css3中content属性的应用
2021-05-17 16:30
标签:com 2-2 content 浏览器 bsp 技术分享 版本 ges 显示效果 可以使用css3中content功能为html元素增减内容。content需要配合 E:before和E:after使用。 废话少说,看代码和效果说明: 第一种: css代码: html代码: 显示效果: 第二种: css代码: html代码: 浏览器中显示效果: 第三种: css代码: html代码: 生活是很美好的。 生活是很美好的。 生活是很美好的。 生活是很美好的。 生活是很美好的。 生活是很美好的。 生活是很美好的。 浏览器显示效果: css3中content属性的应用 标签:com 2-2 content 浏览器 bsp 技术分享 版本 ges 显示效果 原文地址:http://www.cnblogs.com/baicaibangcn/p/7742427.html#div1:before {
content: "你使用的浏览器属性太低。";
}

#div1:after {
content:"我使用的浏览器版本不低呀。";
}

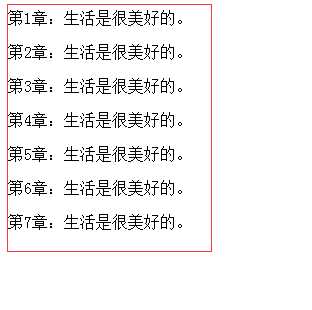
#div2 p:before{
content:‘第‘counter(count)‘章:‘;
}
#div2 p{
counter-increment:count;
}