CSS之word-break:break-all和overflow-warp:break-word
2021-05-31 14:03
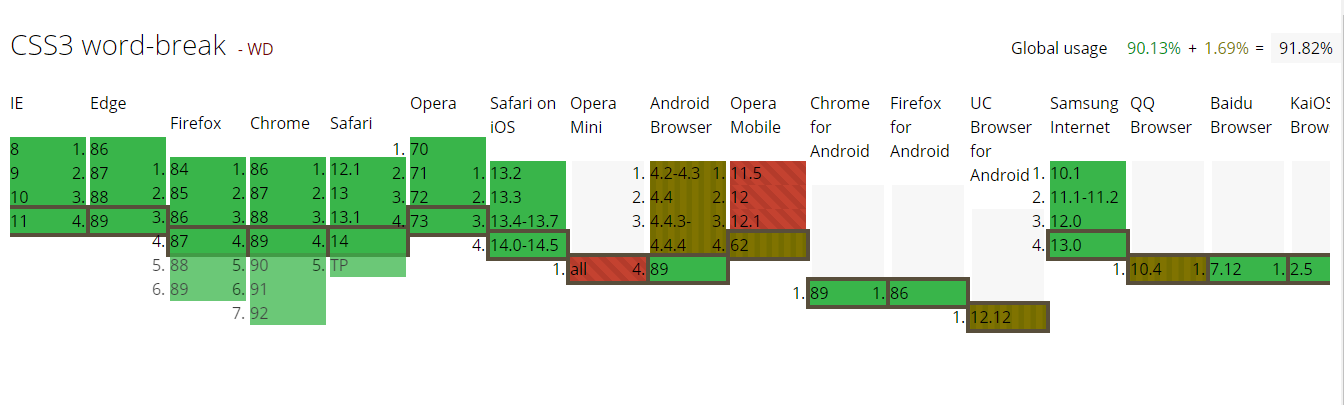
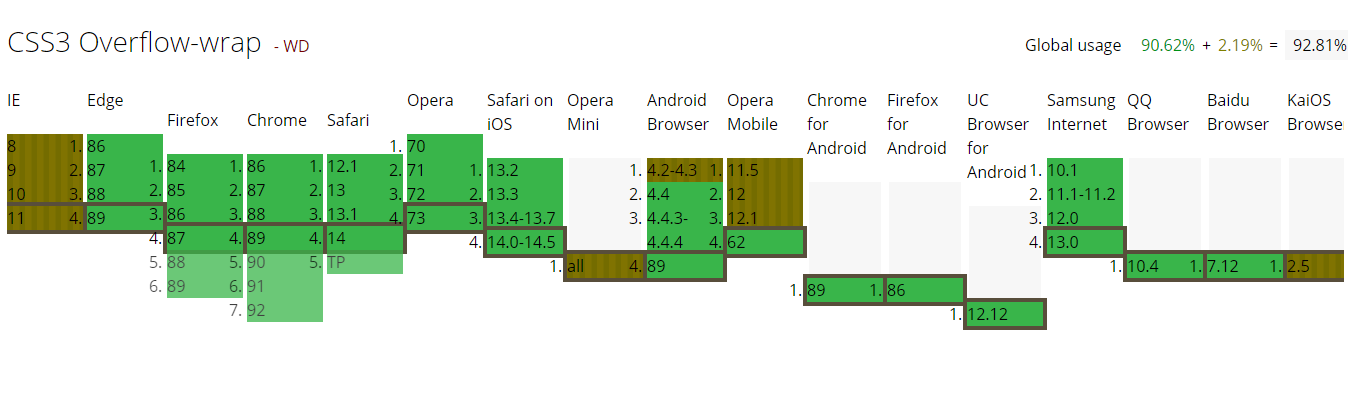
标签:兼容性 img mic row 有符号 ima dwr 非官方 规则 1.MDN上展示的语法为: 2.兼容性: Partial support refers to supporting the Chrome, Safari and other WebKit/Blink browsers also support the unofficial (Chrome, Safari and other WebKit/Blink浏览器也支持被处理了的,比如:word-wrap: break-word,非官方break-word。) 1.MDN上展示的语法为: 兼容性(绿色表示全支持,棕绿色表示部分支持:即仍然使用word-wrap而不是新名称overflow-wrap,建议让继续使用word-wrap)
CSS之word-break:break-all和overflow-warp:break-word 标签:兼容性 img mic row 有符号 ima dwr 非官方 规则 原文地址:https://www.cnblogs.com/chen2608/p/14634882.html一、word-break的属性
/* Keyword values(关键字值) */
word-break: normal; //使用默认的换行规则
word-break: break-all; //允许任意非CJK(Chinese/Japanese/Korean)文本间的单词断行,到了指定长度就换行,强制性拆分单词。
word-break: keep-all; //不允许CJK(Chinese/Japanese/Korean)文本中的单词换行,只能在半角空格或连字符处换行。非CJK文本的行为实际上和
normal一致。
word-break: break-word; /* deprecated (作废的)*/具有和word-break: normal,overflow-wrap: anywhere相同的效果,无论overflow-wrap的实际作用如何。
/* Global values(全局值) */
word-break: inherit;
word-break: initial;
word-break: unset;break-all value, but not the keep-all value.(部分支持是指支持break-all,但不是keep-all)break-word value which is treated like word-wrap: break-word.
二、overflow-wrap的属性(word-wrap)
/* Keyword values 关键词值*/
overflow-wrap: normal; //行只能在正常单词断点处中断(例如两个单词之间的空格)。
overflow-wrap: break-word;//与anywhere 相同,如果行中没有其他合适的断点,则拆分单词换行,如果有符号、空格等,则以符号、空格等换行,非强制性,不关心美观。
overflow-wrap: anywhere;//为了防止溢出,如果行中没有其他合适的断点,则拆分单词换行。
/* Global values 全局值 */
overflow-wrap: inherit;
overflow-wrap: initial;
overflow-wrap: unset;

文章标题:CSS之word-break:break-all和overflow-warp:break-word
文章链接:http://soscw.com/essay/89766.html