css三角形拼接多边形
2021-05-28 23:03
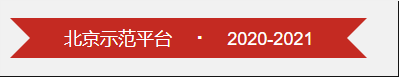
标签:content lin rgba tran image 效果 font height war 如图效果,两边是四个直角三角形定位拼接出来的 html: css: css三角形拼接多边形 标签:content lin rgba tran image 效果 font height war 原文地址:https://www.cnblogs.com/wangduojing/p/14765764.html
div class="award">
div class="triangle">
span class="triangle1">span>
span class="triangle2">span>
div>
span class="award-content">北京示范平台b class="award-dot">·b>2020-2021span>
div class="triangle">
span class="triangle3">span>
span class="triangle4">span>
div>
div>
.award-content{
float: left;
padding: 0 34px;
line-height: 40px;
height: 40px;
background: #c42a22;
color: #fff;
font-size: 18px;
}
.award-dot{
font-size: 22px;
margin: 0 24px;
}
.triangle{
float: left;
position: relative;
height: 40px;
}
.triangle4{
position: absolute;
left: 0;
top: 0;
width: 0;
height: 0;
border-top: 20px solid #c42a22;
border-right: 20px solid transparent;
}
.triangle1{
position: absolute;
right: 0;
top: 0;
width: 0;
height: 0;
border-top: 20px solid #c42a22;
border-left: 20px solid transparent;
}
.triangle3{
position: absolute;
left: 0;
bottom: 0;
width: 0;
height: 0;
border-bottom: 20px solid #c42a22;
border-right: 20px solid transparent;
}
.triangle2{
position: absolute;
right: 0;
bottom: 0;
width: 0;
height: 0;
border-bottom: 20px solid #c42a22;
border-left: 20px solid transparent;
}