MVC、MVP、MVVM模式的概念与区别
2021-05-29 14:03
标签:ack angular 要求 不容易 blank back image 直接 业界 本文作者阮一峰 复杂的软件必须有清晰合理的架构,否则无法开发和维护。 各部分之间的通信方式如下。 所有通信都是单向的。 接受用户指令时, 另一种是直接通过 实际项目往往采用更灵活的方式,以 用户可以向 用户也可以直接向 MVP 模式将 各部分之间的通信,都是双向的。 五、MVVM 唯一的区别是,它采用双向绑定( MVC、MVP、MVVM模式的概念与区别 标签:ack angular 要求 不容易 blank back image 直接 业界 原文地址:https://www.cnblogs.com/niuben/p/14724468.html前言
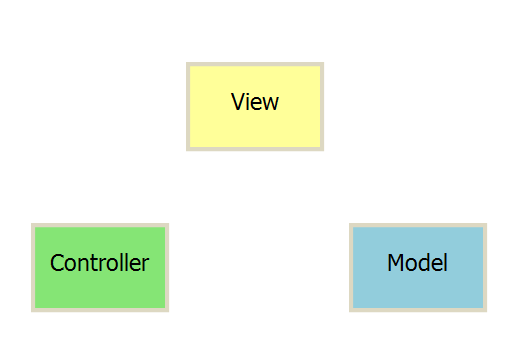
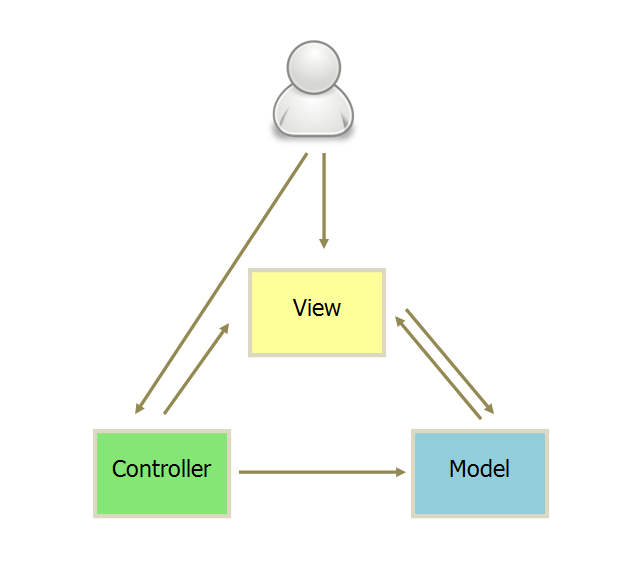
MVC(Model-View-Controller)是最常见的软件架构之一,业界有着广泛应用。它本身很容易理解,但是要讲清楚,它与衍生的 MVP 和 MVVM 架构的区别就不容易了。一、MVC


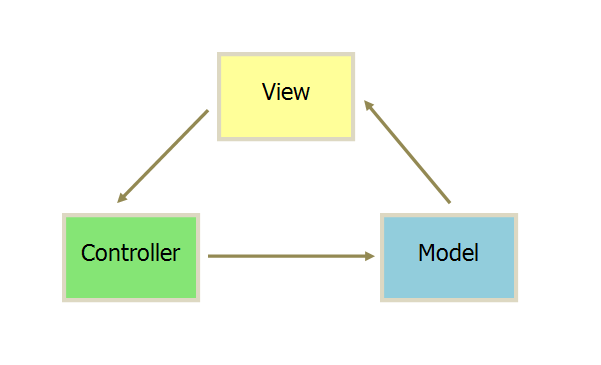
View 传送指令到 Controller
Controller 完成业务逻辑后,要求 Model 改变状态Model 将新的数据发送到 View,用户得到反馈二、互动模式
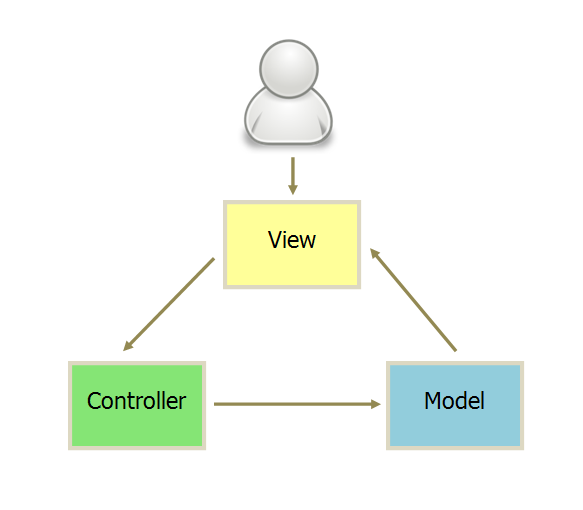
MVC 可以分成两种方式。一种是通过 View 接受指令,传递给 Controller。
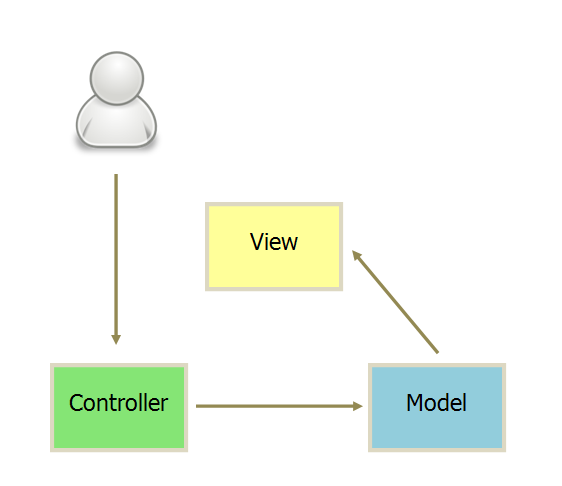
controller 接受指令。
三、实例:Backbone
Backbone.js 为例。
View 发送指令(DOM 事件),再由 View 直接要求 Model 改变状态。Controller 发送指令(改变 URL 触发 hashChange 事件),再由 Controller 发送给 View。Controller 非常薄,只起到路由的作用,而 View 非常厚,业务逻辑都部署在 View。所以,Backbone 索性取消了 Controller,只保留一个 Router(路由器) 。四、MVP
Controller 改名为 Presenter,同时改变了通信方向。
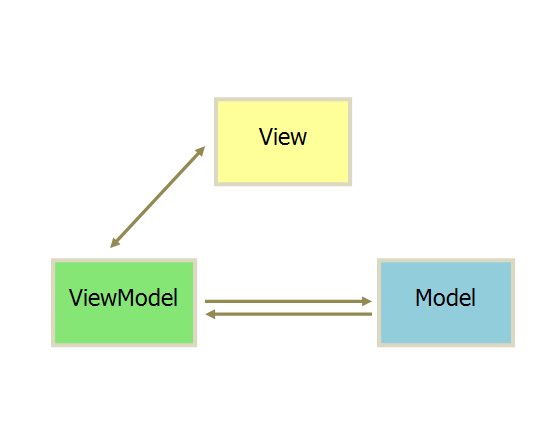
View 与 Model 不发生联系,都通过 Presenter 传递。View 非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任何主动性,而 Presenter 非常厚,所有逻辑都部署在那里。MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。
data-binding):View的变动,自动反映在 ViewModel,反之亦然。Angular 和 Ember 都采用这种模式。