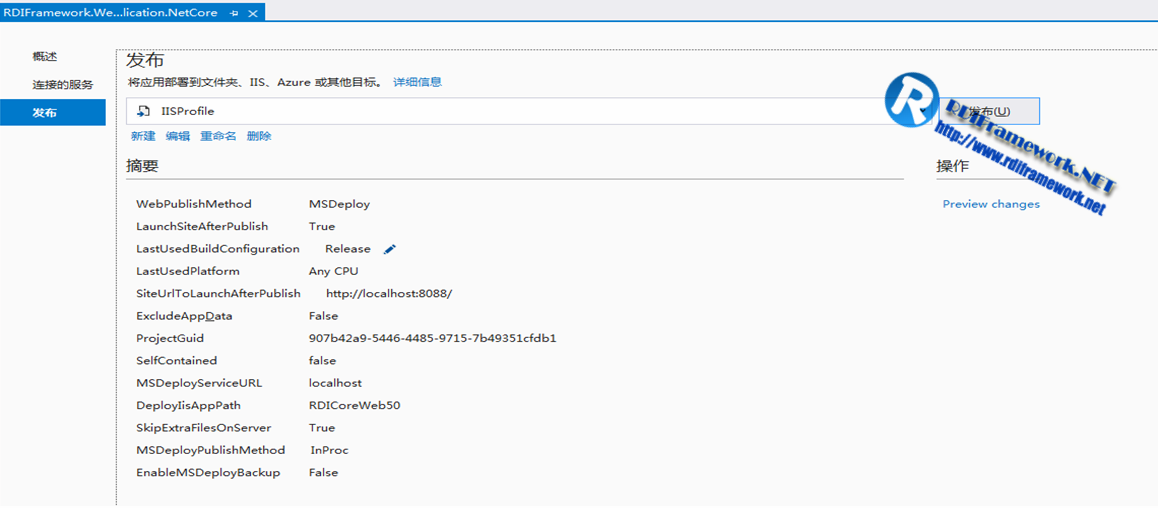
5、VS2019发布
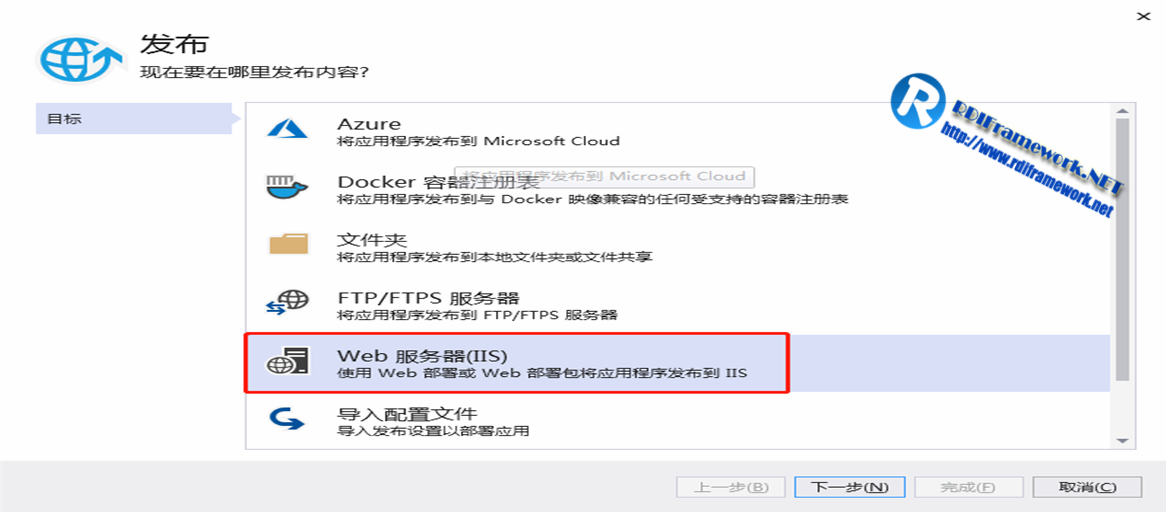
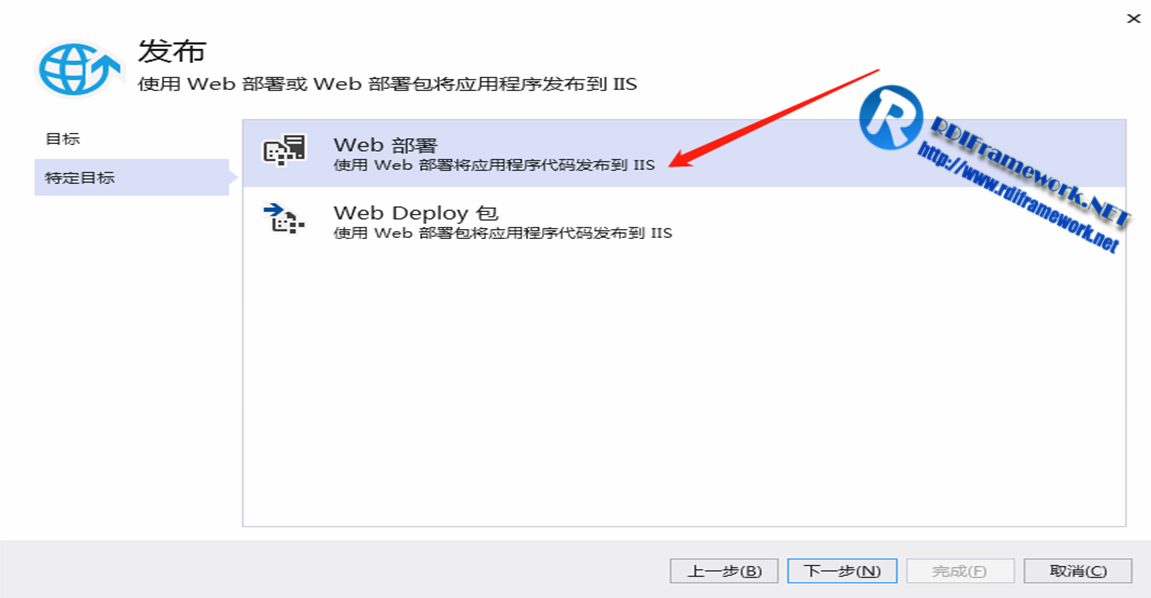
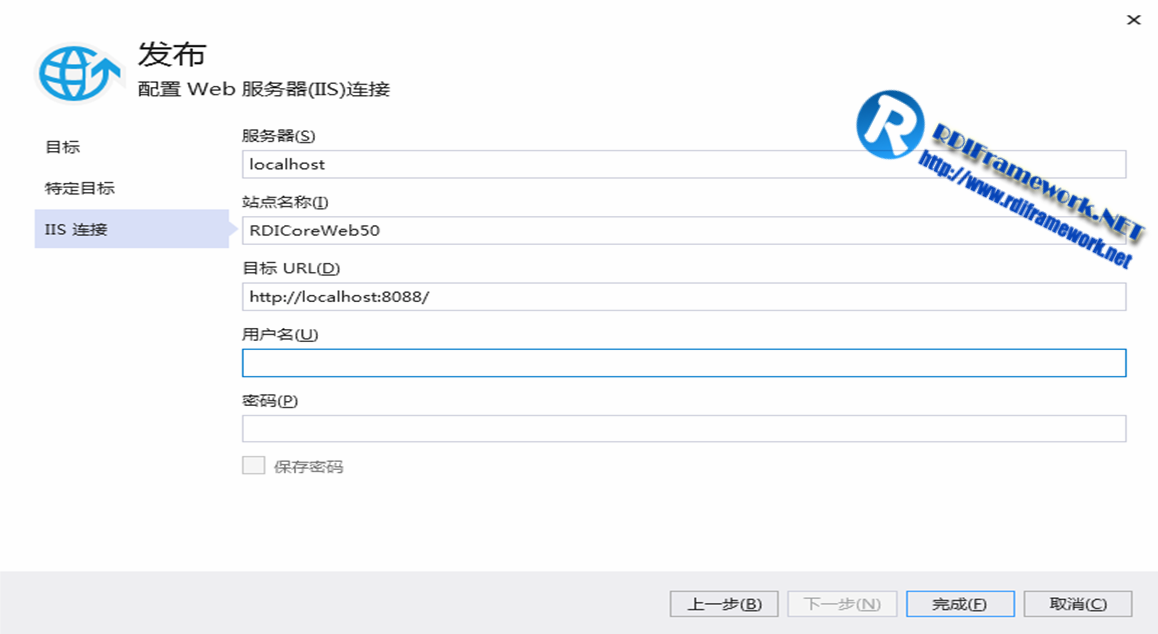
5.1、发布到IIS






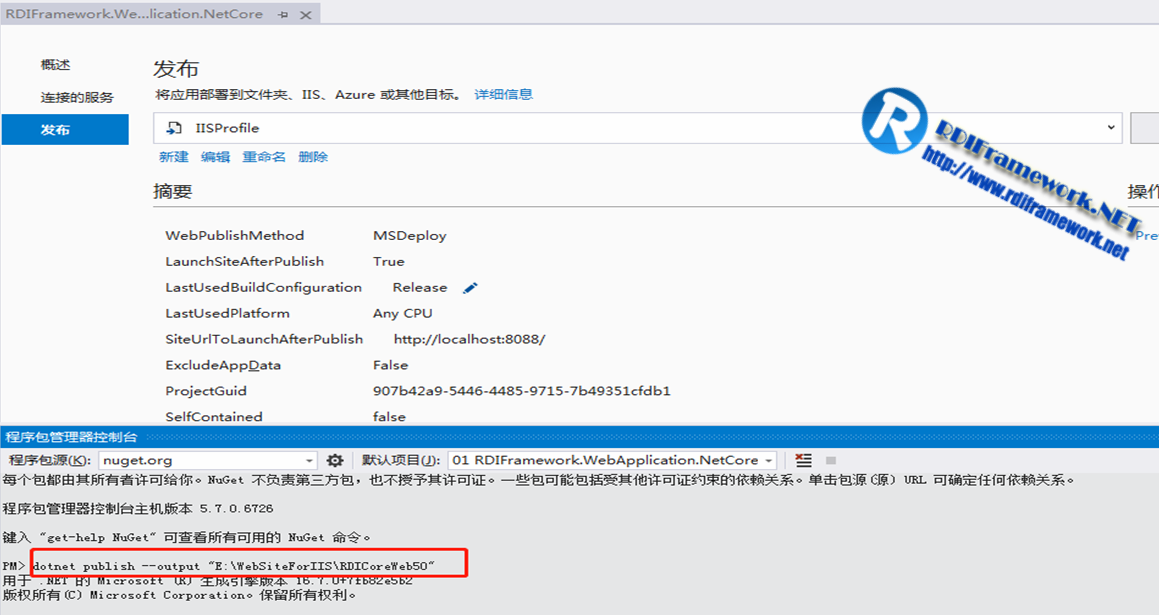
5.2、通过命令行发布应用程序

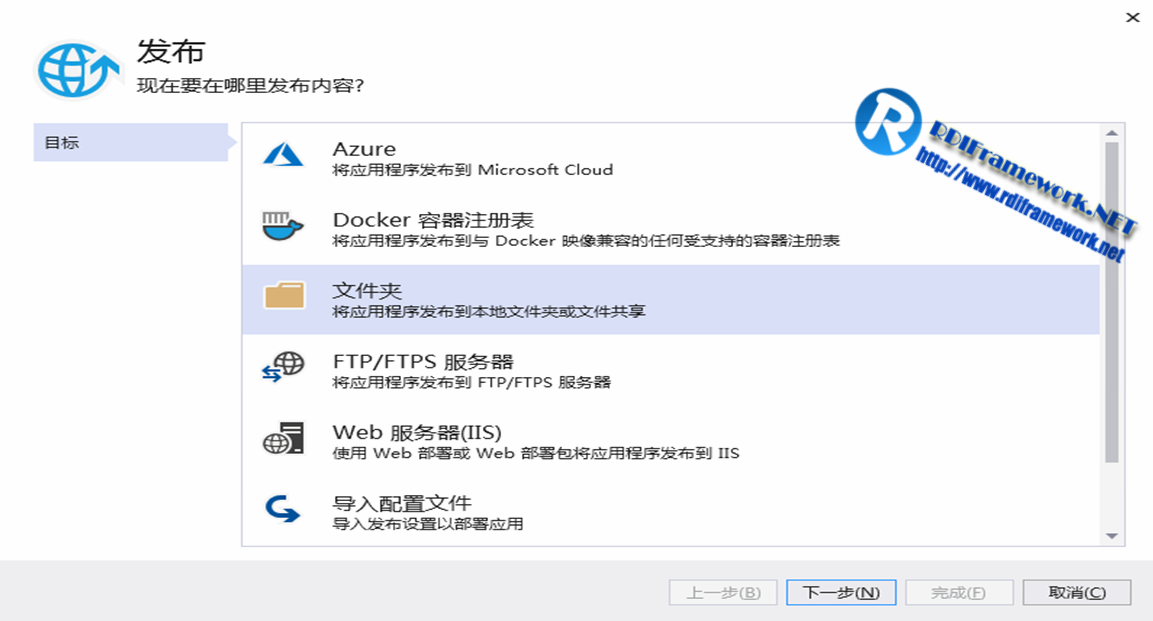
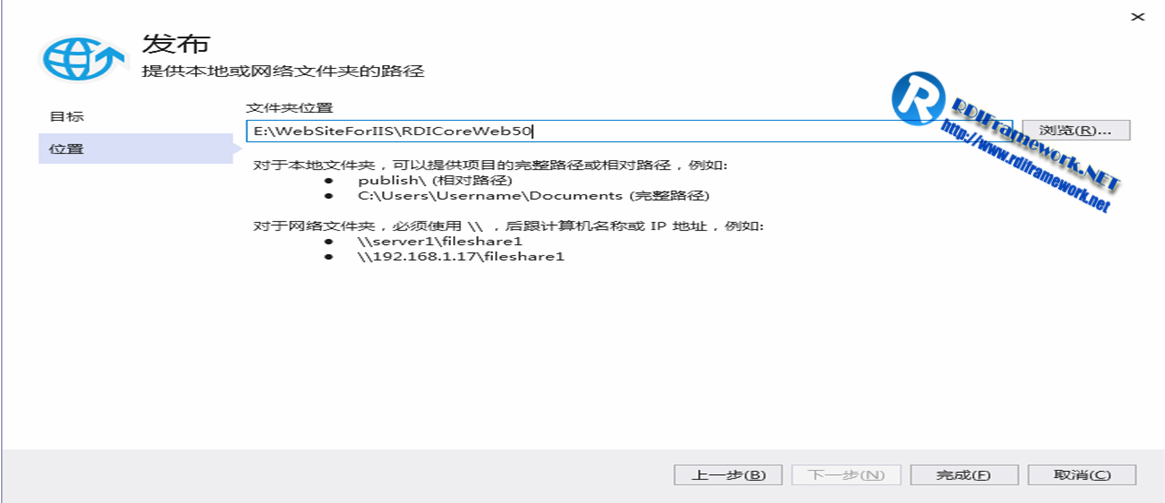
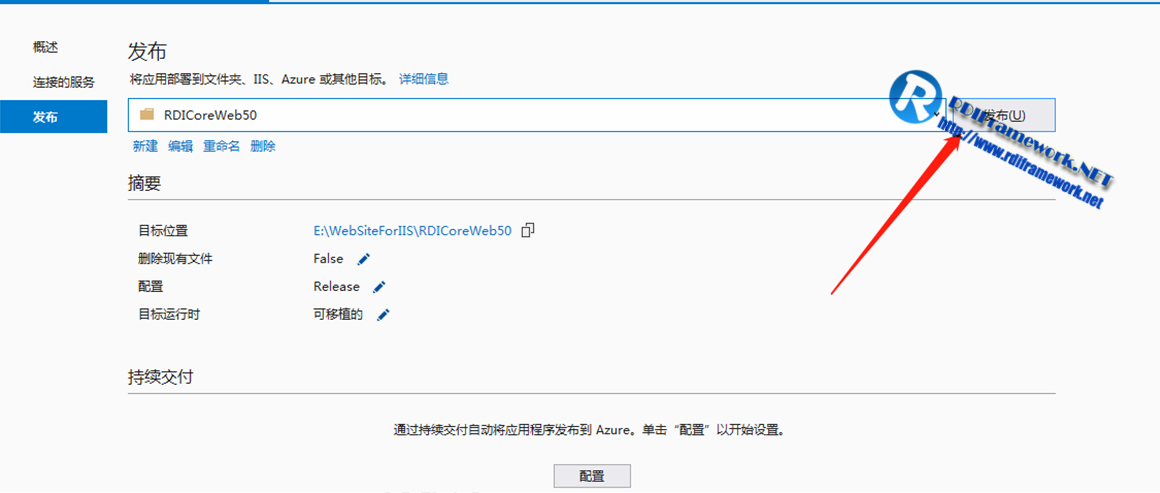
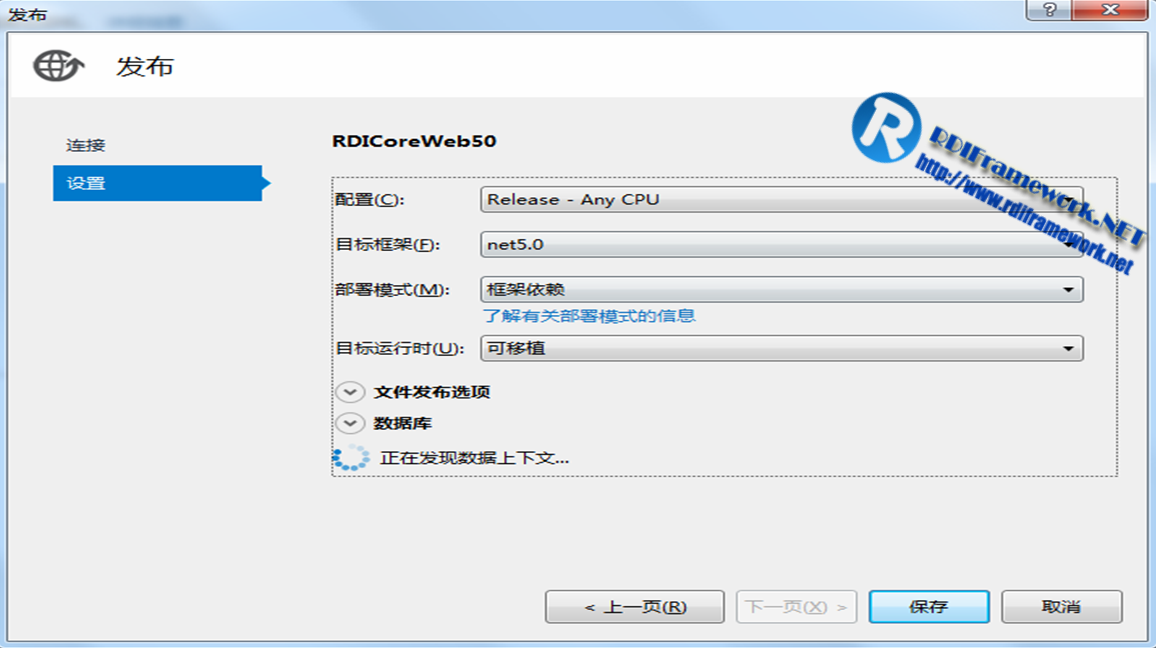
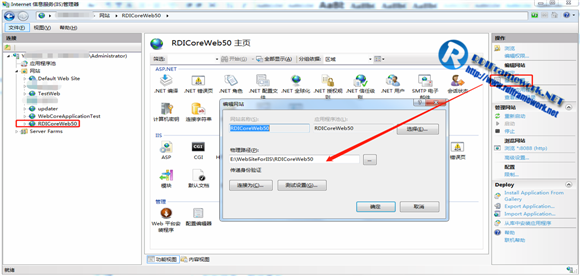
5.3、发布到本地文件夹,再用IIS指定发布的文件夹(推荐)




5.2、预览发布效果




上一篇:win 快捷键
下一篇:REST API [一]
文章标题:一文讲通.NET Core部署到Windows IIS最全解决方案
文章链接:http://soscw.com/essay/86236.html