CSS--transform相关属性实现2d到3d的具体变化
2021-06-03 12:03
阅读:642


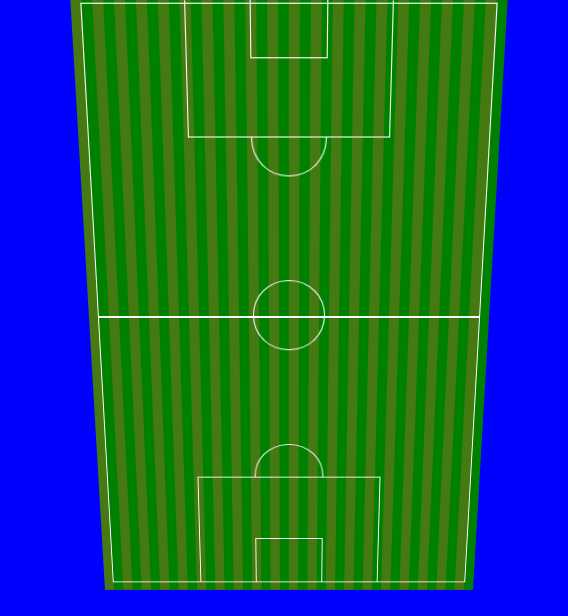
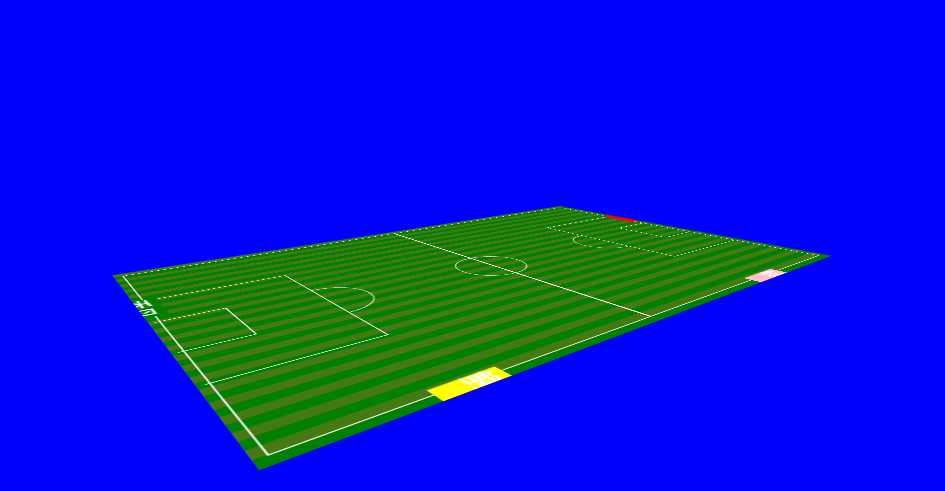
在逆战班的学习中,通过效果图,咋们可以看出,把鼠标放入图标可以实现一个足球场基于X轴的旋转变化,并且实现了2d效果到3d效果的转变
这其中应用到的比较重要的CSS 属性则是transform:rotateX(),这个属性是实现整个平面的一个旋转运动,另外需要扩展了解到的则是不止是这一个,还有transform:rotateY();transform:rotateZ(),分别是基于图片的Y轴和Z轴,这个设计到一个3d立体的XYZ轴的理解问题,相当于是一个几何的立体效果,需要一定的空间想象能力。另外一个要看到这个3d效果则是需要添加一个景深的属性
perspective:.. 后面跟的是具体的像素单位,是一个大远小近的问题,数据越大则是观看的距离越远,越近则是离图越近,这是一个相对的,相当于可以把这个属性理解为一个3d眼睛,他代替了你的观察视角,通过这个视角咋们在看到图片旋转得到的3d效果。另外一个则是
扩展:transform-style: preserve-3d;是一个3d的立体空间必须要添加到的,我的这代代码中不需要用到,因为他是没有厚度的,从这个角度来看的话,也是很好理解的,也就是说当你是一个立方体,比如一个正方体,旋转木马之类的,有一定宽高,还有厚度也就是位移的Z轴才需要添加到这个元素。
transform:translate代表的是一个平面或者物体的位移,有XYZ三个方向
transform:scale 代表的是一个平面或者物体的缩小放大增厚,分别是XYZ三个方向
transform:skew代表的是一个平面或者物体的斜切,有XYZ三个方向,也就是物体或者平面的倾斜问题
最后总结则是,需要结合后代选择器,:hover,通过鼠标的移入来实现一个具体的变化,当然也可以通过animation来实现,这些我下个博客来具体阐述animation的原理以及效果
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:CSS--transform相关属性实现2d到3d的具体变化
文章链接:http://soscw.com/essay/90037.html
文章标题:CSS--transform相关属性实现2d到3d的具体变化
文章链接:http://soscw.com/essay/90037.html
评论
亲,登录后才可以留言!