jQuery的收尾
2021-05-23 11:31
阅读:517
YPE html>
标签:student charset document sed 长度 事件 body round rand
一 后台管理布局增删改
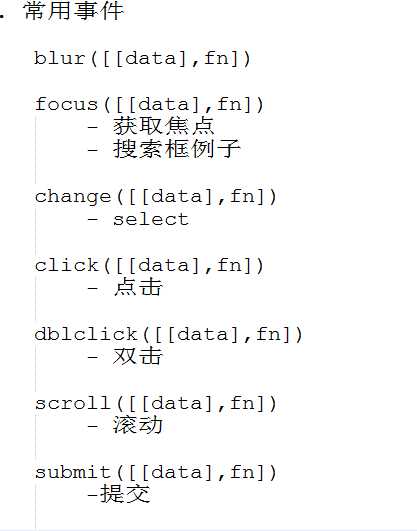
二 常用事件
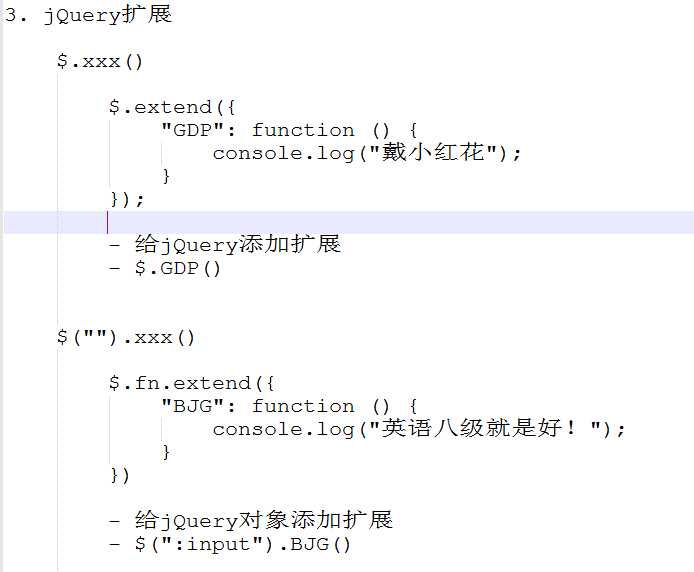
三 jQuery扩展
一 后台管理布局增删改(多种方法)


Dashboard Template <span>for</span> Bootstrap Dashboard
姓名 年龄 性别 操作 egon 33 男 alex 33 男


二 常用事件

补充:
文档树加载完之后绑定事件(绝大部分情况下)
$(document).ready(function(){
// 绑定事件的代码
....
})简写:
$(function($){
// 绑定事件的代码
....
});
三 jQuery扩展


插件例子


标签上绑定事件


/** * Created by Administrator on 2017/10/17. */ (function (jq) { jq.extend({ "myValidate": function (form) { var formObj = jq(form); formObj.find(":submit").on("click", function () { // 先清空状态 formObj.find(".form-group").removeClass("has-error"); formObj.find("span").text(""); // each循环 formObj.find("input").each(function () { // 做判断 if (jq(this).val().length === 0) { // 给他的爸爸加has-error jq(this).parent().parent().addClass("has-error"); // 给span写内容 // 找到我这是什么input --> 找到对应的label的文本内容 var name = jq(this).parent().prev().text(); jq(this).next().text(name + "不能为空"); return false; } }); return false; }); } }) })(jQuery);


/** * Created by Administrator on 2017/10/17. */ (function (jq) { jq.fn.extend({ "myValidate": function (arg) { // this --> .前面的那个jQuery对象 var formObj = this; formObj.find(":submit").on("click", function () { // this --> 提交的submit按钮 // 先清空状态 formObj.find(".form-group").removeClass("has-error"); formObj.find("span").text(""); // each循环 var flag = true; formObj.find("input[required=‘true‘]").each(function () { // this --> input框 // 做判断 if (jq(this).val().length === 0) { // 给他的爸爸加has-error jq(this).parent().parent().addClass("has-error"); // 给span写内容 // 找到我这是什么input --> 找到对应的label的文本内容 var name = jq(this).parent().prev().text(); jq(this).next().text(name + "不能为空"); flag = false; return false; } var inputID = jq(this).attr("id"); var minLength = arg[inputID]["min-length"]; if (minLength !== undefined) { if (jq(this).val().length minLength) { console.log("长度太短"); // 给他的爸爸加has-error jq(this).parent().parent().addClass("has-error"); // 给span写内容 // 找到我这是什么input --> 找到对应的label的文本内容 var name = jq(this).parent().prev().text(); jq(this).next().text(name + "长度太短"); flag = false; return false; } } }); return flag; }) } }) })(jQuery);
jQuery的收尾
标签:student charset document sed 长度 事件 body round rand
原文地址:http://www.cnblogs.com/1a2a/p/7684709.html
评论
亲,登录后才可以留言!