javascript的入门学习
2021-05-28 22:04
YPE html>
标签:word random lin 重载 date() 出现 版本 不能 空白
- JavaScript的学习
- 什么是javascript,如下简称JS
- 正式使用js
- js的两种引入方式
- head标签与body标签的区别
- js定义变量
- 可以分为如下四种类型:
- 有3种特殊的数据类型
- 连接运算符与特殊运算符
- js的流程控制语句IF
- 提示:在js的流程控制语句中定义的变量都是全局变量,可以被外部访问到
- 函数的使用
- 函数的定义方式
- 函数中的参数传递
- 函数中出现多个同名函数时
- 函数没有返回值时
- 数组的使用
- 数组的四种定义方式
- js数组的基本操作
- 数组的三种遍历方式
- 数组的常用方法
- 常用对象
- Date对象
- Math对象
- String对象
- Global对象
- 常用JS事件(Event)
- BOM浏览器对象模型(windows)
- 三种弹框方式
- 定时器的使用及关闭
- BOM对象的close和open方法
- Loation对象(URL有关的对象)
- History(历史对象)
- Screen屏幕对象
- Navigator 浏览器配置对象
- DOM文档对象模型(重点)
- 获得元素对象
- 操作节点的属性
- 操作节点的文本内容
- 提示,单标签与双标签获取文本内容的区别
- 操作节点的css样式
- 小案例 你是不是喜欢我
- 小案例 操作节点元素对象
- 小案例 javascript实现表单的验证
- 小案例 计算器
- js的两种引入方式
JavaScript的学习
什么是javascript,如下简称JS
JS是用来与用户交互的语言,实现浏览器与用户之间交互,实现页面动画、特效、等等...
正式使用js
js的两种引入方式
- 内嵌式的引入方式(建议写在head标签中)
- 外部引入的方式
head标签与body标签的区别
- head标签是一些与浏览器进行交互的配置信息
- body标签是展示给用户的
js定义变量
js中变量只有一种类型,var,随着其接受值不同,
如果出现同名的变量,后者将会覆盖前者。
var a = 10; // number
var b = 11.1; // number
var c = ‘abc‘; // string
var d = "abc"; // string
var e = true; // boolean
var f = new Date(); // object
可以分为如下四种类型:
- string类型
- number类型(包含浮点数、整数)
- object类型(对象类型)
- boolean类型
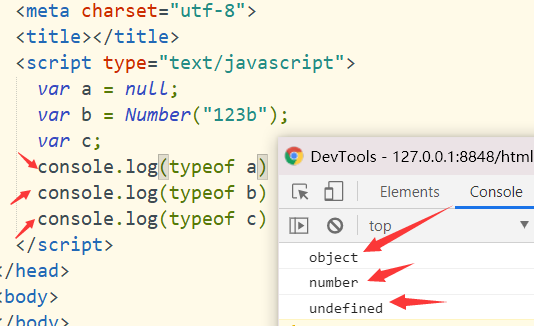
有3种特殊的数据类型
- null类型,实质上是一个空对象object
- NAN类型,强制转换成Number后出现错误的类型, Not A Number(不是一个数字)
- undefined未定义的,实际上就是创建了一个变量,但是没有赋值

连接运算符与特殊运算符
连接运算符: +
当运算符两边是Number类型时,做相加运算。否则做字符串拼接运算。
如下情况例外:
js的流程控制语句IF
// 当出现以下 五种类型时结果为false,其他时候都为true
// false 0 undefined null NaN
if(){
alert("进入了if");
}else{
alert("进入了else");
}
提示:在js的流程控制语句中定义的变量都是全局变量,可以被外部访问到
if(true){
var a = 10;
}
alert(a); // 10
函数的使用
函数的定义方式
// 第一种
function fun1() {
alert("我是第1种函数创建方式")
}
// 第二种
var fun2 = function() {
alert("我是第2种函数创建方式")
}
// 第三种好像不能传值
var fun3 = new Function("alert(‘我是第3种函数创建方式‘)");
fun1();
fun2();
fun3();
函数中的参数传递
- 函数的形参和实参的个数可以不同,没有实参的参数是undefined
function sum(a,b){
console(a + b)
}
// 调用函数时,只传一个函数
sum(10);
// 这个时候函数接收到的参数后就变为了
// a = 10, b = undefined
函数中出现多个同名函数时
js中的函数不存在重载,如果有重名的函数将会覆盖
函数没有返回值时
没有定义函数中的return返回值时,函数的返回值为undefined
数组的使用
数组的四种定义方式
var arr1 = new Array();
var arr2 = new Array(5);
var arr3 = new Array(1,1.2,‘zhangsan‘,true,new Date());
var arr4 = [1,1.2,‘zhangsan‘,true,new Date()];
js数组的基本操作
console.log(arr3[10]); // 输出没有元素的下标位,输出结果为undefined
console.log(arr3.length); // 输出数组的长度
arr3.length = 10; // 扩容数组,将数组长度设置为10,扩容出的元素都为undefined
arr3.length = 3; // 缩容,会将超出数组长度的元素丢弃
// js中数组赋值时,下标可以是不连续的,如果下标超过了数组的长度,则会自动扩容
arr3[10] = 100;
console.log(arr3[9]); // 中间没有被赋值的内容为empty:undefined
数组的三种遍历方式
// fori的方式
for(var i = 0; i 数组的常用方法
// pop删除并获取最后一个元素
var a = arr3.pop();
// shift删除并获取第一个元素
var b = arr3.shift();
// push,在数组结尾添加元素,可以添加多个,但是要用逗号分开,返回数组当前长度
var len = arr3.push("lisi",19);
// unshift,在数组开头添加元素,可以添加多个,但是要用逗号分开,返回数组当前长度
var len = arr3.unshift("hemi",88)
/* splice,方法有三个参数
第一个参数:定义了应添加新元素的位置,
第二个参数:定义了需要删除多少个元素,从第一个参数位置开始
第三个参数:需要添加的元素,可以有多个,用逗号分开 */
var arr5 = [5,1,3,4];
// 替换1,3 为 6,9
arr5.splice(1,2,6,9);
// 在下标为3的位置添加一个10
arr5.splice(3,0,10);
// 删除下标为2的元素
arr5.splice(2,1);
常用对象
Date对象
/* Date对象 */
var date = new Date();
// 全年,例如今天为2021年
console.log(date.getFullYear());
// 月,从0开始,0-11,所以获得当月需要+1
console.log(date.getMonth() + 1)
// 日
console.log(date.getDate())
// 时
console.log(date.getHours())
// 分
console.log(date.getMinutes());
// 秒
console.log(date.getSeconds());
// 本地时间字符串
console.log(date.toLocaleDateString());
Math对象
// 向上取整
console.log(Math.ceil(11.1));
// 向下取整
console.log(Math.floor(11.9));
// 四舍五入
console.log(Math.round(5.4));
console.log(Math.round(5.6));
// 获得0-10之间但不包含10的随机数
console.log(Math.random());
// 获得四位随机数,1000 ~ 9999
var rundomNum = parseInt(Math.random() * 9000) + 1000;
console.log(rundomNum);
String对象
// string的二种定义方式,第一种常用
var str = "你+好+呀";
var str2 = new String("你+好+呀");
// substr方法,参数1:从下标开始取数据,参数2:取多少个数据
console.log(str.substr(1,3)); // +好+
console.log(str.substr(1)); // +好+呀
// substring方法,参数1:从下标位开始取数据,参数2:到该下标位-1
console.log(str.substring(1,3)); // +好
console.log(str.substring(1)); // +好+呀
// split方法,以参数切割,返回一个数组,如果字符串为空,返回一个长度为1的数组,数据是一个空字符串
var arr = str.split("+");
console.log(arr);
Global对象
// eval方法,将字符串中的内容解析成js代码并执行
// 定义一个字符串,里面写java代码
var scriptStr = "var a = ‘今天天气不错‘;function fun1(){alert(‘你好呀‘);}"
eval(scriptStr);
console.log(a); // 控制台输出了 今天天气不错
fun1(); // 页面弹出了alert框提示 你好呀
// 判断是否是一个 非数字
var a = Number("134");
var b = Number("134A");
console.log(isNaN(a)); // False
console.log(isNaN(b)); // True
常用JS事件(Event)
BOM浏览器对象模型(windows)
书写时可以省略windows
三种弹框方式
定时器的使用及关闭
BOM对象的close和open方法
Loation对象(URL有关的对象)
History(历史对象)
// 跳转到下一个页面
function back(){
window.history.back();
}
// 跳转到上一个页面
function forward(){
window.history.forward();
}
// 跳转到上n个页面或者下n个页面,又或者刷新
function go(){
// 跳转到上2个页面
window.history.go(-2);
}
Screen屏幕对象
Navigator 浏览器配置对象
// 获得用户代理,使浏览器能够识别用户的操作系统、版本等等...
var userAgent = window.navigator.userAgent;
console.log(userAgent);
DOM文档对象模型(重点)
获得元素对象
操作节点的属性
操作节点的文本内容
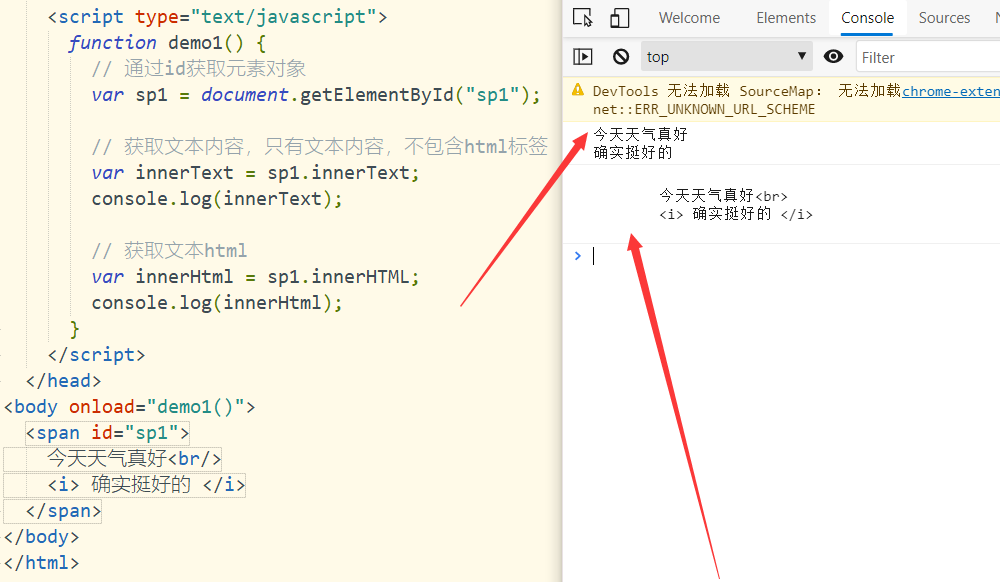
提示,单标签与双标签获取文本内容的区别
- 单标签获取文本内容时是获取 value属性
- 双标签获取文本内容时候是获取 innerText属性或者innerHtml属性
- select 、textarea需要注意一下,通常传递的都是value

操作节点的css样式
function demo1() {
// 通过id获取元素对象
var sp1 = document.getElementById("sp1");
// 修改style属性
sp1.style.fontSize = "100px";
}
小案例 你是不是喜欢我
你是不是喜欢我
小案例 操作节点元素对象
操作元素节点对象的方法:
-
创建节点对象
var span = document.createElement("span"); -
追加父节点中的指定子节点的前面
‘需要追加的父节点‘.insertBefore(‘要添加的节点‘,‘父节点中的字节点‘) -
追加到指定节点的最后
span.appendChild(inp); -
删除父节点中的子节点
pNode.removeChild(childNode); -
删除整个节点
node.remove();
请输入年龄:
李光华
19岁
小案例 javascript实现表单的验证
小案例 计算器
7
8
9
*
4
5
6
-
1
2
3
+
0
.
C
=
javascript的入门学习
标签:word random lin 重载 date() 出现 版本 不能 空白
原文地址:https://www.cnblogs.com/itdqx/p/14764304.html