WPF实现背景透明磨砂,并通过HandyControl组件实现弹出等待框
2021-05-29 09:01
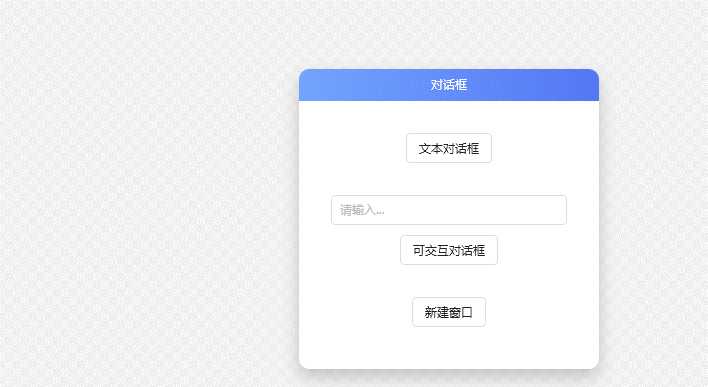
标签:rsh content most highlight button lag send ble begin 前言:上一个版本的Winform需要改成WPF来做界面,第一次接触WPF,在转换过程中遇到的需求就是一个背景透明模糊,一个是类似于 加载中…… 这样的等待窗口,等后台执行完毕后再关掉。在Winform中是通过一个类指定等待窗口的parent为调用者,并指定topmost为最顶层来实现。在WPF中这个方法不太灵光,通过这几天的摸索,找到一个WPF下的UI利器--HandyControl(https://github.com/HandyOrg/HandyControl)感谢作者分享。通过它来实现一些界面的效果,它里面带的有个顶部弹出对话框的功能(带遮罩),但这个不支持后台关闭(作者说是可以调用带回调的模式,但没有找到,也没有明确说明是哪个)。所以我就单独从里面把这个功能提取出来,实现了弹出提示框,后台可以关闭的模式。 先看一下HandyControl提供的Demo中的这种对话框。 由于我需要的是弹出后,后台会执行代码,代码执行完后主动关闭对话框的操作。于是我把里面的这块代码单独提取出来改造了一下,实现效果如下。 这是在新接触WPF开发中,学习到的,如何让主窗体背景磨砂透明、如何Grid背景透明模糊、如何让Grid的控件不随Grid来模糊。 下面进入代码: 首先新建一个WPF项目,然后通过Nuget引用HandyControl。 在App.xaml中添加以下内容,来引用HandyControl的样式效果。 添加一个类文件BlurBehind.cs,用来实现主窗体透明磨砂感。 然后新建两个目录:ViewModel和Images 在Images中放入一张图片,并设置生成时自动复制 在ViewModel中新建三个类文件 DialogDemoViewModel.cs 用来实现弹出框 DialogInfo.cs 用来实现数据绑定给弹出框,比如指定显示文字 ViewModelLocator.cs用来实现构建弹出框实例 MainWindow.xaml 主窗体的内容 MainWindow.xaml.cs TextDialog.xaml 对话框 TextDialog.xaml.cs 新增了一个CloseMe 用来后台调用关闭它 WPF实现背景透明磨砂,并通过HandyControl组件实现弹出等待框 标签:rsh content most highlight button lag send ble begin 原文地址:https://www.cnblogs.com/lonelyxmas/p/11100215.html

using System;
using System.Runtime.InteropServices;
namespace WpfApp1
{
///
using System;
using GalaSoft.MvvmLight;
using GalaSoft.MvvmLight.Command;
using HandyControl.Controls;
namespace WpfApp1.ViewModel
{
public class DialogDemoViewModel : ViewModelBase
{
private string _dialogResult;
public string DialogResult
{
get => _dialogResult;
#if netle40
set => Set(nameof(DialogResult), ref _dialogResult, value);
#else
set => Set(ref _dialogResult, value);
#endif
}
public RelayCommand
using System.Windows.Automation.Peers;
using System.Windows.Automation.Provider;
using System.ComponentModel;
namespace WpfApp1.ViewModel
{
public class DialogInfo : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
public DialogInfo()
{
MyTxt = "加载中,请稍后。";
}
private string myTxt;
public string MyTxt
{
get => myTxt;
set
{
myTxt = value;
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs("MyTxt"));
}
}
}
}
using System;
using System.Windows;
using CommonServiceLocator;
using GalaSoft.MvvmLight.Ioc;
namespace WpfApp1.ViewModel
{
public class ViewModelLocator
{
public ViewModelLocator()
{
ServiceLocator.SetLocatorProvider(() => SimpleIoc.Default);
SimpleIoc.Default.Register
using System;
using System.Linq;
using System.Runtime.InteropServices;
using System.Timers;
using System.Windows;
using System.Windows.Input;
using System.Windows.Interop;
using WpfApp1.ViewModel;
namespace WpfApp1
{
///
using System.Windows.Automation.Peers;
using System.Windows.Automation.Provider;
using WpfApp1.ViewModel;
namespace WpfApp1
{
///
文章标题:WPF实现背景透明磨砂,并通过HandyControl组件实现弹出等待框
文章链接:http://soscw.com/essay/89038.html